こんにちは、テクノポートの渡部です。最近、気になる記事やサービスの詳細を見ていたら、突然、会員登録や資料請求などのポップアップが出てきた経験はありませんか?これはCTAと呼ばれるもので、近年急速に開発が進んできている手法です。
本日はコンバージョン率の向上につながるCTAについて解説します。
この記事の目次
CTAとは?
Call to Actionの略で、サイトの閲覧者を次のアクションへ促す仕組みの事を言います。 これまではヘッダーにお問い合わせへのバナーなどがあれば十分という考え方でしたが、近年あの手この手で閲覧者を次のアクションへ促す仕組みづくりが進められています。
これにはWeb上で表現出来ることが増えてきていることに加え、ユーザー側もWeb上で決済することに、あまり抵抗がなくなってきたことも一因としてあると思います。以前はサイト上では商品やサービスの紹介までにしておいて、お問い合わせで詳しい内容を提供するといった流れが主流でした。一方、今では会員登録や購入の決済までが出来てしまうため、その導線をしっかりと設計しておけば、一気に有益なリードの獲得につながります。
CTAの目的
CTAの目的として今までは「お問い合わせ」が一般的でしたが、最近ではそれ以外の目的として下記の様なものがあります。
- 資料ダウンロード
- 記事のSNSでのシェア
- 会員登録
- セミナーの申し込み
- 電話での問い合わせ
- ECでの購入
専用のバナーを追加するなどして、上記の様な「次のアクション」へ繋がりやすいようにすることがCTAを設置することの目的です。そんなことしなくても問い合わせのバナーを設置しておけばいいんじゃないの?と思うかもしれませんが、例えばコンテンツマーケティングを進めている方で、「記事のPVは稼げているのに、問い合わせになかなか繋がらない」と悩んでいるケースも少なくありません。そのため、集めたアクセスを上手く次のアクションへ繋げるための施策として、近年CTAが注目されています。
