テクノポートの井上です。Webサイト制作を行う中で内容が膨らみ、より凝った動きを加えていった結果、ページ表示速度が遅くなってしまったということはありませんか?今回、弊社のお客様にモニターのご協力をいただき、ページ表示速度の改善を行いました。どれくらいの改善ができたか、どのように行ったかを紹介いたします。
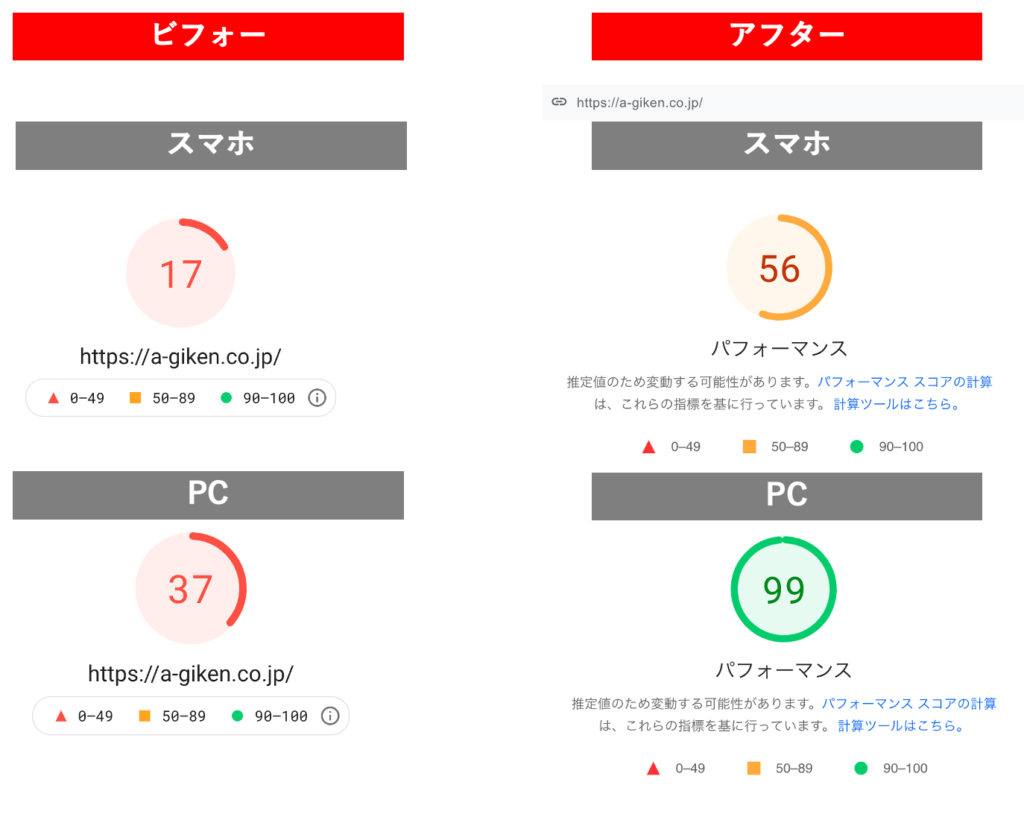
結果からお伝えすると、下記のように大幅なページ表示速度の改善ができました。(もともとが遅すぎたというお話もありますが)
ご協力いただいた企業 荒川技研株式会社(https://a-giken.co.jp/)

この記事の目次
ページ表示速度の重要性
ページ表示速度がなぜ重要か、主に「ユーザー視点」と「検索順位」の2つの理由が挙げられます。
サイトの離脱率に影響
2017年と2018年のGoogleの調査によると、ページ表示速度が1秒から3秒になると直帰率が32%増加、6秒になると106%増加、10秒まで遅くなると123%増加すると報告されています。 また、表示に3秒以上かかるモバイルページからは53%のユーザーが離脱するそうです。
SEO評価に影響
Googleは、2018年にモバイルページの検索順位の評価付け(速度が遅いとマイナスの評価を付ける)として、ページ表示速度を評価項目に取り込むと発表しました。ページ表示速度が遅く、ユーザーがストレスを感じるサイトは順位が下がる可能性があります。
ページ表示速度の確認方法
ページ表示速度について数値で表すことができれば、改善できたかどうかも計測できます。ページ表示速度を調べるにはいくつかありますが、一番メジャーなものはGoogleの「Page Speed Insight」です。
調べたいサイトのURLを入れるだけで、簡単に表示スピードを調べることができます。さらに調査結果に対して、改善点や改善方法をアドバイスしてくれます。
ページ表示速度を決定する3つの要因
では、ページ表示速度はどのように決まっているのでしょうか?ページ表示速度の決定要因を理解することで、改善の糸口が見えてきます。ページ表示速度は主に以下の3つの要因で決まります。
1.ネットワーク処理
通信量や通信回数によって表示スピードに影響を与える処理のことです。
2.レンタリング処理
サーバーから送られてきたデータを画面に表示させる処理のことです。HTMLデータやCSS、JavaScript処理、画像データも含まれます。
3.サーバー処理
プログラムやDB(データベース)からWebページの材料となるデータを生成するサーバー側の処理のことです。改善にはプログラム言語やDBの知識が必要となりますが、 レンタルサーバーの場合は編集不可能な場合がほとんどです。レンタルサーバーを使用する場合は、もともと高速なサーバーを選ぶことが大切になります。
「WP(WordPress)におすすめのレンタルサーバー」などで検索すると、いろいろ紹介されています。ちなみに弊社では、自社でも利用しているエックスサーバーをおすすめしています。他にも「ConoHa WING」がおすすめされているケースが多いようです。
具体的な改善手段
