テクノポート株式会社の徳山です。
弊社ではBtoB製造業向け「海外向けWebマーケティング」サービスを提供しています。
この記事では、日本企業と世界3地域(ヨーロッパ、北米、アジア)の海外企業のWebサイトデザインの特徴を洗い出し、両者の違いを紹介します。
【2024年最新】調査レポートのご案内
この記事の目次
一般的なWebサイトデザインの違いと、違いが発生する理由
Webサイトデザインの違いを調査する前に、よく言われる海外(欧米)Webサイトと日本企業の日本語Webサイトのデザインの違いを整理します。
| 海外(欧米) | 日本 | |
|---|---|---|
| 重点 | ・製品中心(製品を全面に押し出す) | ・会社中心(会社の事業方針、社長のメッセージを主張) |
| 情報量 | ・文字が少ない ・画像、動画が多い ・視覚的 |
・文字が多い ・丁寧に説明する ・説明的 |
| 見た目 | ・シンプルで洗練されたデザイン ・重要な情報を目立つように配置 ・スタイリッシュ、クールな印象 |
・カタログのようなデザイン ・細かな情報を整理して配置 ・清潔感、安心感を与える印象 |
また、上記の違いが発生する理由としては以下が考えられます。
①文化の違い
欧米は「要点を先に出して、すぐ行動してもらう」文化が比較的強く、日本は「背景から丁寧に説明して、納得してもらう」文化が強いと言われます。これがWebにも表れ、欧米向けサイトではページを開いて最初に見える領域(ヒーロー)で自社の価値を一言で言い切り、その直下に「Get a quote」「Book a demo」など主要な行動ボタン(CTA)を大きく配置して、最初の数秒で次の一歩を促す設計が定番です。
対して日本向けは、冒頭で概要を示しつつ、スクロールに合わせて背景・仕様・事例などの情報を丁寧に積み上げ、理解と納得を得てから問い合わせへ導く流れが選ばれやすい、という違いがあります。
②言語の違い
英語は日本語より短くまとまりやすい一方、英語からドイツ語・フランス語へ訳すと文字数が増えることもあります。また、日本語は専門用語や表記が長くなりがちで、同じデザインでもボタンやタブに収まらない、ということも起きます。こうした言語ごとの「伸び縮み」もWebサイトの設計に影響します。
③価値観の違い
欧米では「自分で選んで、すぐ申し込む」流れが好まれ、日本では「情報を比較してから相談する」流れが好まれる傾向があります。同じ製品サイトでも、欧米向けには「自分で選べる・進める」体験を早い段階で提供し、日本向けには「判断材料が揃っていることを丁寧に見せる」という違いが出てきます。
④色へのイメージの違い
色の受け取り方は文化や文脈で変わります。同じ赤でも「注意・禁止」を連想する地域もあれば、ブランドカラーとして好意的に捉えられる地域もあります。このような色へのイメージの違いも、Webサイトデザインの違いとして表れます。
⑤記号が持つ意味合いの違い
チェックマークや×印、手のジェスチャーなど、記号の意味は国によって解釈が変わることがあります。記号と色の組み合わせも固定ではなく、意図と違う受け止め方をされる可能性があります。そのため、誤解を生まないように、主要なボタンやラベルにはテキストを併記するなどの対策を行うケースもあります。
今回の調査では「Webサイトデザインの違いを見つける」という目的に加えて「上記表で示したWebデザインの違いに関する通説が正しいのかどうか」を検証する目的でも比較を行います。
Webサイトデザイン調査
それでは、上記の傾向が実際のWebサイトでどのように反映されているのか見ていきましょう。
調査の観点
今回は主に以下の4つの観点からWebサイトの違いを調査します。
| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・Webサイトがアピールする重点はどこに置かれているか?(例:製品、サービス、顧客) ・Webサイトにおける製品のアピール方法に違いはあるか? |
| 配色 | ・Webサイトのメインカラー、差し色はどうなっているか? |
| レイアウト・情報量 | ・Webサイトに掲載されている情報量、情報のレイアウトの特徴は? |
| その他 | ・上記以外での特徴は? |
今回は以下の5つの業界で大手企業のWebサイトデザインを比較しました。
- 産業用ロボット
- 工作機械
- 化学
- エレクトロニクス
- 製鉄
1. 産業用ロボット
1-1. 安川電機(日本)
出典:安川電機
| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・シンプルでわかりやすい ・テキストベースの説明(画像は必要に応じて適宜使用) |
| 配色 | ・白を基調 ・コーポレートカラーの青が差し色 |
| レイアウト・情報量 | ・文字の量が多い |
| その他 | ・コラム記事が多く、業界に詳しくないユーザーにもわかりやすい |
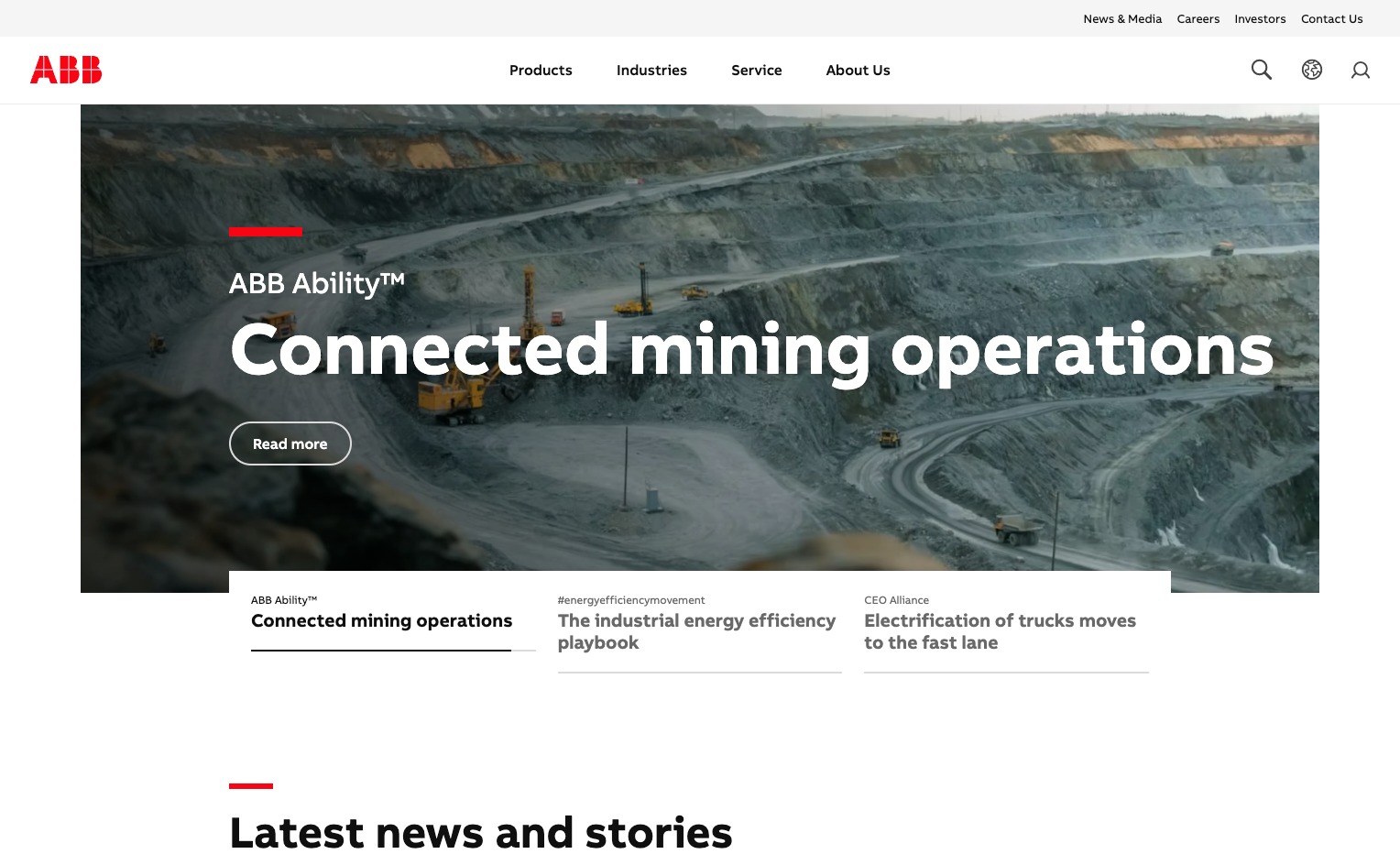
1-2. ABB(ヨーロッパ:スイス)

