こんにちは、テクノポートの渡部です。
- 従業員数が増えた。
- 取引先の名前が変わった。
- 公開後に誤字、脱字が見つかった。
- 採用情報の条件を変更した。
などなど、自社のホームページの会社概要などで、「ちょっとした」更新が必要になることってありますよね?
ホームページ制作会社の公開後のサポートで、このような修正作業も無償で請け負ってくれればいいのですが、全社がそうとも限りません。今回から2回に分けてそのような「ちょっとした」テキストの修正、更新の方法をお伝えします。
特別な知識や、有料のソフトも必要ありませんので、もしお時間ある方はチャレンジしてみてください。
ただ、ページを追加したり、写真やコンテンツを追加するに当たっては、ちゃんと専門の方に依頼することをオススメします。下手に手を出すとレイアウトが崩れて元に戻せなくなったり、写真が伸び縮みして表示されたりします。
この記事の目次
大まかな手順

ホームページを更新するにあたり大まかな手順は以下の5つになります。
- FTP情報を入手する
- サーバーからデータをダウンロードする
- 修正する
- 修正内容を確認する
- 本番アップロードする
以上の5つの手順になります。
細かいことを言えば他にもありますが、大まかな手順はこのような感じです。今回はこの中の1~2について説明します。次回の修正に備えてまずは今のホームページの内容のバックアップを取りましょう。
1、FTP情報を入手する
FTPってなんだ? と思われたかもしれませんが、気にしなくて大丈夫です。サーバーからデータをダウンロードするために必要な情報で
- サーバー名
- アカウント
- パスワード
の3つの情報になります。サーバーを契約したときにもらえる情報になりますが、書類を探すのも面倒だと思ったら、サーバーを契約した会社に連絡して「FTP情報を下さい。」と言えば、教えてくれます。
もし「FTP情報って何ですか?」と返ってきたら、そのサーバー会社との付き合いを考え直した方がいいかも知れません。
2、サーバーからデータをダウンロードする
サーバーからデータをダウンロードするには専用のソフトが必要になります。ここだけちょっと面倒です。専用のソフトで代表的なものを2つ紹介します。
FFFTP:http://forest.watch.impress.co.jp/library/software/ffftp/
Filezilla:https://ja.osdn.net/projects/filezilla/
私はFilezillaしか使ったことないので、Filezillaの使い方を解説します。
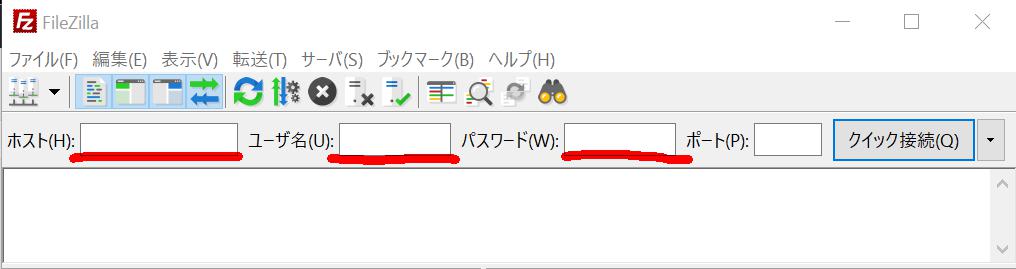
起動すると「ホスト」「ユーザー名」「パスワード」を入れるところがありますので、こちらにさっき手に入れた「FTP情報」を入力しサーバーに接続します。

