テクノポートの永井です。
弊社徳山の前回のブログにて「Webサイトの各ページの役割分担」について紹介しました。簡単に振り返ると、
- アクセスを獲得するページ(ランディングページ)の設定
- ユーザを口説くページ(訴求ページ)の必要性
- 問合せを獲得するためのページ(クロージングページ)の工夫
を考慮したサイト構成を考えることで、集客力の高いWebサイトを作成できる可能性が高まるというものでした。詳しくはこちら
今回はWebサイト全体の設計図となる「サイト構成図」について解説します。サイト構成図を作ることで、Webサイト制作に必要な項目が明確になるため、Webサイトを作る際にはぜひ参考にしてみてください。
この記事の目次
1.サイト構成図とは
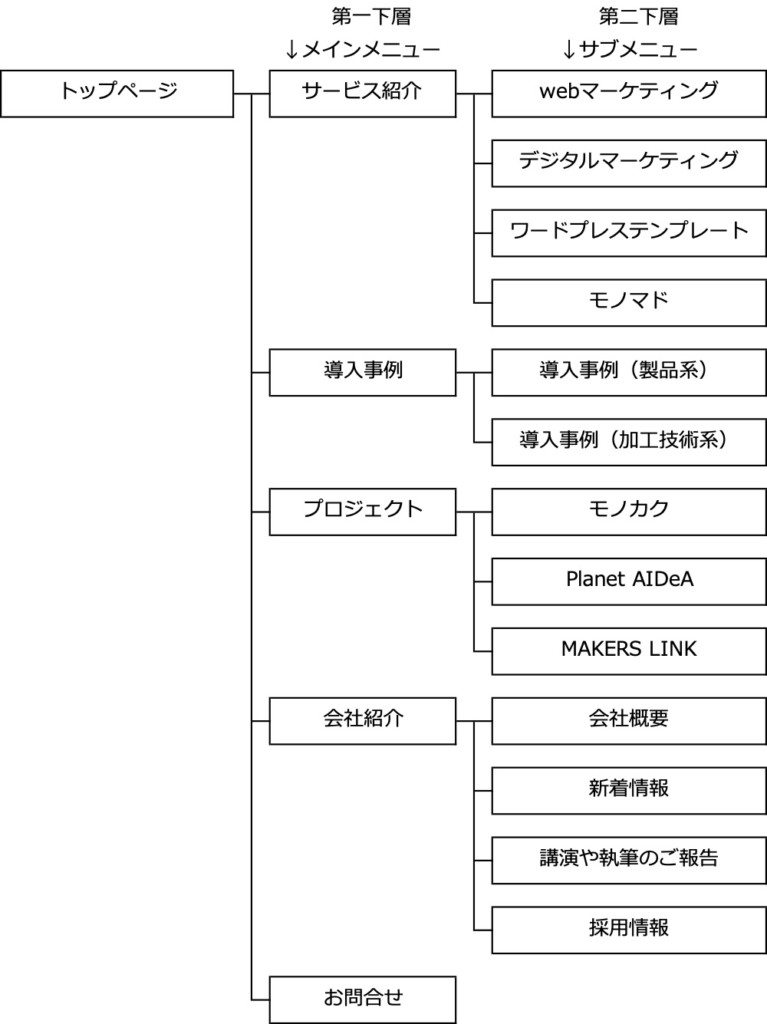
サイト構成図は各ページがどのように配置されているのかをわかりやすく表現した図になります。書き方はいろいろありますが、まずは弊社のサイト構成図を参考にお見せします。


サイト構成図を作ることで、Webサイトの全体像が想像できるようになります。ここで簡単にWebサイト作りの手順について説明します。
- 最初に漏れの無いように必要なページの洗い出しを行います。
- 訴求ページ、ランディングやクロージングなどの各ページの役割を設定し、導線を想定します。詳細はこちら
- サイト構成図を作成します。
- ワイヤー(線だけの配置図で、製造業でいう図面)を作り、ボタンなどの配置について検討します。
- デザインをして、個別ページを作ります。
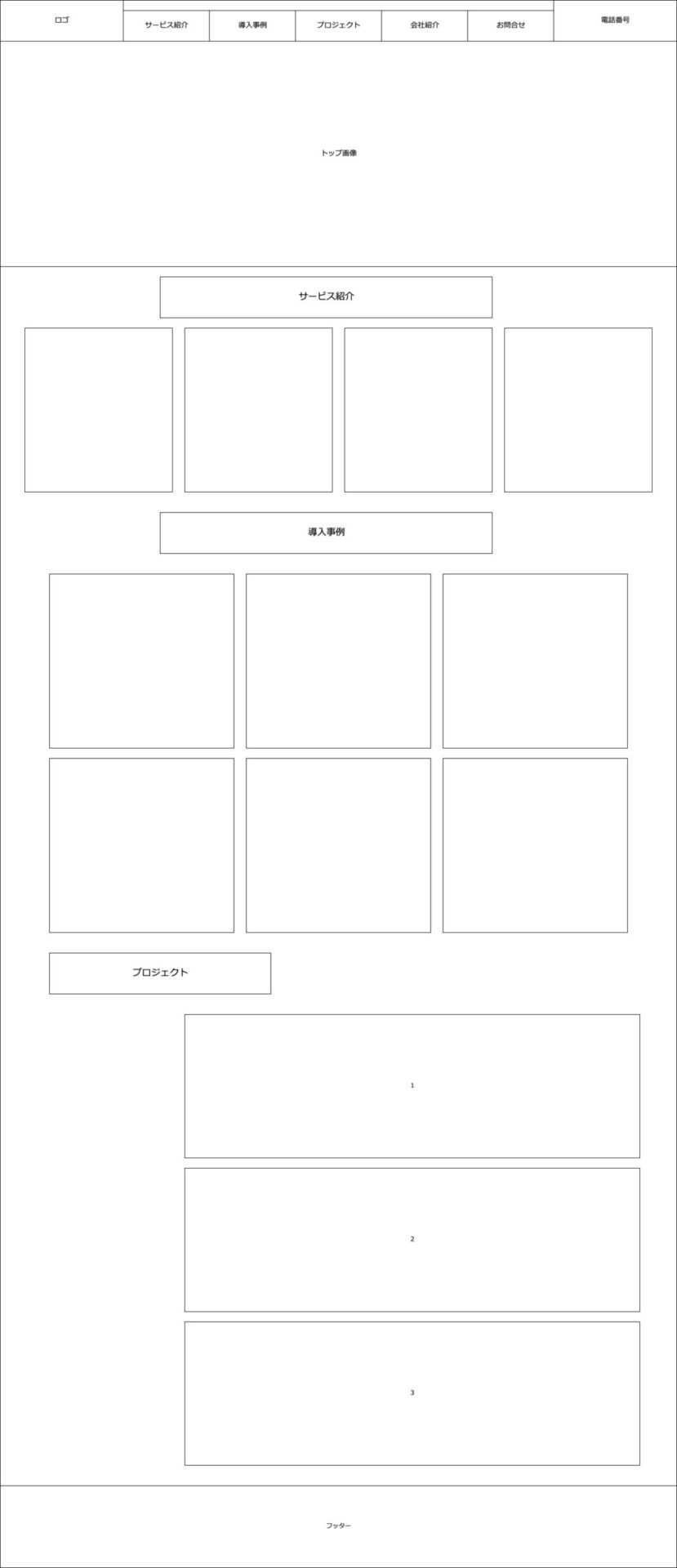
以上の手順で行います。ワイヤーは聞き慣れない言葉かと思いますので、弊社のトップページのワイヤーを参考にお見せします。

以上のように、サイト構成図を作ることで、Webサイトの全体が把握でき、目的が明確になります。
2.サイト構成図を作る意味について
サイト構成図を作ることで、
- Webサイトで伝えたい情報が漏れなく掲載できているか
- 訴求ページがユーザーの目に止まりやすい位置に配置できているか
- ユーザーがクロージングページに迷いなくたどり着けるか
といった内容の整理が簡単にできるようになります。さらに、サイト構成図はトップページのワイヤーを作るための素材にもなるため、ユーザーが欲しい情報にたどり着きやすい設計になっているかの確認にも役に立ちます。また、サイト構成図があると社内で共有する際に関係者が理解しやすいことや、運用する際に管理しやすいことなど様々なメリットがあります。
3.サイト構成図の作り方
それでは実際にサイト構成図の作り方をご紹介します。
