テクノポートの廣常です。BtoB製造業Webサイトにおいて考慮すべき要素の一つが、「ユーザーが必要としている情報へのたどりつきやすさ」です。
自社のサイトを訪れる見込み顧客は、各々の検討段階において必要な情報を探し求めます。限られた業務時間の中で情報収集が行われるため、いかにサイトの利便性を上げ、顧客が必要としている情報にたどりつかせるかが重要となります。
当記事ではBtoB製造業Webサイトにおいて見込み顧客が取る行動と、それに合わせた誘導方法についてご紹介します。
この記事の目次
製造業のWebサイト誘導改善事例6選
Webサイト内の誘導方法を改善することで、訪問したユーザーの回遊率の向上や、問い合わせ獲得につながった事例を6つ挙げます。
メニューの改善
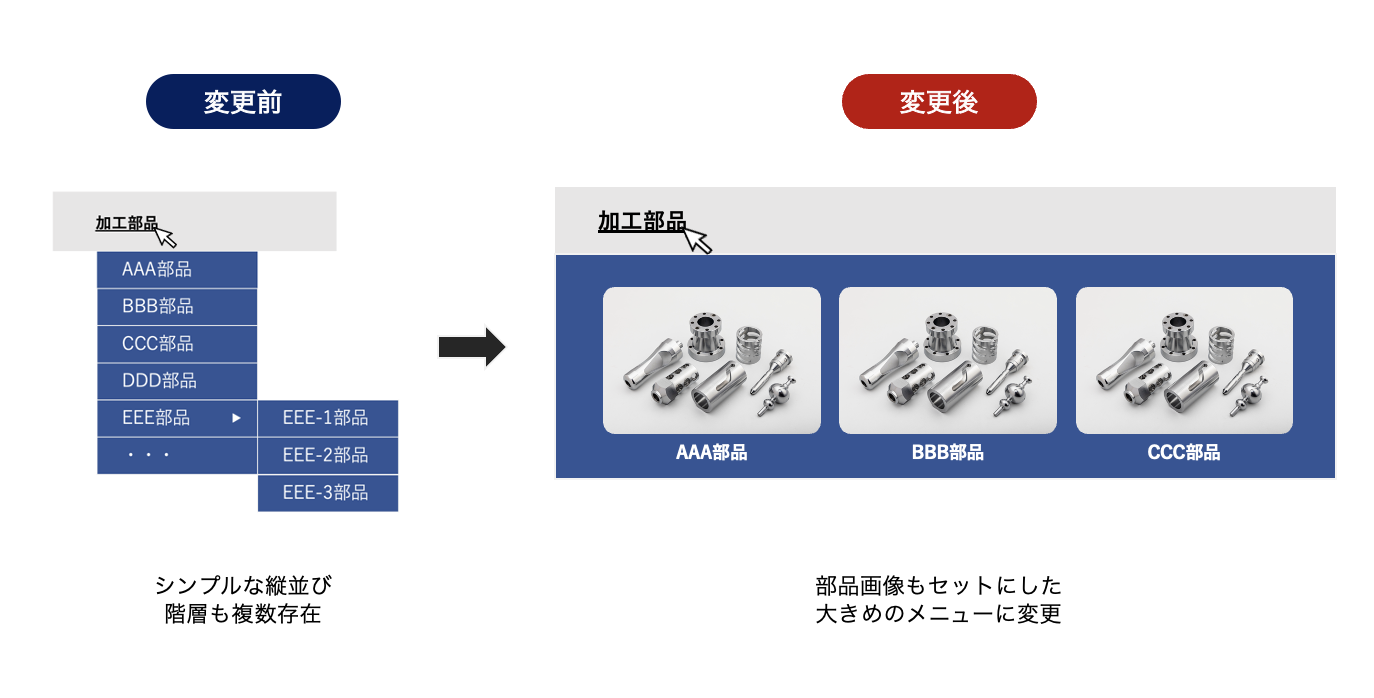
写真付きリッチなメニューへの変更でユーザーの回遊率が1.7倍に
 金属加工業の企業様サイトにて、これまではシンプルに縦にテキストを並べたメニューを採用していましたが、取り扱う加工技術や製品種類が多く、ページが増えていくにつれて少し見づらい状況となっていました。そこで、写真付きのメガメニューへ改修を加えたことで回遊率(ユーザー1人あたりのページ閲覧数の割合)が1.7倍に向上。また、自社として打ち出していきたい部品をメニュー内でできるだけ前に配置することで、主要部品のページ閲覧も増え、問い合わせ促進へと寄与しています。
