こんにちは、テクノポートの渡部です。製造業のようなBtoBのWebサイトのデザインは、どのようなポイントを軸にしてデザインを考えればよいのでしょうか?今回は、Webサイトを制作する上でのデザインの重要性と、参考となるデザインのサイトをカテゴリごとに紹介します。自社と同業種、もしくは近い業種のWebサイトがどのようなデザインか参考にしてみてください。
この記事の目次
製造業におけるWebデザインの重要性とは?
まず製造業のWebサイトにデザインが重要かという点ですが、重要である代表的なポイントは、下記の3つになります。
1、企業の信頼性と専門性の向上
現在、製造業のWebサイトとはいえ、テンプレートに当てはめたものではなく、個々の会社の特色が出るようなデザインが一般化しており、ユーザーは洗練されたデザインのWebサイトの方が信頼性を感じる傾向にあります。また、しっかりとデザインされたWebサイトは、企業の信頼性や専門性を効果的に伝える手段となります。
2、ユーザビリティの向上と情報伝達の効率化
ユーザーは、必要な情報を迅速かつ容易に見たいと感じています。わかりやすいナビゲーションや整理されたコンテンツを備えたデザインは、ユーザーの負担を軽減し、情報伝達を効率的にします。ユーザビリティの高いWebサイトは、ユーザーへ好印象を与えることができます。Webサイトから問い合わせがほとんどなかった会社のWebサイトにおいて、問い合わせフォームを入れ替え、その導線を改善しただけで、劇的に問い合わせの数が増えたという事例は少なくありません。
3、情報発信とブランディングの強化
Webサイトは、自社の最新情報や広報の場としても重要です。自社のブランドに合わせたデザインのWebサイトにすることで企業ブランドの価値向上に寄与します。また、顧客や取引先に対して、常に最新の情報を提供することで、信頼関係の構築にもつながります。
カテゴリ別に参考になるデザイン
具体的な事例をいくつか紹介します。今回は業種別にカテゴリ分けしましたので、自社の業種と近い業種の会社がどのようなデザインのWebサイトを制作しているのか参考にしてみてください。
メーカー編
製造業におけるメーカーのWebサイトは、自社製品の強みや技術力、企業姿勢を効果的に伝える重要なツールです。特にBtoB取引が中心となるメーカーのWebサイトのデザインに求められることとして、取引先の信頼を得ることが挙げられます。また、見た目の美しさだけでなく、「見やすさ」や「わかりやすさ」、そして「信頼性のある情報設計」が求められます。
また、Webサイトは製品カタログの役割を担うだけでなく、採用活動やブランディングにも大きな影響を与えます。ここでは、そんな“企業の顔”ともいえるメーカーサイトの中でも、特に参考になるデザイン事例を紹介します。
機械メーカー
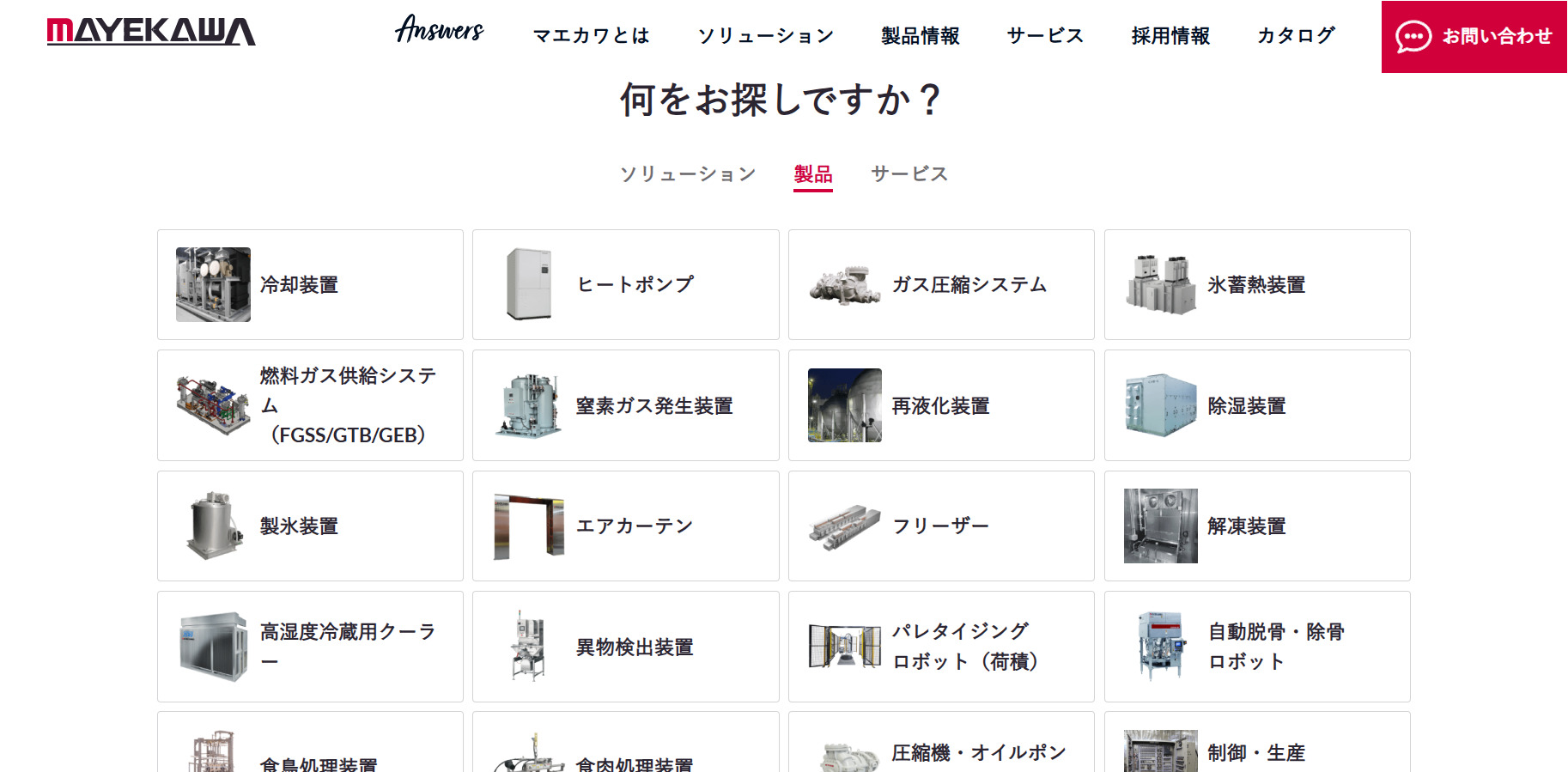
株式会社前川製作所