出典:ABB Group. Leading digital technologies for industry — ABB Group
| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・全体にスペースにゆとりがあり優雅なイメージ ・アイコン画像が多数使用され、柔らかい印象 |
| 配色 | ・白を基調 |
| レイアウト・情報量 | ・文字による説明が中心 ・全体にゆとりがあるため圧迫感は感じない |
| その他 | ・画面幅いっぱいに動画が再生され優雅かつダイナミックな印象を受ける |
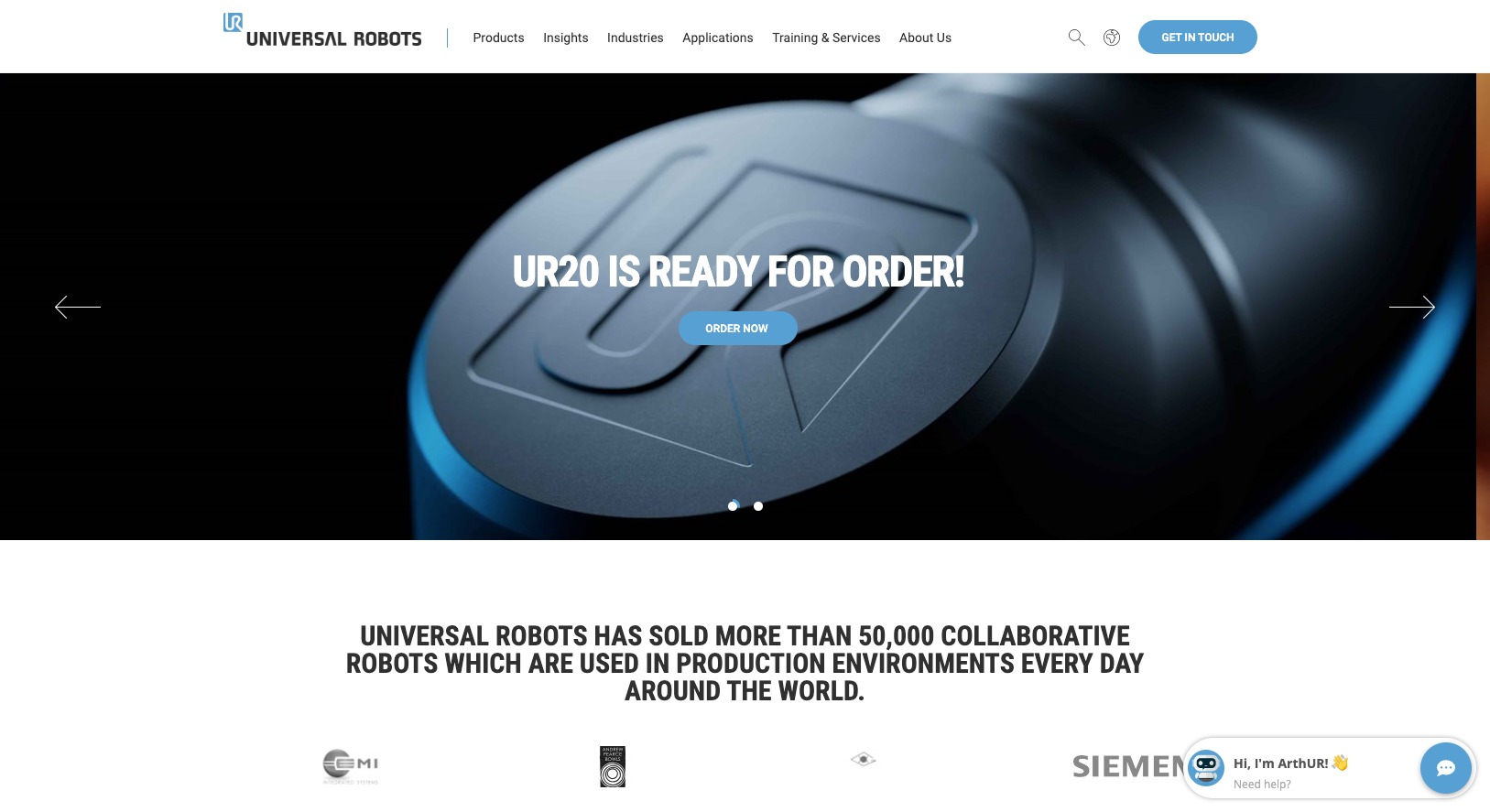
1-3. Universal Robots(北米:アメリカ)

出典:Collaborative robotic automation | Cobots from Universal Robots
| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・シンプルで無駄のないデザイン ・数値による定量的な訴求が中心 |
| 配色 | ・白を基調 |
| レイアウト・情報量 | ・文字、画像、イラスト、アニメーションがうまく使い分けられている |
| その他 | ・チャットボットがサイト上に埋め込まれている |
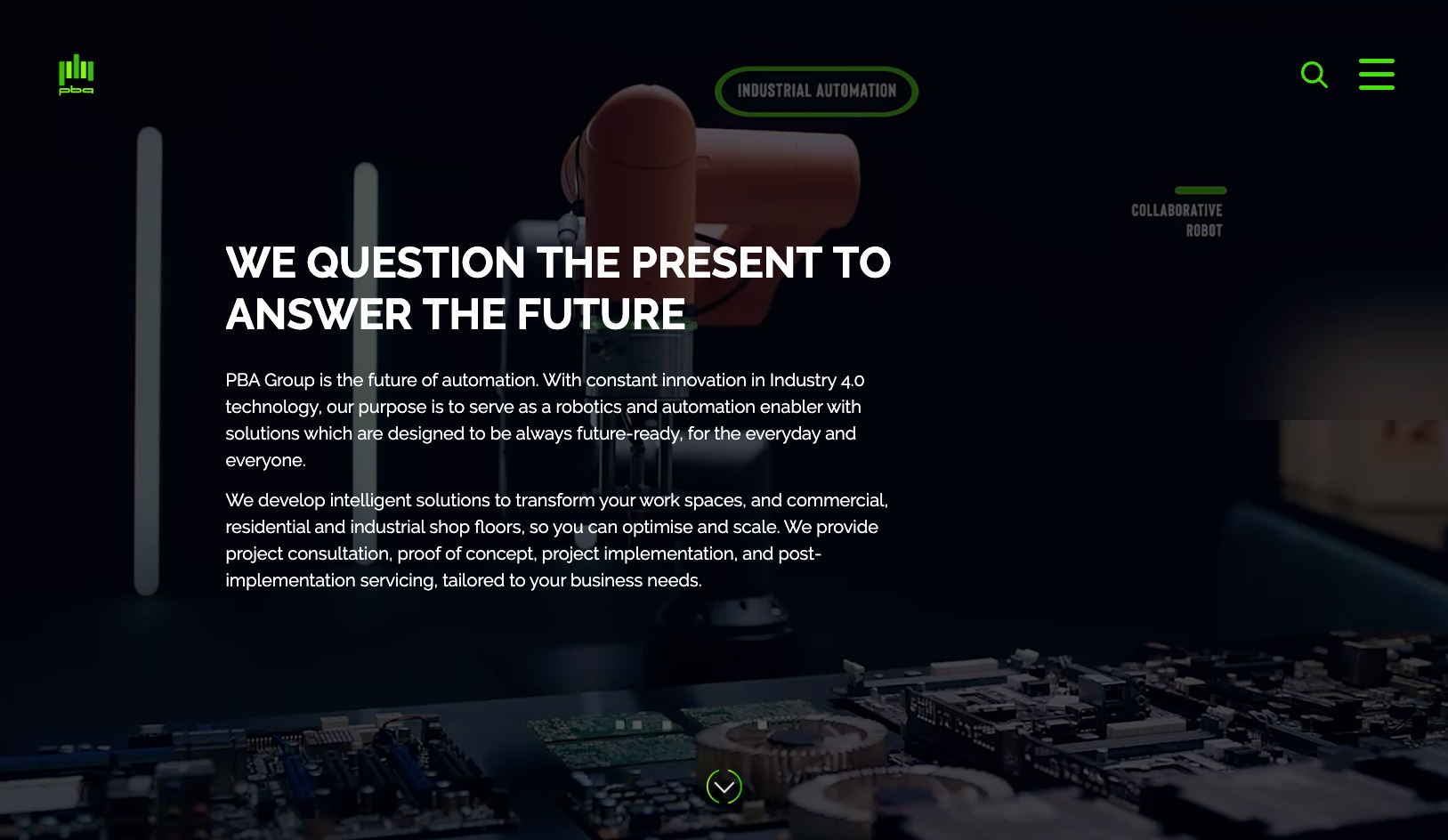
1-4. PBA Group(アジア:シンガポール)