金属加工業の企業様サイトにて、これまではシンプルに縦にテキストを並べたメニューを採用していましたが、取り扱う加工技術や製品種類が多く、ページが増えていくにつれて少し見づらい状況となっていました。そこで、写真付きのメガメニューへ改修を加えたことで回遊率(ユーザー1人あたりのページ閲覧数の割合)が1.7倍に向上。また、自社として打ち出していきたい部品をメニュー内でできるだけ前に配置することで、主要部品のページ閲覧も増え、問い合わせ促進へと寄与しています。
メニュー種類
- ヘッダー、フッターメニュー:サイトの上下に設置
- サイドメニュー:サイトの右・左側に設置
メニューはサイトの構成を示す重要な役割を果たしています。弊社のお客さまのサイトにおいてユーザー行動の流れを見ていると、TOPページ流入後あまりスクロールせず、すぐにメニューから必要な情報を探し求めるという形で、まずメニューを起点に動いているユーザーも少なくはありません。目的のページや情報を簡単に探し出せるように、明瞭で分かりやすいメニューを配置することが必要です。
誘導ボタン・バナーの設置
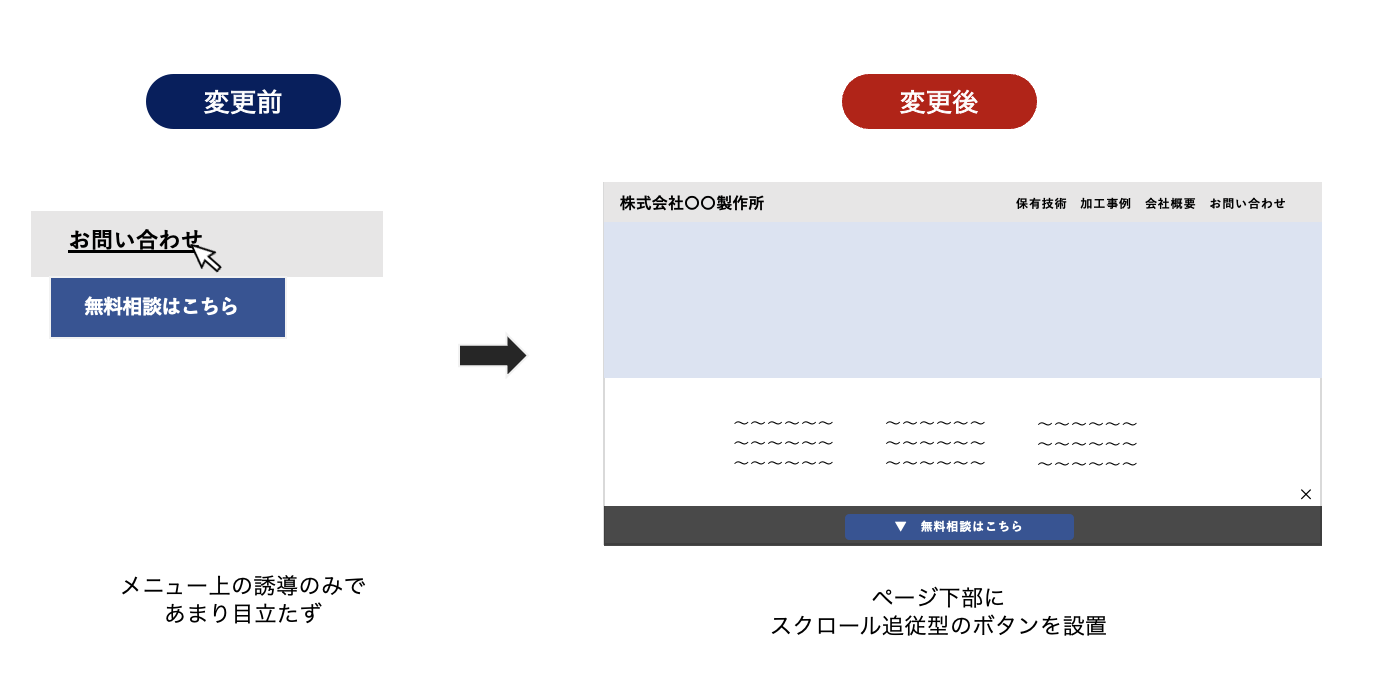
追従型のボタンを配置することにより無料相談実施件数が1.5倍に
 表面処理業の企業様サイトにて、「無料相談」と題して技術的な相談を承っていたものの、メニュー上のみでの誘導となっており、頻繁に問い合わせされない状況となっておりました。そこで追従形のボタンを追加し、どのページにいてもスクロールをすると「無料相談はこちら」との表示が出るように改修をしたところ、無料相談ページへの流入が増加し、相談実施件数が1.5倍となりました。