(出典:株式会社前川製作所)
冷凍・冷蔵機器の製造を専門としています。食品加工や物流分野向けの冷却システムのメーカーです。自社の製品群をさまざまな角度から探すことができ、目的の製品に迷うことなくたどり着けます。
電子機器メーカー
オリエンタルモーター株式会社

(出典:オリエンタルモーター株式会社)
製品にはすぐに飛べるように配置し、カテゴリごとにわかりやすく並べています。コーポレートサイトはセミナー情報や、技術情報など情報発信の媒体として活用しています。
化学メーカー
東ソー株式会社

(出典:東ソー株式会社)
無機・有機化学品、石油化学製品、樹脂製品など、多岐にわたる化学製品の製造・販売を行っています。化学メーカーは用途が多岐に渡ることが多いため、自社の事業内容をわかってもらうのが難しいですが、イラストやグラフでわかりやすく自社を知ってもらう工夫がなされており、それぞれの説明から自社の製品にスムーズに飛ぶことができるようになっています。
素材メーカー
東邦チタニウム株式会社

(出典:東邦チタニウム株式会社)
素材メーカーは、製品そのものの写真を使うと無機質になってしまいがちです。そのため、自社の素材がどのようなものに使われているのかを効果的に見せる必要があります。同社では会社名にも使われているチタンの現在、そして未来に焦点を当ててわかりやすい動画をメインビジュアルに使用しています。
食品メーカー
山水物産株式会社