出典:PBA Group, Tech 4.0 enabler for Robotics and Automation
| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・クールで洗練されたデザイン ・流動的なデザインでスクロールが楽しい |
| 配色 | ・黒と緑が基調 |
| レイアウト・情報量 | ・画像による説明が中心 ・テキストは少ない |
| その他 | ・Webサイトから得られる情報が圧倒的に少ない(ブランディングの役割が強い) |
2. 工作機械
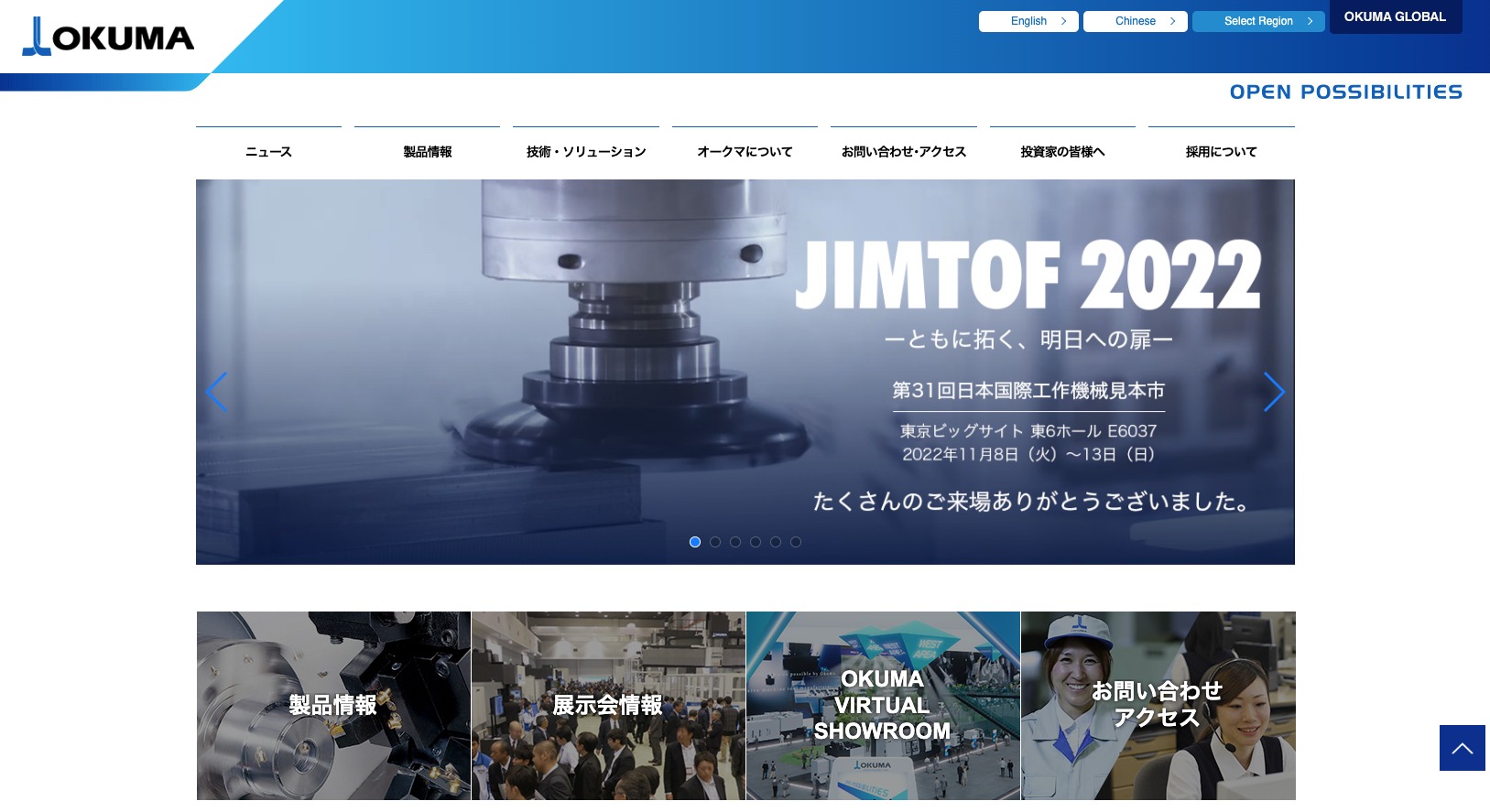
2-1. オークマ(日本)

出典:オークマ株式会社
| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・情報が丁寧にわかりやすく整理されている |
| 配色 | ・白と青が基調 |
| レイアウト・情報量 | ・画像とテキストをうまく使い視覚的にも論理的にもわかりやすい ・文章は箇条書きが基本で読みやすい |
| その他 | ・製品によっては特設サイトを設け、本体サイトとは別テイストのデザインを採用 |
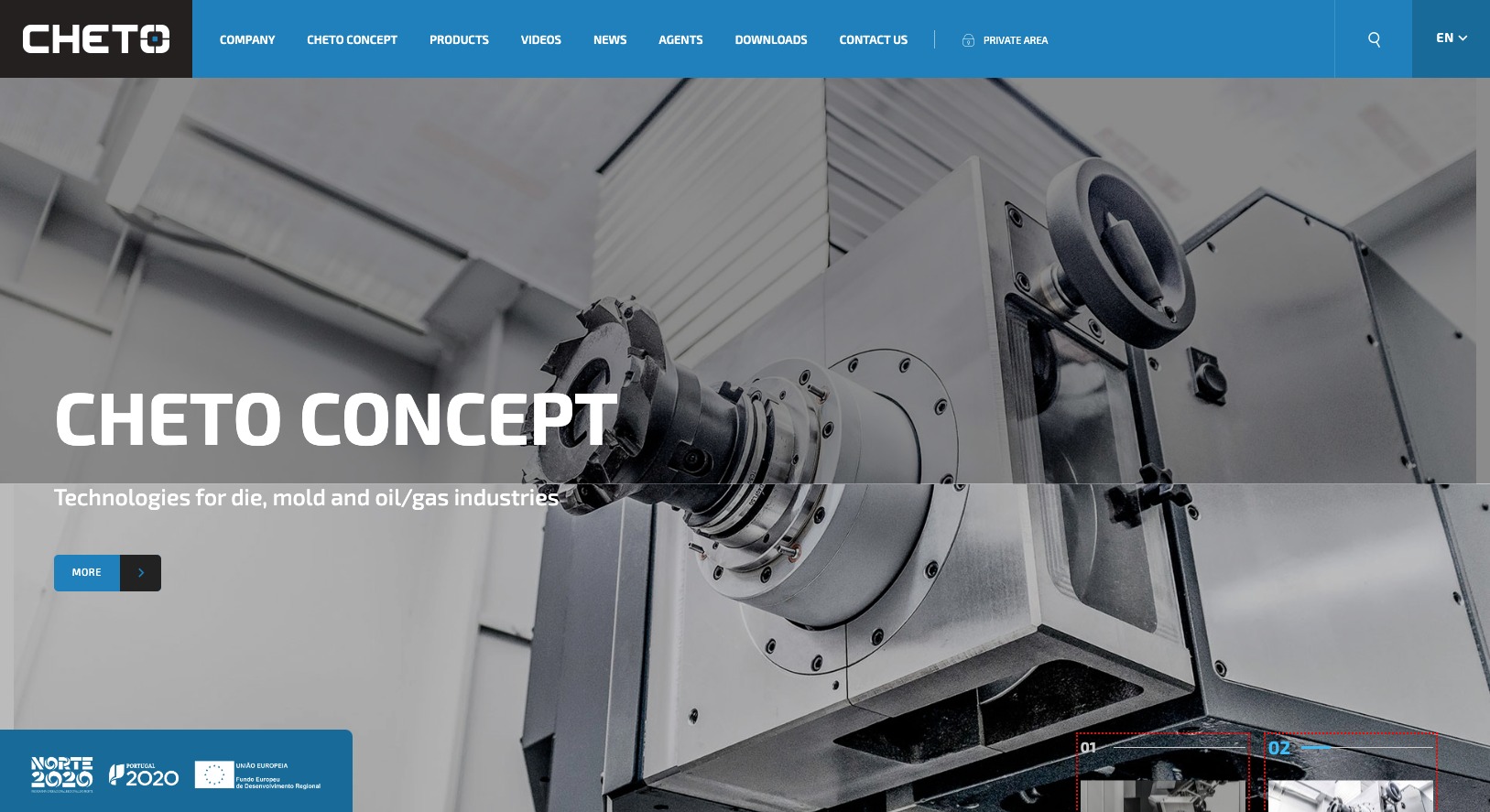
2-2. CHETO(ヨーロッパ:ポルトガル)