表面処理業の企業様サイトにて、「無料相談」と題して技術的な相談を承っていたものの、メニュー上のみでの誘導となっており、頻繁に問い合わせされない状況となっておりました。そこで追従形のボタンを追加し、どのページにいてもスクロールをすると「無料相談はこちら」との表示が出るように改修をしたところ、無料相談ページへの流入が増加し、相談実施件数が1.5倍となりました。
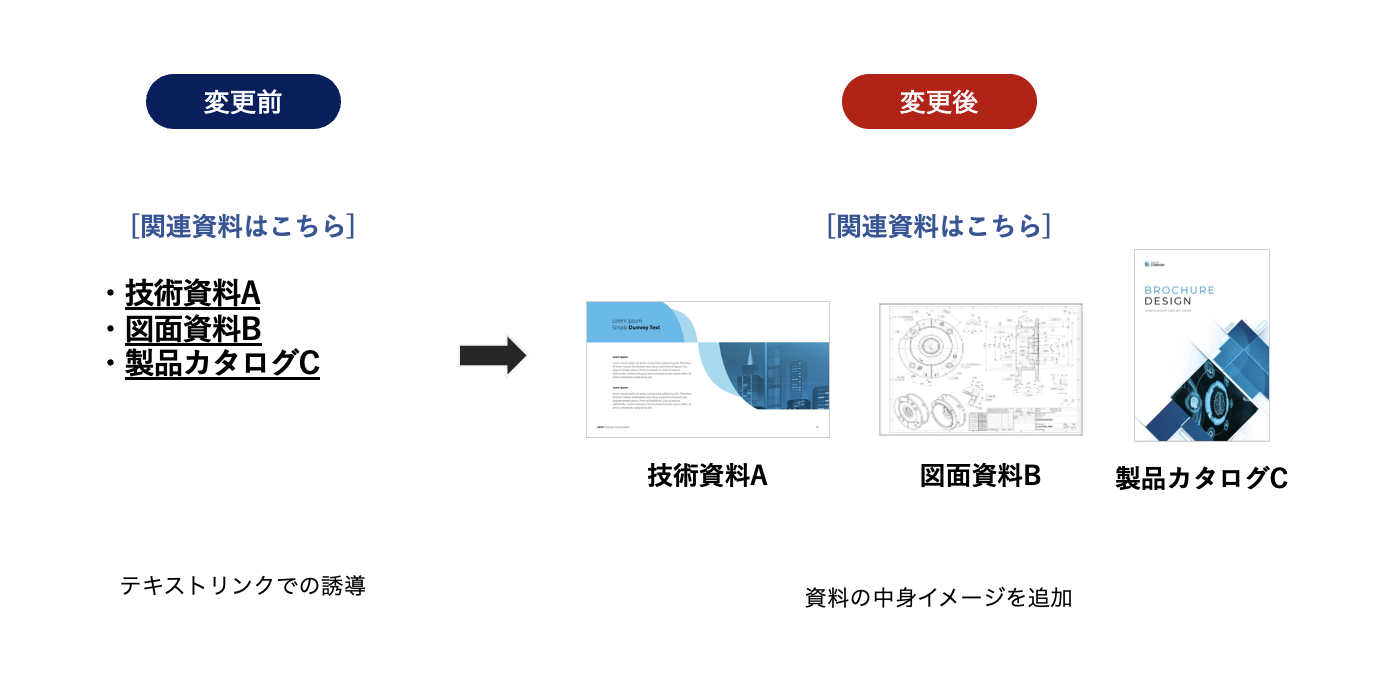
資料中身を一部見せるバナーの設置により、クリック率が3.1倍に
 建築部材メーカー様のサイトにて、従来ではテキストリンクにて関連資料を掲載しており、クリックしないと資料内容が分からない形となっていました。該当資料の閲覧を促すために、資料内容を一部見せるようなバナーを設置しテキストリンクの代わりに設置。内容イメージを掴んでもらうことでユーザーの興味を惹くことができ、関連資料のクリック率が3.1倍に向上しました。
建築部材メーカー様のサイトにて、従来ではテキストリンクにて関連資料を掲載しており、クリックしないと資料内容が分からない形となっていました。該当資料の閲覧を促すために、資料内容を一部見せるようなバナーを設置しテキストリンクの代わりに設置。内容イメージを掴んでもらうことでユーザーの興味を惹くことができ、関連資料のクリック率が3.1倍に向上しました。
バナー種類
- 固定型:ページ内の特定位置に固定で配置するタイプ
- 追従型:ページ内でスクロールをすると追従をしながらついてくるタイプ
- ポップアップ型:一定時間の滞在、もしくはページを閉じようとした際に画面上に浮かび上がってくるタイプ