(出典:山水物産株式会社)
おせち料理などの食品製造を行う企業です。食品メーカーの場合は、食品の写真の品質がダイレクトにユーザーの印象を左右するので、とにかく写真の品質にこだわることで、デザインの品質を上げています。
メーカー向けのデザインの特徴
扱うものによってそれぞれ多少は特徴は違いますが、メーカーの場合、デザインに関して以下のような特徴があります。
高品質な製品・サービスのビジュアル訴求
各メーカーは、自社製品やサービスの魅力を直感的に伝えるため、高解像度の画像や動画をトップページや主要セクションに配置しています。これにより、ユーザーは製品の特徴や品質を視覚的に理解しやすくなります。
ユーザビリティを考慮したシンプルで直感的なナビゲーション
ユーザーが求める情報に迅速にアクセスできるよう、明確で直感的なナビゲーションメニューを設置しています。これにより、サイト内の回遊性が向上し、ユーザーエクスペリエンスが高まります。
企業の信頼性や実績を強調するコンテンツの配置
企業の歴史、受賞歴、導入事例、顧客の声など、信頼性や実績を示すコンテンツを適切に配置し、訪問者に安心感を与えています。特に化学メーカーや素材メーカーでは、技術力や研究開発の成果を前面に出すことで、専門性をアピールしています。
受託加工編
受託加工企業のWebサイトは、自社の技術力、対応力、そして信頼性などを効果的に伝える重要なツールです。特に、金属加工や樹脂加工などの分野では、精密さや高品質な仕上がりが求められるため、Webサイトを通じてPRすることが新規顧客獲得につながります。
また、受託加工企業は多様なニーズに応える柔軟性や迅速な対応力も強みとなります。これらの特長をWebサイト上で示すことで、ユーザーからの信頼を得ることができます。ここでは、受託加工企業の中でも、特に参考になるWebサイトデザイン事例を紹介します。
機械加工
有限会社小林製作所
のエキスパート-www.ksx_.jp_.jpg)
(出典:有限会社小林製作所)
金属のプレス板金・金型設計製作・切削も手掛ける会社です。加工品の写真もありますが、加工風景を合成した動画によって加工領域がわかりやすく表現されています。また、黒と赤からはしまった印象を受けます。
板金加工
株式会社共栄精機

(出典:株式会社共栄精機)
「金属加工のコンビニエンスストア」をキャッチコピーとし、さまざまな金属加工、特に板金加工を手掛ける会社です。少し早送りの加工工程の動画を使用することで、自社の対応可能な工程の全体をわかりやすく表現しています。全体的に大きな写真とテキストを使うことで、全体も把握しやすいデザインになっています。
溶接加工
三興工業株式会社

(出典:三興工業株式会社)
三興工業株式会社は、大阪にある多様な溶接加工を行う会社です。溶接というと、火花の散っている写真がどうしても見栄え的にインパクトがあり、デザインとして使用したいところですが、この会社は溶接したサンプルをメインビジュアルに持ってきて、実績ベースの訴求にしています。
樹脂加工
荒川技研株式会社

(出典:荒川技研株式会社)
荒川技研株式会社は、切削・真空注型・光造形と樹脂に関して、外注も含め幅広い加工対応ができる会社です。ファーストビューにはサンプルで作成した動きのある歯車機構の動画とさまざまな加工品を並べ、一目で自社の加工領域がわかるようなデザインになっています。
表面処理
アベル株式会社

(出典:アベル株式会社)
「アベルブラック」という黒染めのブランドを展開し、表面処理加工をしているアベル株式会社。洗練された黒染めのイメージを前面に押し出すために、自社の加工品とさまざまな黒のイメージを融合させてデザインされています。
熱処理
株式会社TONEZ