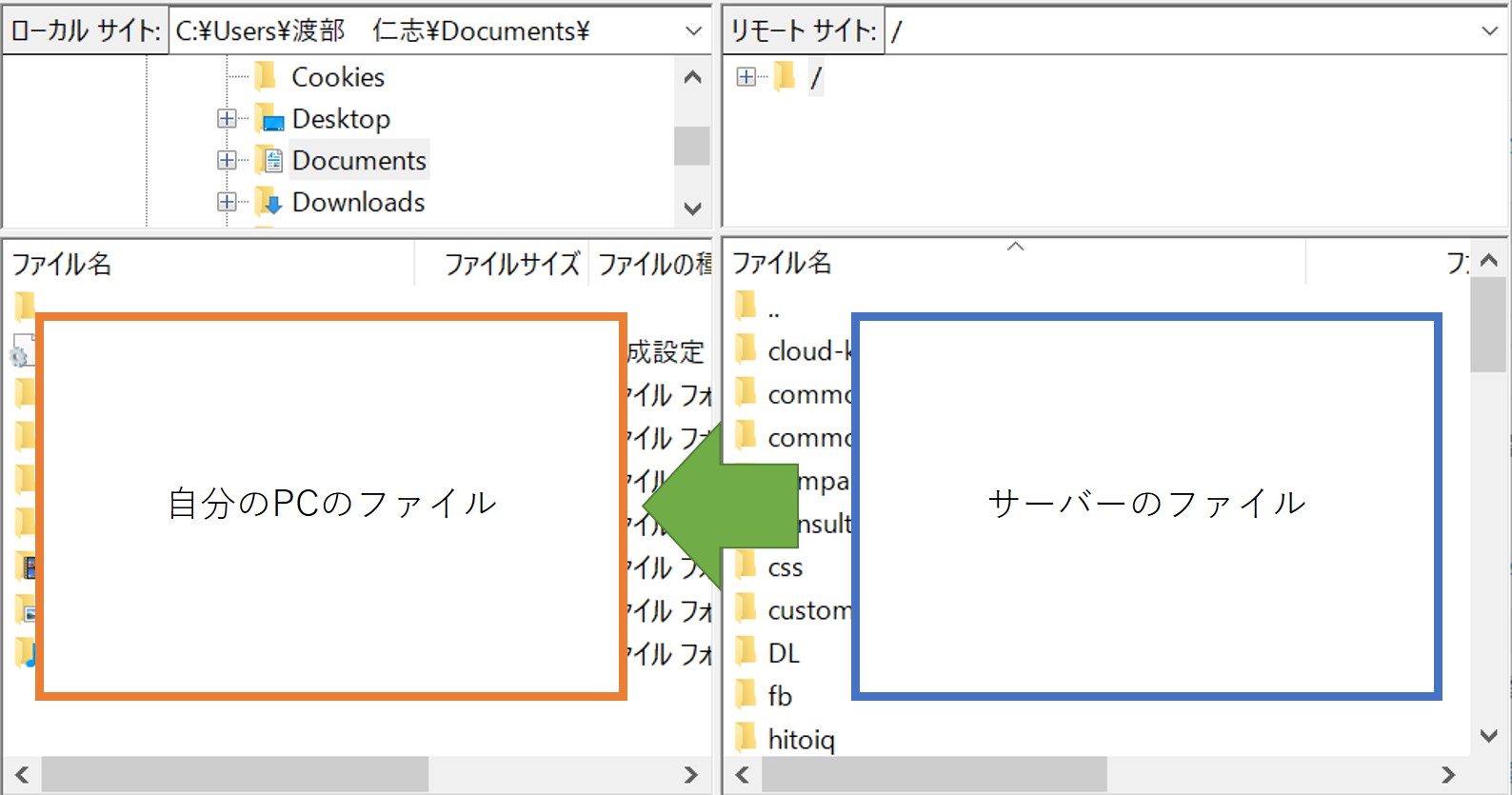
すると左側が自分のPCのデータ、右側がサーバーのデータとなります。ダウンロードはファイルを右側(サーバー)から、左側(自分のPC)にドラッグ&ドロップするだけです。逆に左側(自分のPC)から右側(サーバー)に移動するとサーバーにデータをアップロードしてしまいますので、注意してください。

今回は今のホームページのバックアップを取ることが目的ですので、サーバーにあるデータをすべて自分のPCにダウンロードしてしまいしょう。(FFFTPの場合、暗号化オフの設定しないと一括ダウンロードの途中でエラーで止まってしまいます。)
ファイル名を付ける時にはわかりやすいように、今日だったら「HPbackup170227」等にしておくといいかもしれませんね。
ダウンロードしたら、ファイル内のhtmlファイルを開いて実際のホームページと見え方が違わないか確認をしておきます。一部外部の情報を取得してくるもの(フェイスブックのプラグインなど)はうまく表示されないこともあります。
次回からは実際に修正する方法をご説明します。
専門的なソフトとか必要なんじゃないの?
と思っているかもしれませんが、大丈夫です。必要なソフトはどのパソコンにも必ずあるソフトで編集ができます。
それは「メモ帳」です。
3、修正する
4、修正内容を確認する
5、本番アップロードする
次回は上記の3つのステップについて解説します。