メニュー以外での特定ページへの誘導としてバナーの設置も効果的です。新製品の紹介等で特に目立たせたい場合などは、追従型やポップアップ型等でユーザーの行動に合わせた表示方法をすることでデザインや色味、配置場所などを工夫することでユーザーの注意を引きつけ、次の行動を取らせる可能性を高めることができます。
チャットボットの設置
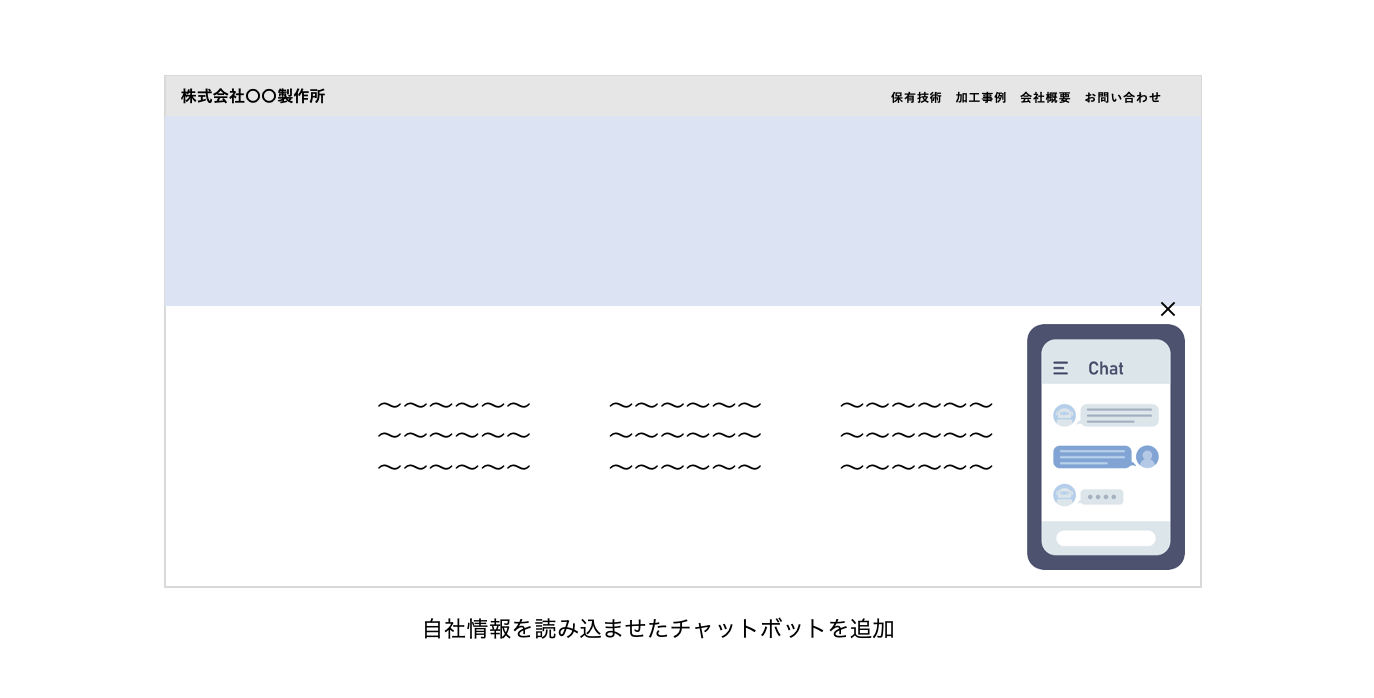
ボットに事前対応させることで、問い合わせの質が向上
 生産設備メーカー様のサイトにて、自社の製造できる設備のサイズや、機能を理解させたチャットボットを設置。実際に打ち込まれたデータを見てみると、実際に問い合わせに至ったユーザーの約8割がチャットボットにてまず質問をし、自身の依頼に対応できそうかを調べてくれていたことが判明。問い合わせ質の向上や、簡単な問い合わせ対応の手間削減として効果が見られました。
生産設備メーカー様のサイトにて、自社の製造できる設備のサイズや、機能を理解させたチャットボットを設置。実際に打ち込まれたデータを見てみると、実際に問い合わせに至ったユーザーの約8割がチャットボットにてまず質問をし、自身の依頼に対応できそうかを調べてくれていたことが判明。問い合わせ質の向上や、簡単な問い合わせ対応の手間削減として効果が見られました。
チャットボットはBtoC向けサイトによく設置されているイメージがありますが、最近では製造業系の企業様でも設置されているサイトを見かけるようになりました。あらかじめ自社の製品情報や加工範囲を読み込ませておくことで、ユーザーがサイト内を探し回らなくとも必要な情報をbotが回答してくれるため、ユーザーの利便性向上へとつながります。
サイト内検索機能の設置