出典:CHETO | CNC Deep Hole Drilling With Milling
| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・デザインが施された画像が全面に使用されておりクールな印象 |
| 配色 | ・白、青、黒が基調 |
| レイアウト・情報量 | ・画像が中心で文字は補足程度 ・製品紹介は仕様を数値で説明(文章による説明はない) |
| その他 | ・多言語話者にもわかりやすいサイト構造(動画一覧ページ、数値による定量的な説明) |
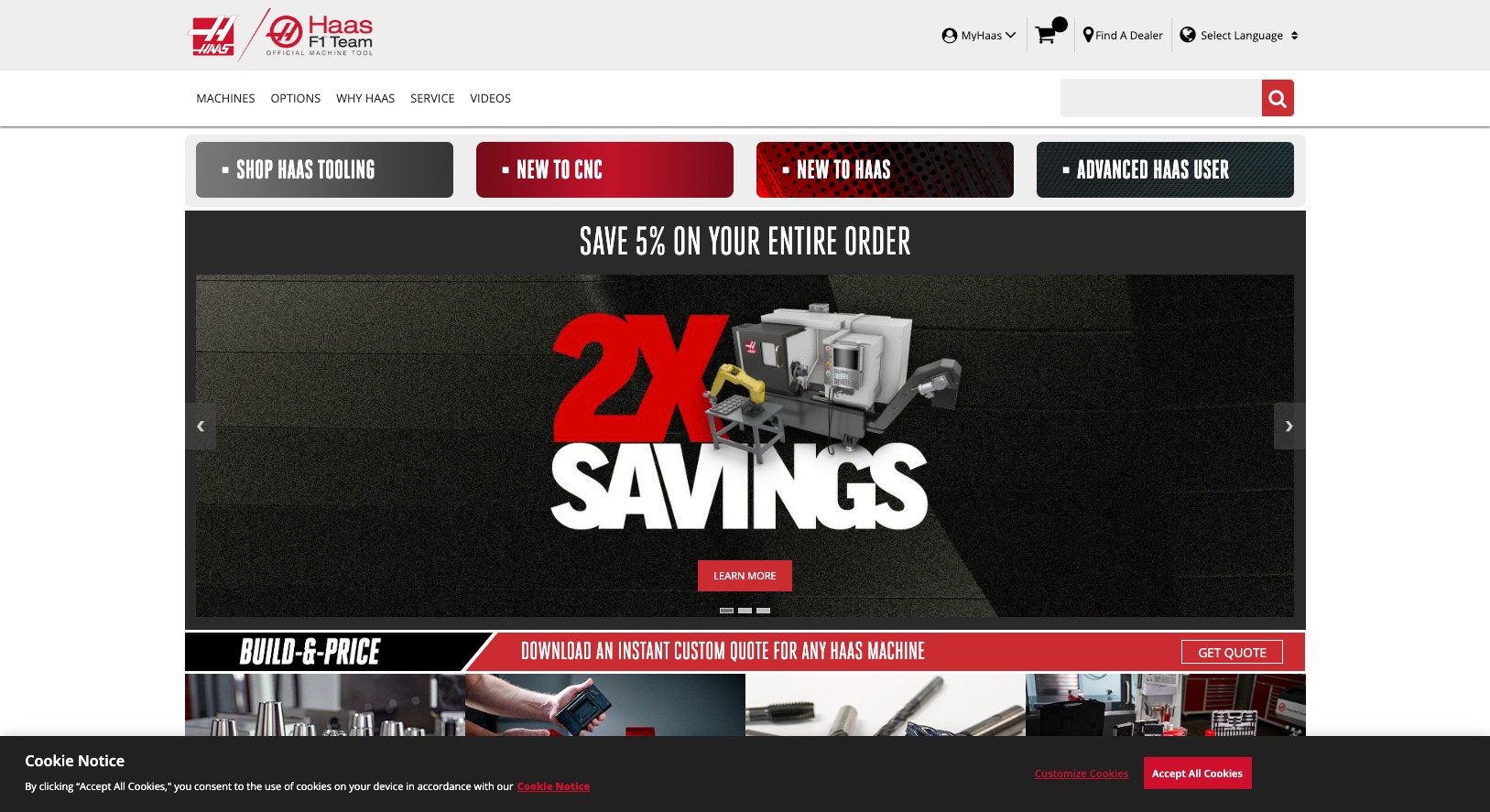
2-3. Haas Automation(北米:アメリカ)

出典:Haas Automation Inc. – CNC Machine Tools
| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・製品の躍動感と力強さがサイト全体から感じられる(フォント、色使いの使い方が影響) |
| 配色 | ・白、赤、黒が基調 |
| レイアウト・情報量 | ・動画による説明が圧倒的に多い ・文字が細かく、画像による視覚的な訴求が中心 |
| その他 | ・ショッピングカート機能がありECサイトのような仕様 |
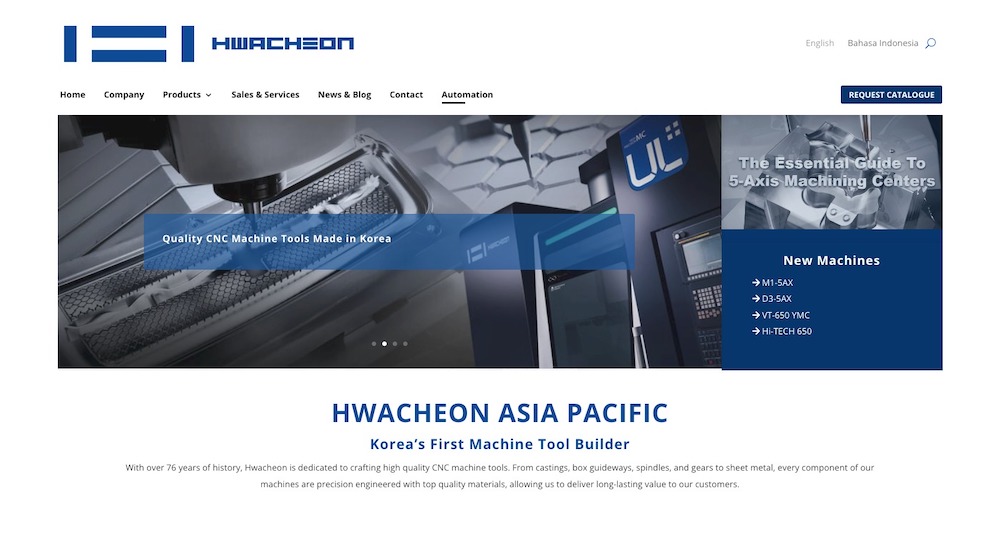
2-4. Hwacheon(アジア:韓国)