ページ表示速度の決定要因がわかったところで、ではどうすれば改善できるのでしょうか?具体的な改善手段をいくつか紹介します。
プラグインを見直す(不要なプラグインの削除)
基本的にプラグインは少ないほうがよいです。利用していないプラグインは積極的に削除しましょう。
PHPのバージョンを最新にする
簡単にできて、大幅な改善が見込めるPHPのバージョンアップ。サーバーの管理画面から切り替えが可能です。バージョンアップする際には事前にバックアップをとることをおすすめします。
画像の読み込みを遅延させる
画像の読み込みを後回しにすることでページ表示速度を上げます。WordPress5.5以降は設定の必要がなく有効になったようですが、imgタグにwidthとheightの入力が必須です。
画像の容量を適切なサイズにリサイズする
サイズの大きい画像をそのままページに入れてしまうと、表示が遅くなります。必要最低限のサイズにリサイズした上でメディアにアップするようにしましょう。今までアップした画像のサイズをリサイズできるプラグインもあります。
WordPressキャッシュ化プラグインを導入する
代表的なキャッシュ化プラグインとして「WP Super Cache」があります。
記事を開くたびにHTMLファイルを動的に読み込むのではなく、静的なHTMLファイルを自動生成し、それを表示することによりサイトの表示速度を改善できます。
サーバーを見直す
WordPressの表示速度が速いとされるサーバーに切り替える方法です。移行は手間がかかりますが、大きく改善できる可能性があります。国内最速と評判が良いのは「ConoHa WING」のようです。
荒川技研株式会社の改善内容
今回行った修正内容は以下の通りです。
- 画像圧縮(必要に応じたサイズ変更・圧縮後効果確認含む)
- 画像遅延読み込み処理(JavaScript不使用 画像サイズ調査含む)
- 動画遅延読み込み処理(JavaScript不使用 動画サイズ調査含む)
- 画像、動画preload処理
- JavaScriptファイルの遅延読み込み処理
- キャッシュ・ファイル圧縮関連プラグイン最適化
- ブラウザキャッシュポリシーの最適化
自社で取り組める内容もあれば、エンジニアにお願いしないとできないものもあります。まずは自社でできるものを試し、それでもうまく改善しない場合には制作会社に相談するとよいかと思います。
今回のケースでは、表示速度は大きく改善されましたが、それに伴い直帰率や離脱率の数値改善ができればという狙いがありました。しかし、数値を見る限り大きな変化は見られませんでした。
ECサイトはユーザビリティに関して非常に高いレベルを求められるが、BtoBのサイトの場合、そこまでの水準は求められないのではと考えています。ショッピングではなくビジネスとして、自社の要望にあった技術や加工を提供できる会社なのか、ユーザビリティよりも、コンテンツの中身をよく見ているのではと思います。
もちろんページ表示速度が速いに越したことはないので、あまりにも遅い場合は改善を検討してみてはいかがでしょうか?ページ表示速度の改善手法について紹介しました。参考にしていただければ幸いです。