 特にコンテンツが多い製品サイトやECサイトでは、サイト内検索機能を設けることで顧客の利便性を向上させます。顧客が自由に打ち込めるテキスト型のほか、あらかじめ設けた項目別に絞り込みをさせるのも効果的です。
特にコンテンツが多い製品サイトやECサイトでは、サイト内検索機能を設けることで顧客の利便性を向上させます。顧客が自由に打ち込めるテキスト型のほか、あらかじめ設けた項目別に絞り込みをさせるのも効果的です。
関連コンテンツの表示
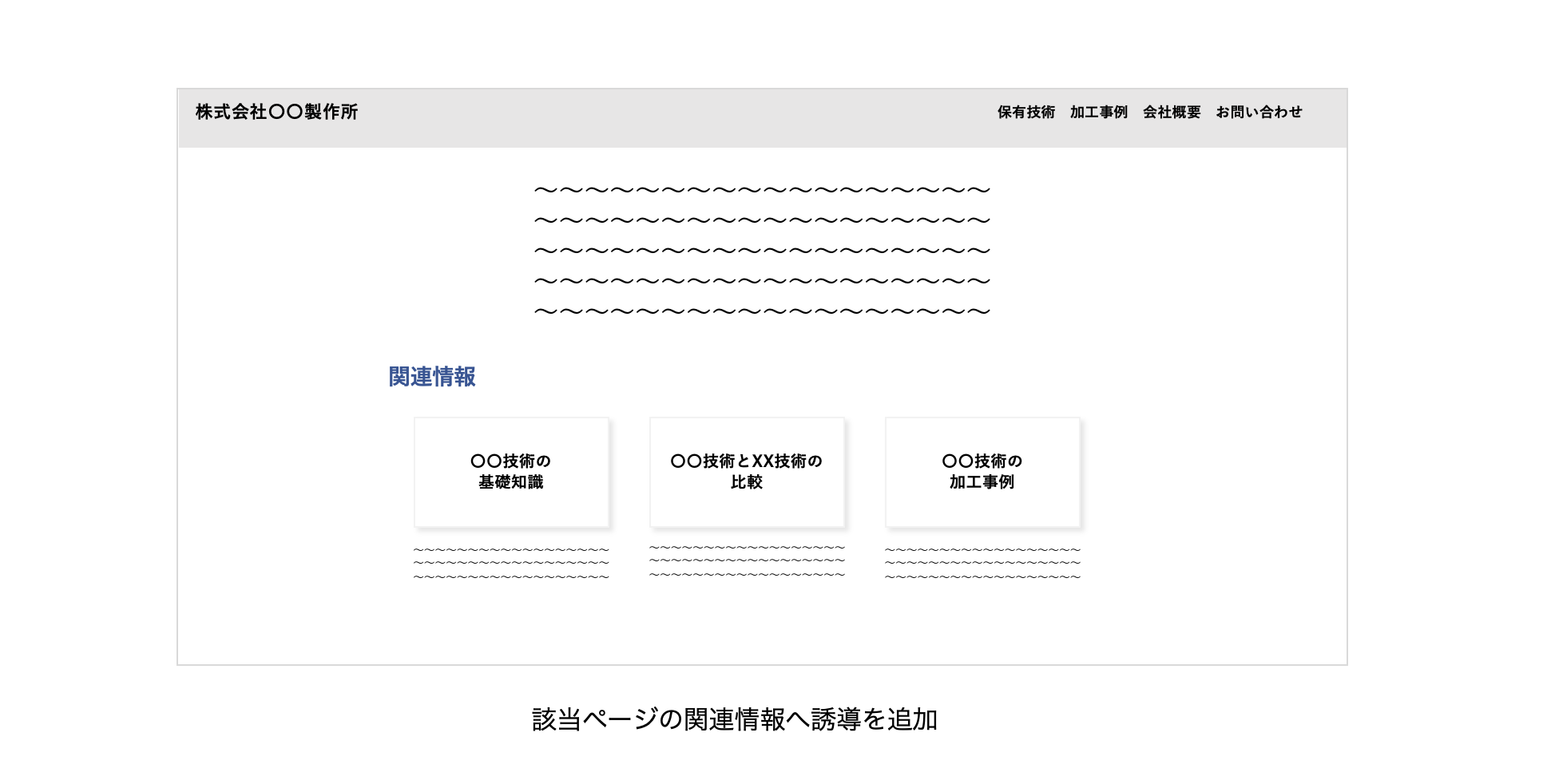
 見込み顧客があるページを閲覧している際、そのページに関連する他のコンテンツ(類似製品や同様の事例、技術など)を提示することで、ユーザーの興味を引き続き持続させることができます。関連コンテンツは、ユーザーがサイト内を深く探索するきっかけを作るとともに、滞在時間の増加や回遊率の向上にも寄与します。
見込み顧客があるページを閲覧している際、そのページに関連する他のコンテンツ(類似製品や同様の事例、技術など)を提示することで、ユーザーの興味を引き続き持続させることができます。関連コンテンツは、ユーザーがサイト内を深く探索するきっかけを作るとともに、滞在時間の増加や回遊率の向上にも寄与します。
フォームの埋め込み
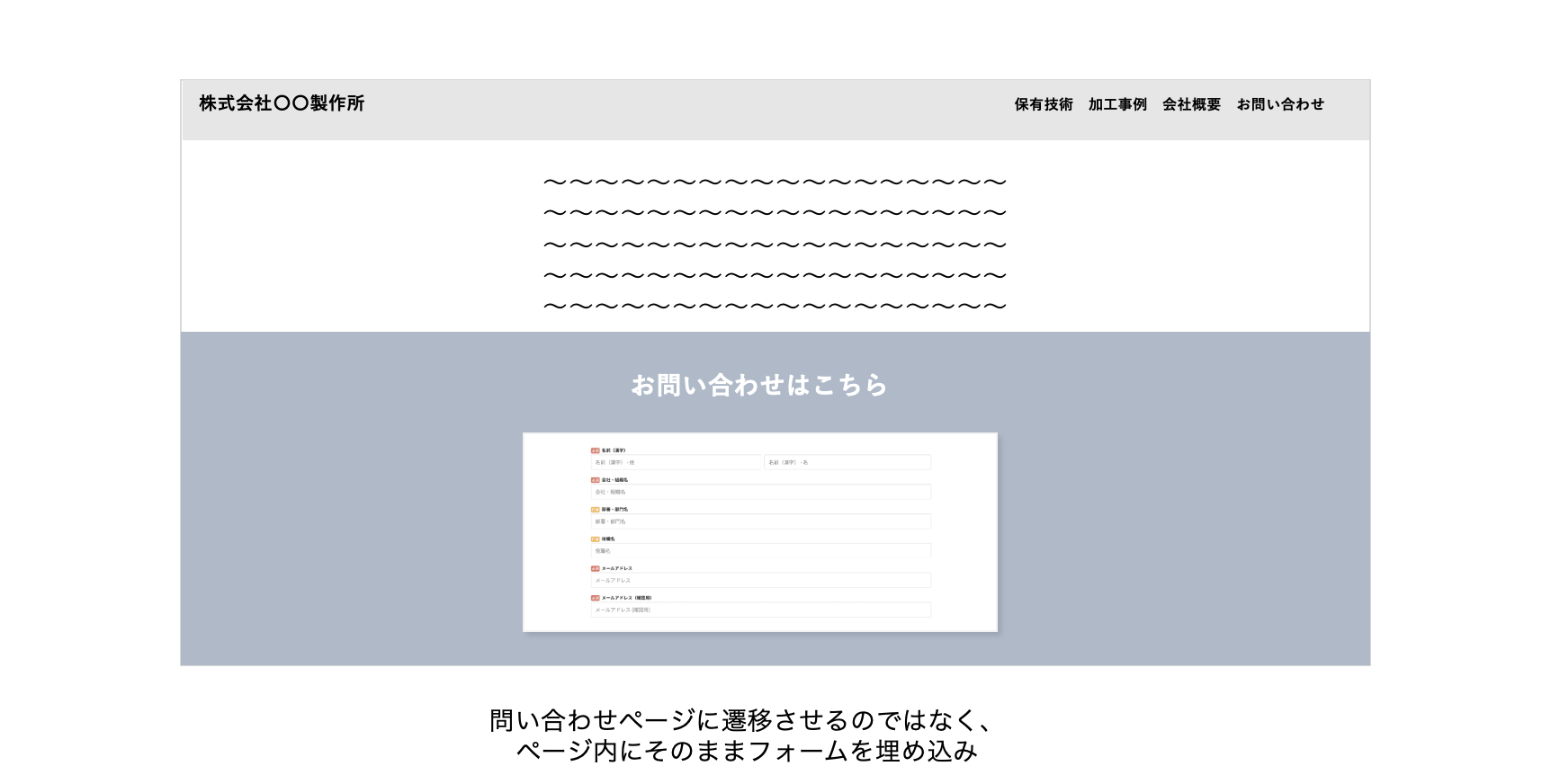
 お問い合わせフォームは別ページで設けているケースが多いかと思いますが、訴求するページの下部に直接埋め込んでしまうのも一つの手です。訴求ページを読んで興味を持ってくれた見込み顧客に、興味が冷めないうちに遷移の手間なく入力させることが可能です。