出典:CNC Machine Tools | HWACHEON ASIA PACIFIC
| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・シンプルで清潔感のあるデザイン |
| 配色 | ・白と青が基調 |
| レイアウト・情報量 | ・文章による説明が中心 ・製品ページの構造が統一されており見やすくわかりやすい |
| その他 | ・問い合わせフォームがページ配下の埋め込みと、専用個別ページに2箇所あり入力項目に差がある |
3. 化学
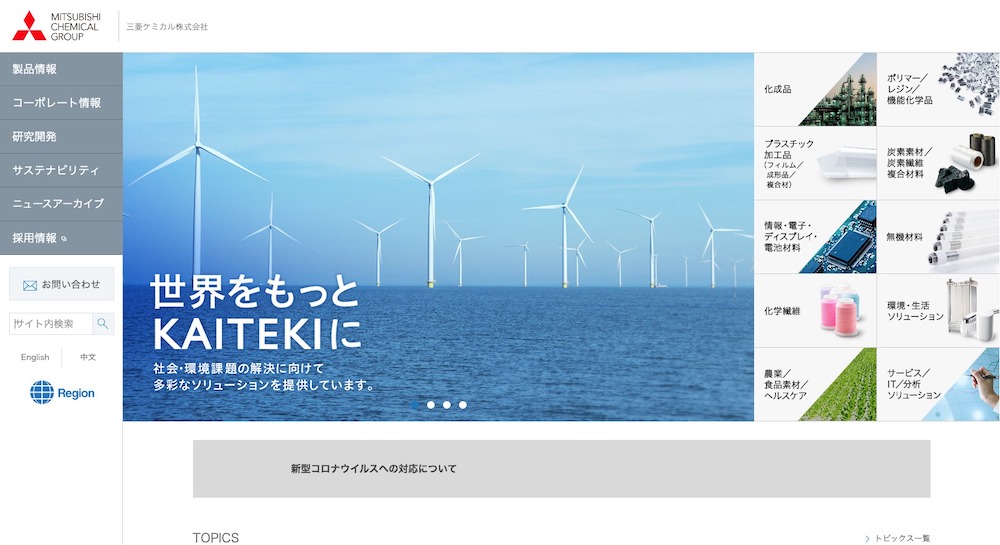
3-1. 三菱ケミカルG(日本)
出典:三菱ケミカル株式会社
| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・シンプルで清潔感のあるデザイン |
| 配色 | ・白が基調 |
| レイアウト・情報量 | ・箇条書きによる製品説明が中心 ・文章はほとんどなく、説明画像と箇条書きによる簡潔な説明がわかりやすい |
| その他 | ・メニューがページ左側に固定表示 |
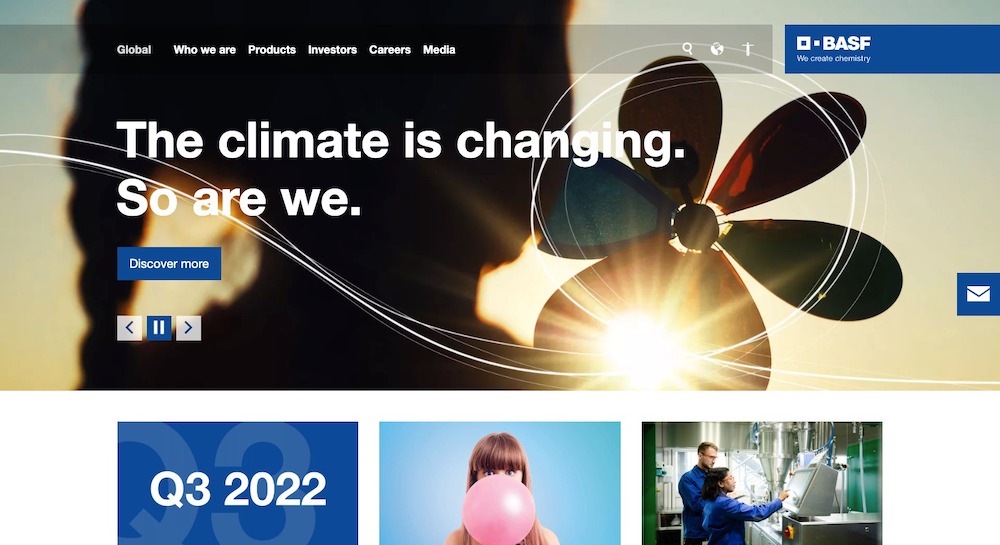
3-2. BASF(ヨーロッパ:ドイツ)

| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・画像を大きく使いダイナミックで力強いイメージ |
| 配色 | ・白が基調(事業ごとに差し色が変化) |
| レイアウト・情報量 | ・文章とイメージ画像による説明 ・余白をうまく使用しているため全体にゆとりがある |
| その他 | ・事業カテゴリごとに専用サイトがありサイトの差し色を変えている |
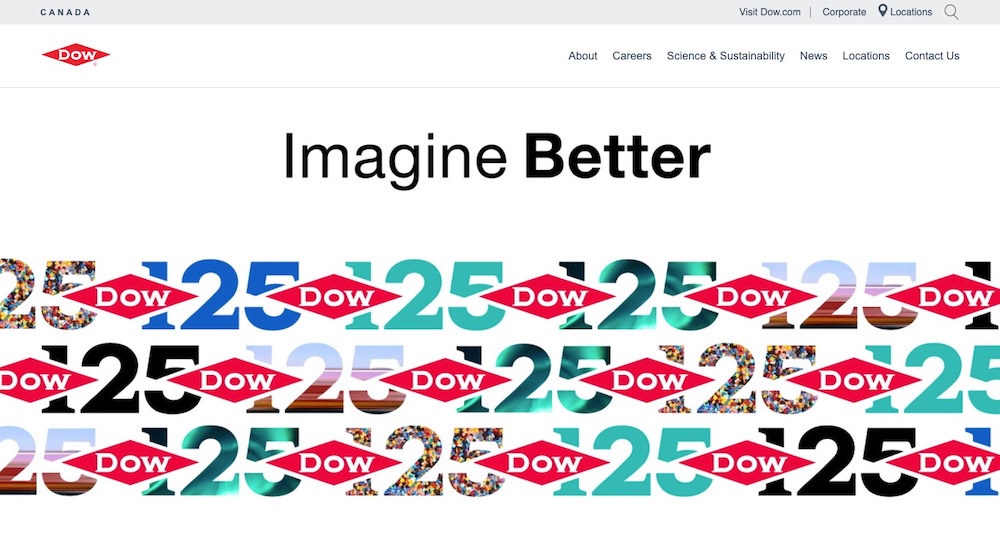
3-3. Dow Canada(北米:カナダ)

出典:Dow Canada
| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・文字によるシンプルな説明が中心 |
| 配色 | ・白が基調 |
| レイアウト・情報量 | ・文章による説明の量が多い ・画像や動画の使用は必要最小限だが、使用する際は大胆に活用 |
| その他 | ・見出しによってフォントを使い分けている(製品説明、ブログページ) |
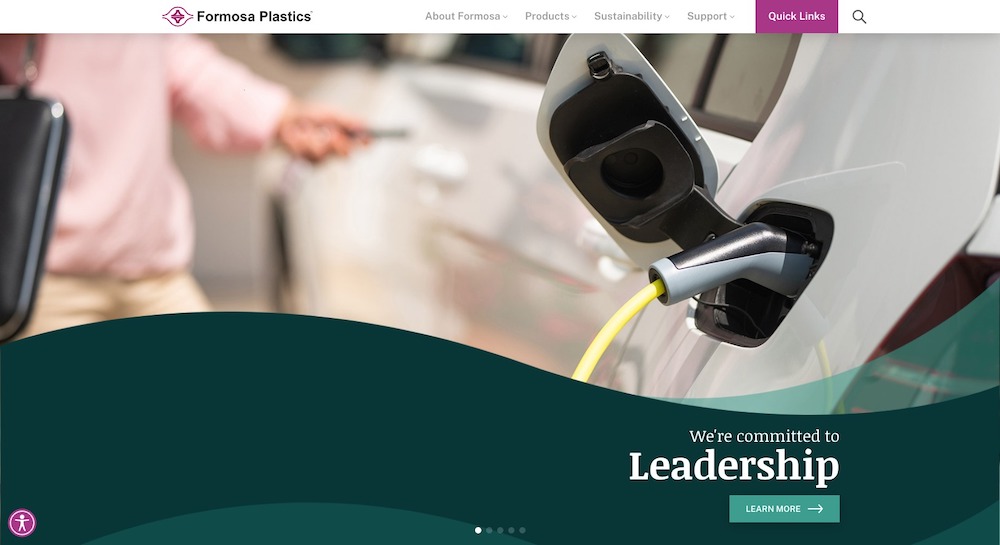
3-4. Formosa Plastics(アジア:台湾)