(出典:株式会社TONEZ)
株式会社TONEZ(トーネツ)は、大阪府大阪市に本社を置き、多様な熱処理サービスを提供しています。熱処理は処理前後で製品の見た目がそこまで大きく変わらないため、赤く染まった加工工程の製品の写真を使用すると事業内容がわかりやすいです。
受託加工向けのデザインの特徴
加工の内容はさまざまですが、受託加工向けのWebサイトには以下のような特徴があります。
ユーザビリティに配慮した設計
訪問者が求める情報に迅速かつ容易にアクセスできるよう、シンプルで明確なメニュー構成が求められます。
事業内容の明確な表現
提供するサービスや製品をわかりやすく整理し、訪問者が一目で理解できることが大切です。製品画像や動画を使用して、複雑な情報も視覚的に伝えるようにします。
技術力と品質の訴求
受託加工の場合、他社と一線を画すとなると難しいですが、それでも自社の実績の紹介を活用し、自社の技術力の高さを訴求するデザインにすることが大切です。
共通する製造業のホームページデザインの特徴
装飾よりも機能性を重視したデザインを心がける
BtoBの製造業のWebサイトの場合、業務時間中に担当者による情報収集や外注先探し、自社の課題解決のために見られることがほとんどです。おしゃれなデザインも確かに良い印象を与える上で大切です。しかし、デザインを重視しすぎて情報がどこにあるかわからないようであれば、効果としてはマイナス面のほうが大きくなってしまいます。メニューのわかりやすさや入力しやすいお問い合わせフォームなど、機能性を重視したデザインを心がけましょう。
製品情報の詳細かつわかりやすい提示する
製品の仕様、特徴、用途などを整理し、視覚的な要素(写真や図表)を交えて、理解しやすいデザインになるように気を付けましょう。
自社のブランドイメージを伝えられるようなデザインを心がける
デザインに関しては、見た目の好みにこだわるのではなく、自社のブランドイメージが伝わるようなデザインを心がけるのがよいです。 試作単品など少量を気軽に発注したい方や短い納期で依頼したい方がターゲットの場合、気軽に頼める雰囲気を伝えることが大切です。
デザインが洗練されすぎていると、費用が高いイメージを持たれて、敬遠されてしまう可能性があります。気軽に問い合わせしたいニーズに対し、職人っぽいイメージが先行しすぎると問い合わせのハードルが上がるかもしれません。そのため、オレンジなどの温かみのある色を使ったり、社員さんの笑顔を出して安心感を与えたりするのも効果的です。
見た目のこだわりよりUI(情報の探しやすさ)を優先する
製造業のWebサイト制作においてデザイン要素も確かに重要ですが、それよりも大切なのはUIです。UIとは「ユーザーインターフェース(User Interface)」の略で、Webサイトの操作性による使いやすさを意味します。 細部のデザインにこだわってばかりで、重要な「使いやすさ」を見落としてしまうと本末転倒です。Webサイトのデザインを決める際には、情報の探しやすさやサイト全体の使いやすさに注意してください。 製造業のWebサイトの閲覧者は「必要な情報を求めている人」であるため、デザインよりも、求めている情報にすぐにたどり着けるような導線が必要です。
ユーザーが探しやすく、使いやすいサイトを作るためには、ホームページを訪れた瞬間のファーストビューで情報がしっかりとカテゴリー分けされ、知りたい情報がどこにあるかが一目でわかるようにしましょう。特にメニューバー(グローバルナビゲーション)の見やすさは重要です。情報量が多い場合には、メニューバーの項目上にマウスを移動させると自動的に小項目がプルダウンで表示されるような工夫があるといいでしょう。
問い合わせや資料請求のボタンをわかりやすい場所に設置する
製造業におけるWebサイトの目的は、見積もりや製品に対する問い合わせ(リード)を増やすことにあります。一番重要な問い合わせフォームへのリンクが、例えば最下部に一つだけ設置されているようなサイトだと、問い合わせ数が減ってしまう傾向があります。
潜在顧客が類似製品を複数の会社に、同時に相見積もりをしようとしているケースを想像してみてください。他の会社の問い合わせフォームが最上部のメニューバーにわかりやすく固定で表示されているのに対して、自社のサイトには最下部に小さく表示されているとします。すると、ユーザーは問い合わせフォームを見つけられず、「この会社への依頼は後回しにしよう」となることが想像できます。
問い合わせや資料請求のボタンの位置や箇所をわかりやすくするだけで、リード獲得数が増えるケースも少なくありません。それだけ重要なので注意して検討してください。
Webサイトデザインを外注するときのポイント
Webサイトデザインを外注するときは、上記のようなポイントを軸にデザインを考えます。実際にデザインをデザイナーに依頼する場合には、下記の方法がおすすめです。
ターゲットやリニューアルの企画趣旨を伝え、できるだけお任せする
デザインに関しては配置を細かく指定するよりも、配置する素材を渡して、ある程度デザイナーにお任せすることをおすすめします。デザインの知識がある人にお願いしたほうが、自分のイメージしているデザイン以上のものを提出してもらえるでしょう。デザイナーの腕にもよりますが、結果的に納得いく結果になる可能性が高いです。
デザイナーには、Webサイトをリニューアルする目的や自社のブランドイメージなどを伝え、できるだけお互いのイメージの相違がないように擦り合わせをする必要があります。
よりイメージに近づけたい場合には、自分が「良いな」と思ったデザインのWebサイトを参考サイトとしてデザイナーに伝えることも大切です。参考にしたWebサイトは、必ずしも製造業である必要はありません。ただ、1つの参考サイトだけではうまく伝わらない可能性があるので、必ず「複数」提示してください。デザイナーは複数提示された参考サイトの中から共通点を見つけて、デザインに反映してくれるでしょう。 また、より具体的に伝えるには、そのWebサイトの良いなと思ったポイントを明文化して添えておくとよいです。
できれば製造業の特性に精通した会社を選ぶ
製造業のWebサイトの場合、写真撮影のポイントやデザインの傾向など、他の業種のWebサイトと違う点も多いです。弊社もそうですが、最近ではWebサイトを制作する会社の中でも製造業に特化した会社が数多くありますので、できれば製造業のそういった習慣に精通している会社を選ぶことをおすすめします。
まとめ
Webサイトのデザインというと、どうしても「おしゃれ」「かっこいい」という方向に流されてしまいがちですが、ホームページは見る人ありきのものです。自分たちのこだわりよりも、デザイン性に意味を持たせることや、ユーザーの視点に立った使いやすさなどを重視しながら、企画・デザインをしてください。 参考にしていただければ幸いです。