お問い合わせフォームは別ページで設けているケースが多いかと思いますが、訴求するページの下部に直接埋め込んでしまうのも一つの手です。訴求ページを読んで興味を持ってくれた見込み顧客に、興味が冷めないうちに遷移の手間なく入力させることが可能です。
誘導を考える前にするべきこと
「顧客を誘導させる」といっても、どのような顧客が何の情報を必要としているかが曖昧であれば、うまく導線を引くことはできません。
自社が扱う商材が複数あるのであれば、もちろんその分だけ顧客や必要な情報の種類が存在しますが、たとえ一商材であったとしても顧客の属性や検討段階によって求められる情報の内容(加工技術の基礎知識や他工法との違い、加工事例、製品スペック等)は異なります。
そのため、誘導を考える前に、改めて自社のサイトに訪れる見込み顧客の特徴と、その見込み顧客が必要な情報を整理し、サイト上にこれらを考慮した情報をしっかりと掲載できているのか確認する必要があります。
自社サイトに訪れる見込み顧客の特徴を整理
まずは、自社のサイトに訪れる見込み顧客を特徴別に分けていきます。
実際のデータがなかったり、具体的な想像がつきにくい場合は、これまでによく取り引きのある顧客がどのような特徴を有しているかを思い返してみるのも一つです。整理するための切り口として、例えば以下が挙げられます。
| 分類 | 項目例 |
|---|---|
| 属性(業界) |
|
| 属性(業種) |
|
| 属性(職種) |
|
| 検討段階 |
|
| 量 |
|
| 緊急度合い(顧客側) |
|
| 要求条件 |
|
見込み顧客が取る行動と必要な情報を検討