出典:Formosa Plastics – You expect more. And Formosa delivers.
| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・曲線が多く使われておりなめらかで優雅な印象 ・文章による説明とイメージ画像が中心 |
| 配色 | ・白が基調(ページごとに差し色が変わる) |
| レイアウト・情報量 | ・文章による説明の量が多い ・各ページの構成が近いため情報が見やすい |
| その他 | ・サイト左下に常時表示されるボタンをクリックするとメニューがポップアップで表示される |
4. エレクトロニクス
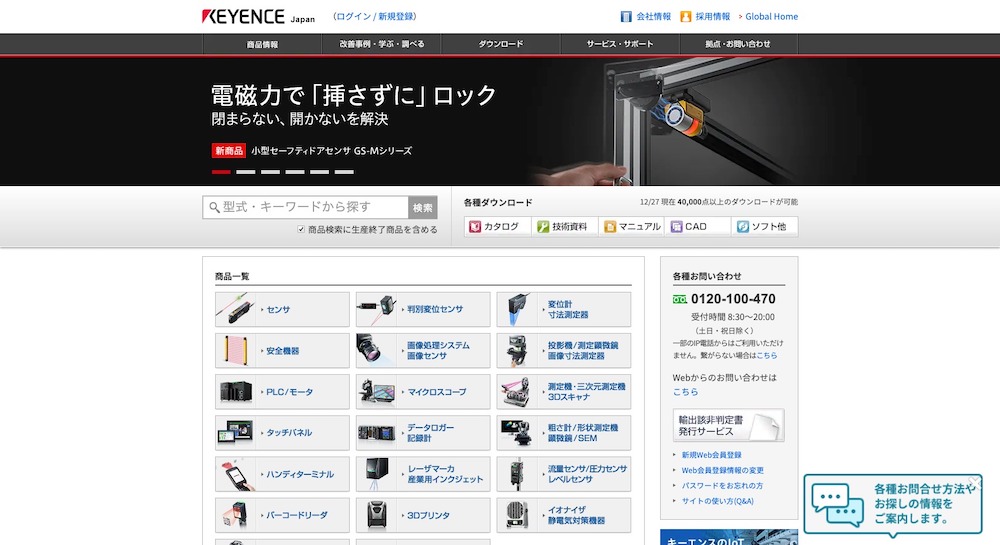
4-1. キーエンス(日本)

出典:キーエンス
| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・サイト全体を通して製品情報が中心(真っ先に目に入る場所に掲載しておりアクセスしやすい) ・文章による説明が中心(詳細はカタログ) |
| 配色 | ・白が基調 |
| レイアウト・情報量 | ・情報がコンパクトにまとめられているため、スクロール量が抑えられている ・画像の大きさは海外企業に比べると控えめ |
| その他 | ・グローバルメニューに「会社概要」がない ・ページ幅が抑えられているため、目の動きが少なくて済むデザイン |
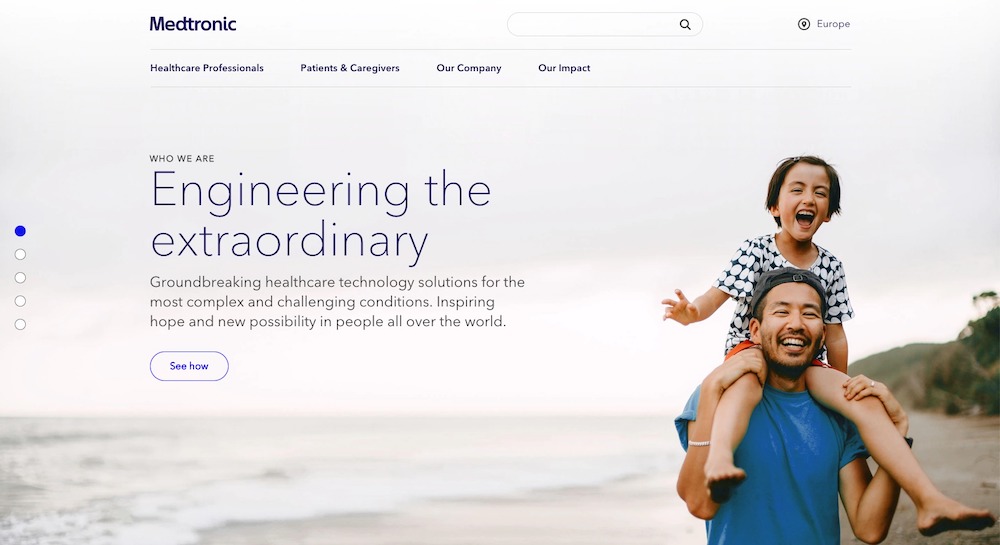
4-2. Medtronic(ヨーロッパ:アイルランド)

| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・画像を大胆に使用 ・人物中心の訴求(会社で働く人、お客様のイメージ画像が多い) |
| 配色 | ・白が基調 |
| レイアウト・情報量 | ・見出しは大きく説明文章の文字は小さい ・ページをスクロールするだけで概要がつかめるようなレイアウト |
| その他 | ・サイト全体を通して人のつながりを大切にしている印象が伝わる |
4-3. NVIDIA(北米:アメリカ)

出典:World Leader in Artificial Intelligence Computing | NVIDIA
| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・高性能な製品のイメージが伝わるクールな印象 ・画像・動画と数字による定量的な訴求が中心 |
| 配色 | ・黒と緑が基調 |
| レイアウト・情報量 | ・文章、箇条書き、画像、動画のバランスがよい ・サイト全体もわかりやすく情報がまとめられておりわかりやすい |
| その他 | ・グローバルメニューの「For You」から、ユーザー別に欲しい情報が手に入るように工夫がされている |
4-4. CATL(アジア:中国)

出典:CATL
| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・流動的なデザインが採用され最先端の印象を強く受ける ・清潔感がある洗練されたデザイン |
| 配色 | ・白が基調 |
| レイアウト・情報量 | ・3Dイラストが丁寧に作られておりわかりやすい ・余白が大胆に使用されておりページが見やすい |
| その他 | ・TOPページにアニメーションになっており、3D地図をクリックすることで事業カテゴリが選択できる |
5. 製鉄
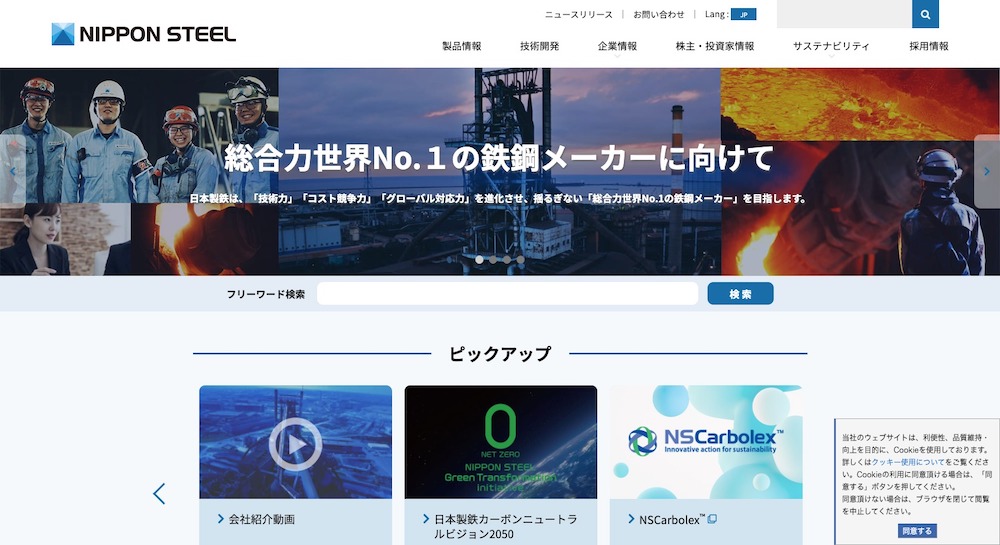
5-1. 日本製鉄(日本)