なかでも「電話での問い合わせ」に関しては、近年スマホの発展によって、タップするだけで電話がかかるようになるなど、いかにストレスなくアクションへ繋げられるかといった事も重要になっています。
CTAの設置場所
CTAの効果と目的が分かったところで、サイト内のどこに設置すればいいのでしょうか?ここでは主に3種類の設置場所をご紹介します。それぞれにメリット、デメリットがありますので、自社のサイトのユーザーの属性や、目的と照らし合わせながら最適な場所に設置してください。
ヘッダー、サイドバー、ページの上下などに常に表示

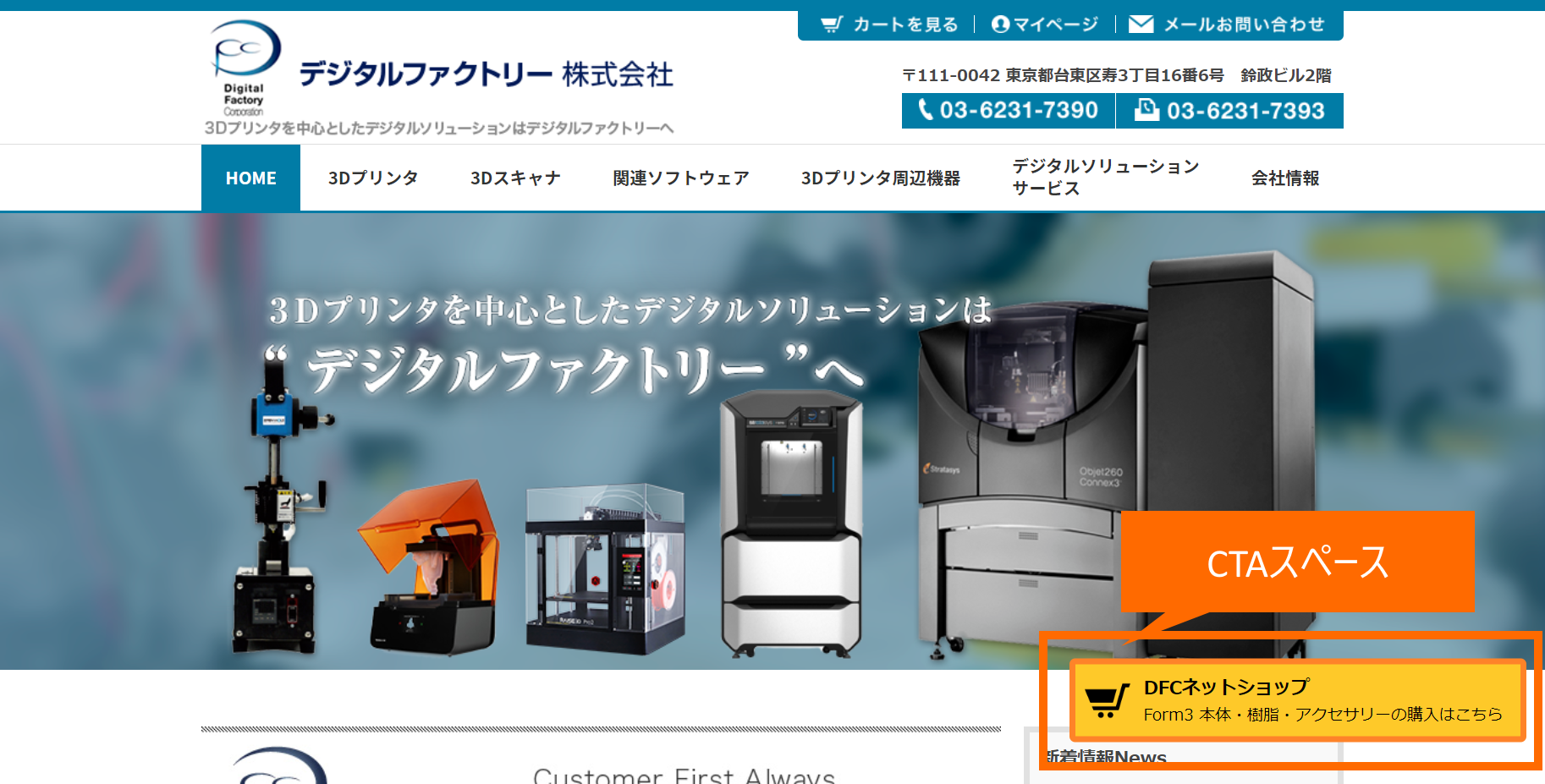
(引用元:デジタルファクトリー株式会社)
追随するヘッダーや、ページのサイドや下部などに常に表示されているタイプ。常に目に入るところに設置しておくことに利点があると思いきや、コントラスト的に目立つデザインにしておかないと逆に気づかれにくいこともあるので注意が必要です。
コンテンツ内、コンテンツの最後、フッター
この記事の一番最後にマーケティングの資料へのCTAが設置してありますので、そちらを参照ください。
LPを作成するときなどに、よく用いられる手法です。コーポレートサイトのコンテンツにしろ、コンテンツマーケティングの記事から次のアクションへ促す場合にしても、閲覧者が最もアクションを起こしやすいのは記事を読んでいる途中や、読み終わったあとです。スムーズにアクションへ繋がるようなデザインが求められます。
ポップアップ

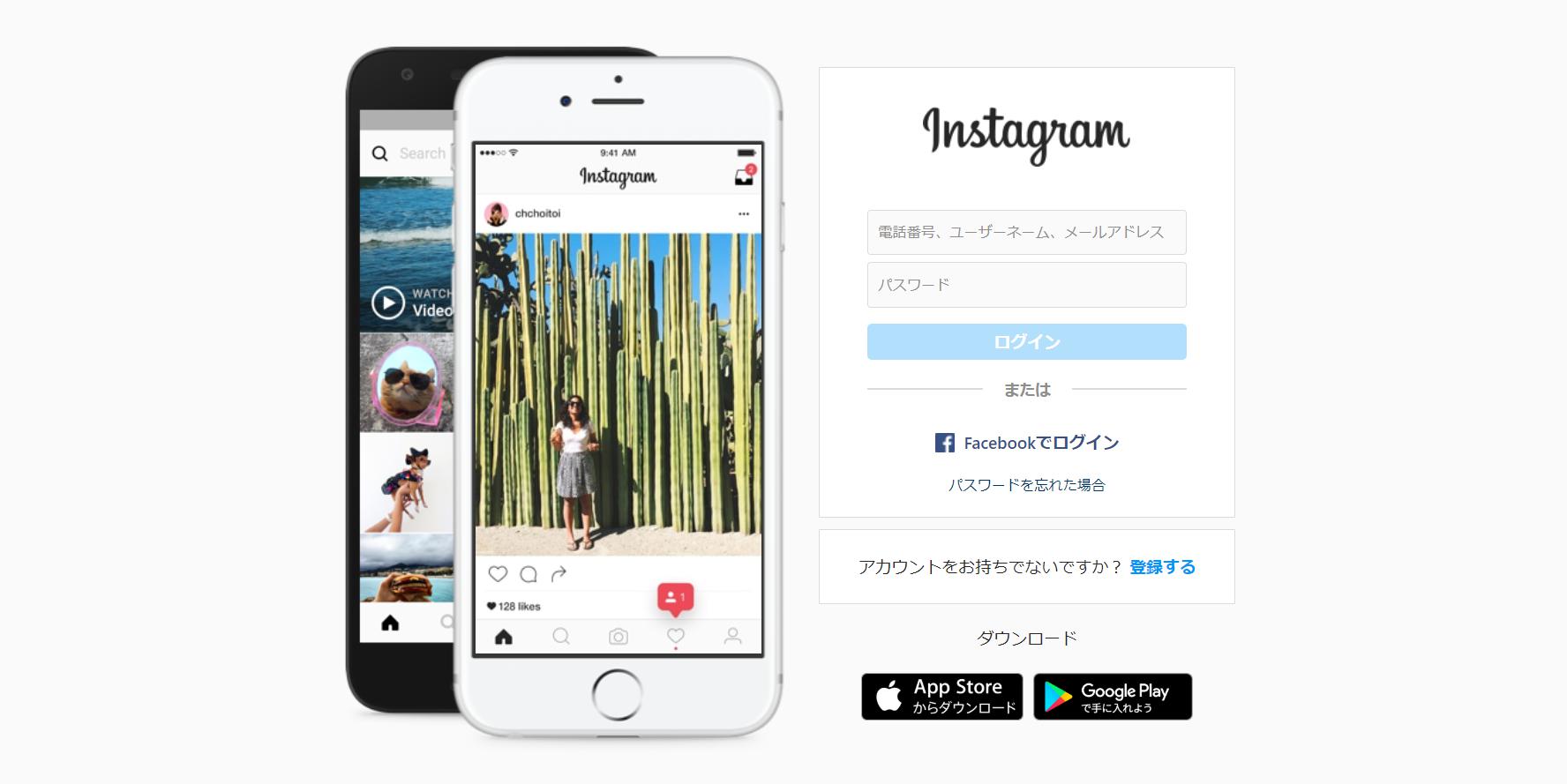
(引用元:instagram.com)