見込み顧客を特徴別に分けることができたら、各顧客がWebサイト上で取る行動と、必要な情報を検討していきます。
自社として伝えたい内容がたくさんあっても、誰が読むかに合わせて取捨選択をしなければ主張がぼやけ、訴求力も弱まります。顧客側も「自社にあったソリューションではないのかも」と感じ、離脱される恐れも考えられます。そのため、あくまでもサイトに訪れる顧客を軸に掲載する情報を精査していきます。
BtoB製造業Webサイトにおいて考えられる、顧客の主な行動と必要な情報の例は以下の通りです。
1. 技術・製品の理解
Webサイト内の行動:技術(製品)や事例ページを閲覧、関連資料をダウンロード
必要な情報:技術・製品の特長、競合優位性、自社の業界や課題と同様の対応事例、対応ロット数、納期対応力、品質管理体制
2. 企業概要の把握
Webサイト内の行動:TOPや会社概要ページを閲覧
必要な情報:会社概要、事業内容、取引実績、対応エリア、保有資格
3. 問い合わせの実施
Webサイト内の行動:お問い合わせフォームへ遷移、もしくは電話
必要な情報:問い合わせ先情報、問い合わせ後の流れ
誘導時に意識するポイント
TOPページの活用
顧客が下層のページから流入した場合であっても、一度サイトや企業の全体像をつかむためにTOPページへ遷移することが多くあります。また、社名検索をかけたユーザーはTOPページを最初に見る可能性が高いため、TOPページを見ただけで自社が何をしている会社なのかがわかるように明示し、そこから目的のページへ簡単に移動できるよう誘導路を設ける必要があります。
ファーストビューの考慮