出典:日本製鉄
| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・曲線が多く柔らかい印象を受ける ・製品説明は文章が中心(数値によるデータの説明は補足的な役割) |
| 配色 | ・白と青が基調 |
| レイアウト・情報量 | ・情報がコンパクトにまとめられている ・イラストによる説明が豊富にされており、視覚的にもわかりやすい |
| その他 | ・見出しや文章の内容に応じてフォントが使い分けられている |
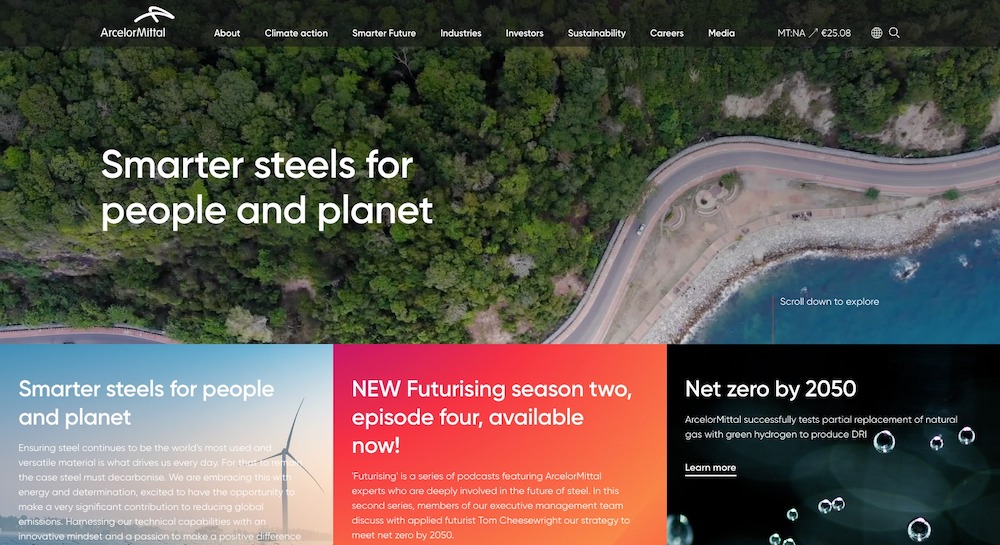
5-2. ArcelorMittal(ヨーロッパ:オランダ)

| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・画像と動画が大胆に使用されている ・下層ページは、文章による説明が中心 |
| 配色 | ・白が基調 |
| レイアウト・情報量 | ・余白が大胆に使用されている ・イメージ画像の使用が多い(人の写真の使用回数も多い) |
| その他 | ・グローバルメニューの目立つ箇所に「Climate action」として環境への取り組みを掲載 |
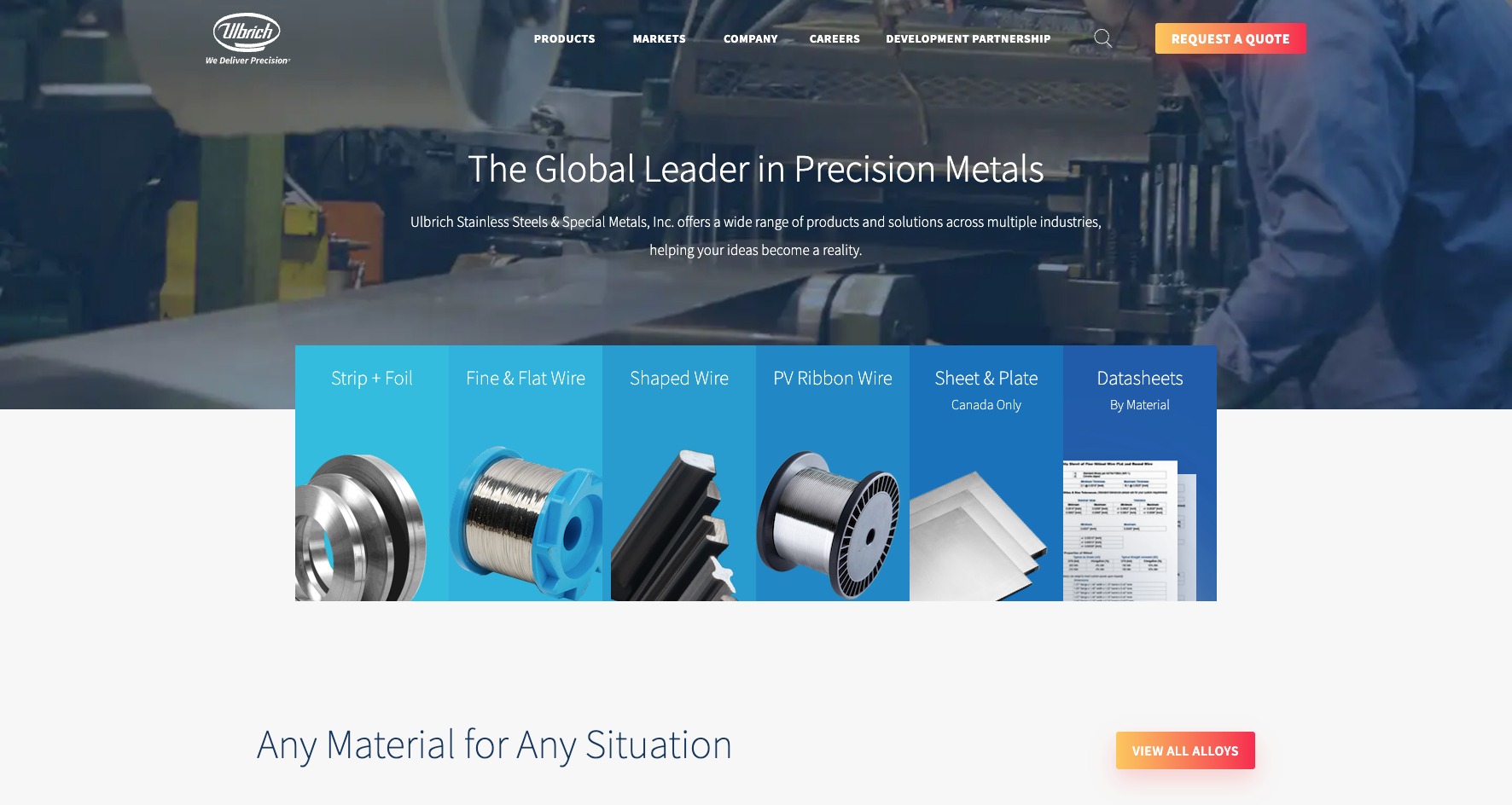
5-3. Ulbrich Stainless Steels & Special Metals, Inc.(北米:アメリカ)