冒頭で紹介したポップアップで画面全体に出てくるタイプで、最近よく見かけるようになりました。一定位置までスクロールした場合、閲覧を始めてから一定時間が経った場合など、トリガーは様々です。閲覧者の注意を100%引ける為、本当に次のアクションをしようと思っている人に対しては効果的ですが、そうではない場合、逆効果になってしまうこともあります。
引用で紹介したinstagramですが、アカウント登録してない状態でスクロールしていくと、アカウント登録を促すポップアップが出てきてそれ以上進めなくなります。(CTAの例として適切かどうか分かりませんが、ポップアップのわかりやすい例としてご紹介しました。)
CTAの解析の仕方
CTAを設置したことで、どれくらいの効果があったかについて計測する場合、一般的にはgoogleアナリティクスのイベントトラッキングという機能を使って計測します。通常であれば、どのページからどのページへ遷移したというデータしか得られませんが、イベントトラッキングのタグを埋めこむことで、その中でもどのリンクがクリックされているのかまで分かるようになります。
イベントトラッキングをそのまま埋めこむ方法もありますが、お勧めの解析ツールとして、ヒートマップが最適です。ヒートマップとはそのページを見ているユーザーのマウスの動きや視線の動きを計測するツールで、イベントトラッキングの機能も兼ね備えているので、実際に設置しているCTAがクリックされているかもわかります。
無料ヒートマップ解析ツール User Heat

PV数に制限があるとは言え、月間30万PVまで無料で使えるツールです。Wordpressでのプラグインもあり、簡単に導入できますので、一度試してみて頂けたらと思います。
作成したコンテンツを無駄にしないためにも
近年、様々な手法が出てきたCTAですが、今後もさらに様々な手法が出てくることになると思います。御社のサイトでもメニューにお問い合わせへがあるだけという状態なのであれば、CTAのスペースを設置を検討してみてください。