上記のTOPページにも共通しますが、ファーストビュー(Webページを開けた際に、スクロールせずに最初に目に入る部分)への考慮も重要です。サイトに訪れたユーザーは、ファーストビューを見て3秒でその先を読み進めるかどうかを決めると言われています。見込み顧客の離脱を防ぐためにも、ファーストビューで商材の特徴を簡潔に伝え、次のステップとなるページ(詳細説明ページやお問い合わせなど)へ誘導をかけていきましょう。
ユーザーの居場所に依存しない導線
ユーザーが実際にどのページのどの場所で次の行動を起こすかを予測することは難しいため、主要な情報については、サイト内のどこにいても遷移できるようなボタンやメニュー、バナーの配置などを推奨します。
分析・改善のためのツール
すでにWebサイトを保有されている場合は、実際のサイト訪問者の行動をみて再設計することもおすすめです。分析、改善のために効果的なツールを2つご紹介します。
ヒートマップ
ヒートマップとは、ユーザーがサイト内でどの部分を最も多くクリックしているかや、どこを長く見ているかを色の濃淡で視覚的に示すツールです。これにより、ページ内の注目箇所や改善点を一目で把握できます。
ユーザー行動録画ツール
実際のユーザーの行動を動画として録画することができ、サイトをどのように操作しているかを確認できます。各ページにどれぐらい滞在したかやマウスの移動経路、遷移先ページなどをリアルに確認することが可能です。
まとめ
BtoB製造業Webサイトの訪問者(見込み顧客)が取る行動と、それに合わせたサイト設計についてご紹介しました。サイトの全体設計や、各ページの構成を検討される際の参考となれば幸いです。