出典:Stainless Steel Strip, Wire & Special Alloys… | Ulbrich
| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・シンプルで無駄がない印象 ・文章は少なく画像による視覚的な訴求が中心 |
| 配色 | ・白とネイビーが基調 |
| レイアウト・情報量 | ・余白がかなり広い ・縦へのスクロール量が長いページが多い |
| その他 | ・TOPページ上で業種をクリックすると、ページ遷移せずに詳細を確認可能 |
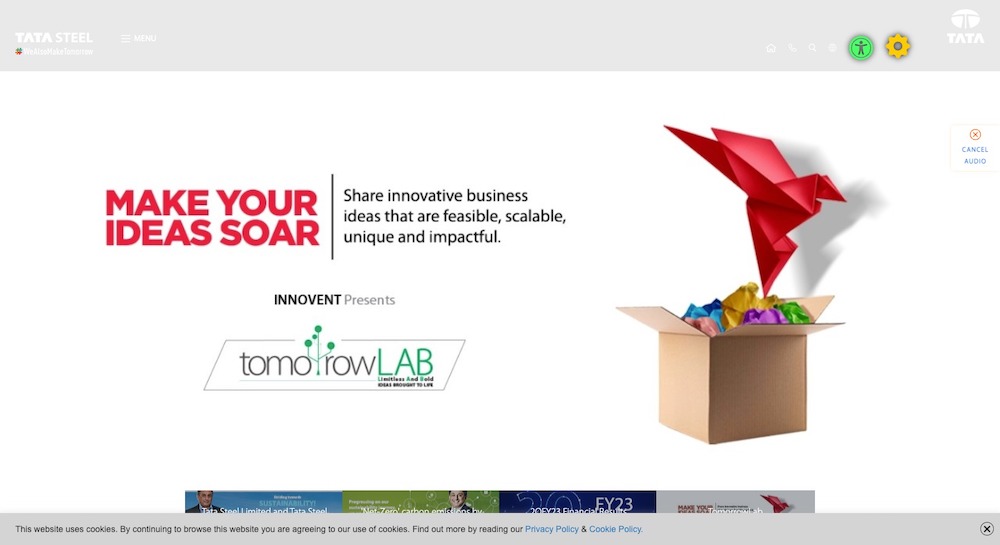
5-4. Tata Steel(アジア:インド)

出典:Steel Supplier & Manufacturer in India | Tata Steel
| 調査項目 | 具体的な調査内容 |
|---|---|
| 訴求方法 | ・文章による説明が中心 ・イメージ画像の使用が多く、使用方法の大胆 |
| 配色 | ・白が基調 |
| レイアウト・情報量 | ・TOPページはほとんどが画像、下層ページはほとんどが文章による説明 ・全体を通して欧米系のデザインに近い印象を受ける |
| その他 | ・オーディオサポートのポップアップが表示される ・グローバルメニューは左側に格納(クリックするとアコーディオン形式で表示) |
調査結果
今回の海外Webサイトデザインの調査で得られた知見をまとめます。
日本企業のWebサイトの特徴
| 調査項目 | 具体的な調査内容(まとめ) |
|---|---|
| 訴求方法 |
わかりやすさ、情報の見やすさが重点に置かれている シンプルで清潔感のあるデザインを採用する傾向が強い 海外企業のデザインほど余白は広すぎず、情報がコンパクトにまとまった印象 |
| 配色 | 白が基調が多い |
| レイアウト・情報量 | 文章、画像のバランスがよく、どちらかに偏りすぎる傾向がない |
ヨーロッパ企業のWebサイトの特徴
| 調査項目 | 具体的な調査内容(まとめ) |
|---|---|
| 訴求方法 | 製品の特徴をWebサイトのデザインを利用してアピールする傾向がある (例:余白を大きく設定→優雅さをアピール、力強いフォント→製品の力強さをアピール)画像はイメージを訴求用、文章は詳細な説明用、と明確に役割分担がされており、視覚的にも論理的にもわかりやすい構成になっている人が中心のイメージ画像の使用回数が、日本企業のWebサイトに比べると圧倒的に多い |
| 配色 | 基本的に白が基調 |
| レイアウト・情報量 | 画像を大胆に使用し、会社として伝えたいイメージ(ブランディング)がうまく伝わる工夫が見られる |
北米企業のWebサイトの特徴
| 調査項目 | 具体的な調査内容(まとめ) |
|---|---|
| 訴求方法 |
フォント、画像、サイトのデザインをうまく活用し、製品・会社としての特徴が直感的に伝わる工夫が見られる 文章による説明よりも、数字による定量的な訴求が中心 動画の活用が日本企業のWebサイトより顕著 |
| 配色 | 白を基調としていること多く、企業によって白以外を背景色に採用(TOPページは特に) |
| レイアウト・情報量 | 文章、画像、動画のバランスは企業によって差がある(明確な特徴なし) |
アジア企業のWebサイトの特徴
| 調査項目 | 具体的な調査内容(まとめ) |
|---|---|
| 訴求方法 |
クールで洗練された印象のサイトが多い 中身の文章だけではなく、サイトとして構造を工夫し、ユーザーにイメージを伝える工夫が見られる 画像の使用は、欧米企業ほど大胆すぎず、日本企業よりはダイナミックに活用している印象 |
| 配色 | 白を基調としていることが多く、企業によって白以外を背景色に採用(TOPページは特に) |
| レイアウト・情報量 | 文章、画像、動画のバランスは企業によって差がある(明確な特徴なし) |
【補足】日本企業が英語Webサイトを制作時に記載すべき情報
日本企業が英語Webサイトを制作するときに記載すべき情報をまとめます。
- 決済方法の記載:特にアメリカではクレジットカードを利用した決済がビジネスでも主流であるため、決済方法の記載は必要
- 返品の可否:特にアメリカでは返品自由な企業がほとんどであるため、返品が不可であることが不利に働く場合が多い
- サポートの有無:外国企業の場合、不具合があったときに支店と直接やり取りできるか、どのようにサポートするのかに関する情報は製品購入者に信頼感を与える上で重要
調査結果を踏まえて、海外向けWebサイトを制作する際に注意すべき点は?
上記の調査結果から、海外と日本ではWebサイトのデザイン(情報の見せ方や導線設計など)に違いがあることがわかりました。それを踏まえて、海外向けWebサイトを制作する際には下記の2点を押さえておきましょう。
- 制作を外部に依頼する場合は、海外向けWebサイトの制作実績が多い会社を選択する:現地の文化や価値観を理解し、デザイン面まで提案できるパートナーを選びます。打ち合わせ時に、海外案件の事例と成果(導線・CTAの考え方、CVの伸びなど)を確認すると安心です。
- 調査結果はあくまで目安:ここまで説明してきた内容はあくまでも「傾向」であり、Webサイトの最終的なデザインは、対象国でユーザーテストを実施するなどして判断する必要があります。
海外向けWebサイトの制作に強い会社については、以下の記事も参考にしてください。
日本語Webサイトのデザインをそのまま海外向けWebサイトに流用してもよいのか?
ここまで、「海外向けWebサイトを制作する際のデザインの考え方」をお伝えしてきました。基本的には、海外向けWebサイトは日本語Webサイトと異なるデザインにする方が効果が上がると考えられます。しかし、「予算が少ない」「デザインよりもスピード感を重視したい」という場合、まずは日本語Webサイトのデザインを海外向けサイトに流用するのもアリです。特に中小企業やベンチャー企業の場合、既存の日本語Webサイトのレイアウトを活かしたまま、文章だけを翻訳して海外向けWebサイトを制作するケースも多いのではないでしょうか。
最初はデザインまで手を広げられなくても、最低限、文章のローカライゼーション(用語統一、単位・日付表記の調整など)に気を配ればOKです。公開後、現地の反応やアクセスデータを見ながら、CTAの文言や配置、フォーム項目、ナビ用語や言語切替の表記といった効き目の大きい箇所から少しずつ改修していけば、無理なく品質を引き上げられます。
まとめ
今回は、海外Webサイトと日本語Webサイトのデザインの違いを実際に調査し、その結果を比較しました。調査の結果から得られた知見を御社の外国語Webサイト制作時に役立てていただければ幸いです。
弊社(テクノポート)では、海外向けWebサイトの制作サービスを提供しています。Webサイトの制作前と公開後に現地ターゲットへのヒアリングを行い、実際のユーザーの声を踏まえて「伝わる見出し」「迷わない導線」「成果につながるCTA」を設計します。
また、日本語サイトのデザインをできるだけ流用したいというご要望にも対応可能です。制作のご予算に応じて、「ここだけは海外向けにデザインを変えた方がよい」といったポイントを適宜ご提示いたします。
海外向けWebサイトの立ち上げ・改修でお悩みの方は、お気軽にテクノポートまでご相談ください(お問い合わせはこちらから)。