手順1.トップページを頂点として、メインメニューとなる項目を配置する
まずはメインメニューに何を配置するかを検討します。メインメニューは最もユーザーの目に触れる項目ですので、
- 訴求ページ
- クロージングページ
- 会社概要
- お問い合わせ
など、ユーザーがよく利用すると思われる項目を入れてください。また、メインメニューは見やすさを考慮して、最大でも9項目程度に収めてください。
手順2.メインメニューの下層となるサブメニューを配置する
メインメニューが決まったら次は第二下層となるサブメニューを配置してください。サブメニューはWebサイトに初めから表示されないことが多く、メインメニューを押したり、マウスオーバーしたりすると出てくるものになります。そのため、
加工技術 ← メインメニュー
―大物加工 ← サブメニュー
―微細加工 ← サブメニュー
―難削材加工 ← サブメニュー
のように、メインメニューと親子関係になる様なメニューを配置してください。こうすることで、ユーザーが迷うことなく情報にたどり着けるようになります。
手順3.サイト構成図を見直す
最後にWebサイト構成図を見直してください。コンテンツに漏れがないか、ユーザーが迷いなく情報にたどり着けるようにメインメニューとサブメニューの関係が作れているかなど、Webサイトが適切に設計されているかの確認をします。
4.サイト構成図の注意点
サイト構成図を作るときの注意点をお伝えします。
4−1.細かくなりすぎないように注意する。
サイト構成図を作り始めるといろいろと盛り込みたくなり、細かくなりすぎる場合があります。例えば、材質ごとにサブメニューを作ったり、自社の取り組みについて細かく書きたくなる場合があります。細かくすることも必要な場合はありますが、細かすぎるとかえって見づらくなるため、Webサイト構成図を作った後は第三者に見てもらうことをお勧めします。
4−2.グループを作ってわかりやすくする。
サイト構成図はWebサイトの抜け漏れ防止以外にも、ユーザーがわかりやすい構成かどうかを確認する役割もあります。そのため、必要な情報が見つけやすいようにグループを作り、メインニューとサブメニューに分けてください。
4−3.わかりやすければ重複しても大丈夫です。
メニューが重複すると閲覧者が混乱する場合もありますが、わかりやすければ重複しても大丈夫です。例えば、設備紹介をメインメニューにして、会社概要の第二下層にも設備紹介を持ってきても問題はありません。
まとめ
サイト構成図を作ることで漏れの無いサイト構成を作ることができ、さらにユーザーが見やすい構成も作りやすくなります。闇雲にWebサイトを作っていくのではなく、全体像を把握するためにもぜひ構成図を作ってみてください。










