こんにちは、テクノポートの渡部です。前回、製造業のためのGA4活用講座 〜戦略編〜でUAからGA4に切り替えについて、どのように変わるのか、同様な戦略を立てて解析を行っていけばいいのかについて解説しました。今回はその戦略に従ってGA4をどのように運用していけばいいのかについて解説します。
GA4の初期設定については、こちらの記事で解説していますので、まだ設定が完了していないという方は、こちらを参考にGA4の設定をしてみてください。
この記事の目次
イベントとは?

前回の記事で紹介したように、GA4ではイベント(ユーザーの行動)単位で分析を行う、という仕様に変更となりました。イベントとは、ウェブを閲覧しているユーザーが起こした何らかのアクションのことです。UAではページビュー数や平均ページ滞在時間などざっくりとした情報しか得られなかったのに対して、GA4ではそれらに加えて、ページを最下部までスクロールしたかどうか、設置してある外部へのリンクをクリックしたかどうかなど、より細かなユーザーの行動データを取得できるようになりました。
ウェブの解析で初期設定されている代表的なイベント
UAではこのようなイベントを計測するためには別途設定が必要でしたが、GA4では設定をしなくても計測できるようになっています。解析の際に使用する初期設定されている主なイベントをいくつか紹介します。
page_veiw
UAにおけるページビューにあたるイベント。そのページが読み込まれた回数。作成しているページがどれぐらい見られているかの最も代表的な指標。
session_start
ユーザーがウェブサイトを閲覧開始したときに計測されるイベント。どのユーザーもまずはここからイベントが始まることになる。
first_visit
ユーザーがウェブサイトを期間内に初めて訪問したときに計測されるイベント。先述の「session_start」も一緒に計測される。
user_engagement
これまでにあった平均滞在時間に代わるイベント。UAの場合、そのページと次のページの差分で表示されていたため、ドメイン内の次のページへの遷移がないと0秒になってしまうという欠点があった。一方、GA4はその問題点を解消し、1秒以上表示されると計測を開始し、ブラウザやタブを閉じても差分で計測されるため、実際の時間に近い値が取得できるようになった。値はイベントが起きた単純な数と時間で計測される。page_viewと比較し、乖離が大きい場合は、1秒以上表示されていないpage_viewが多いことになる。
scroll
ユーザーが各ページの最下部まで(基本は90%まで)初めてスクロールしたときに計測されるイベント。90%以外の比率でも計測できるが、Google Tag Managerとの連携設定が必要になる。作成したコンテンツが最後までしっかり閲覧されているかを把握できるようになった。
click
ユーザーが現在のドメインから移動するリンクをクリックしたときに計測されるイベント。UAの場合、他のサイトへのバナーやテキストリンクを設置し、どれくらいクリックされたかを計測するには、その先のUAのデータを見るしかなかったが、GA4ではリンク元のGA4で計測できるようになった。
file_download
ユーザーがファイル(通常の拡張子を持つファイル)に移動するリンクをクリックすると記録されるイベント。サイト内にPDFファイルを設置している場合、閲覧数を計測するには別途設定が必要だったが、GA4では初期設定されているイベントで計測できるようになった。代表的なファイルタイプは下記参照で、他にも一般的なファイルの拡張子は基本的に計測される。
[pdf][xlsx][docx][txt][csv][exe][zip][mov][mp4][mpeg][wmv][midi][mp3][wav]
自社のウェブサイトで必要なデータを取得するためのレポートを作成する
先述したイベント情報はGA4の管理画面から確認することができますが、GA4では探索レポートで作成しておくと、該当のデータを探すことなくすぐに確認できます。カスタムイベントなどでデフォルトで計測できるイベント以外のイベントを設定することもできますが、その設定を反映させるためには別途Google Tag Managerの連携が必要になる場合が多いです。今回は、GA4で設定だけで出力が可能なレポートを紹介します。
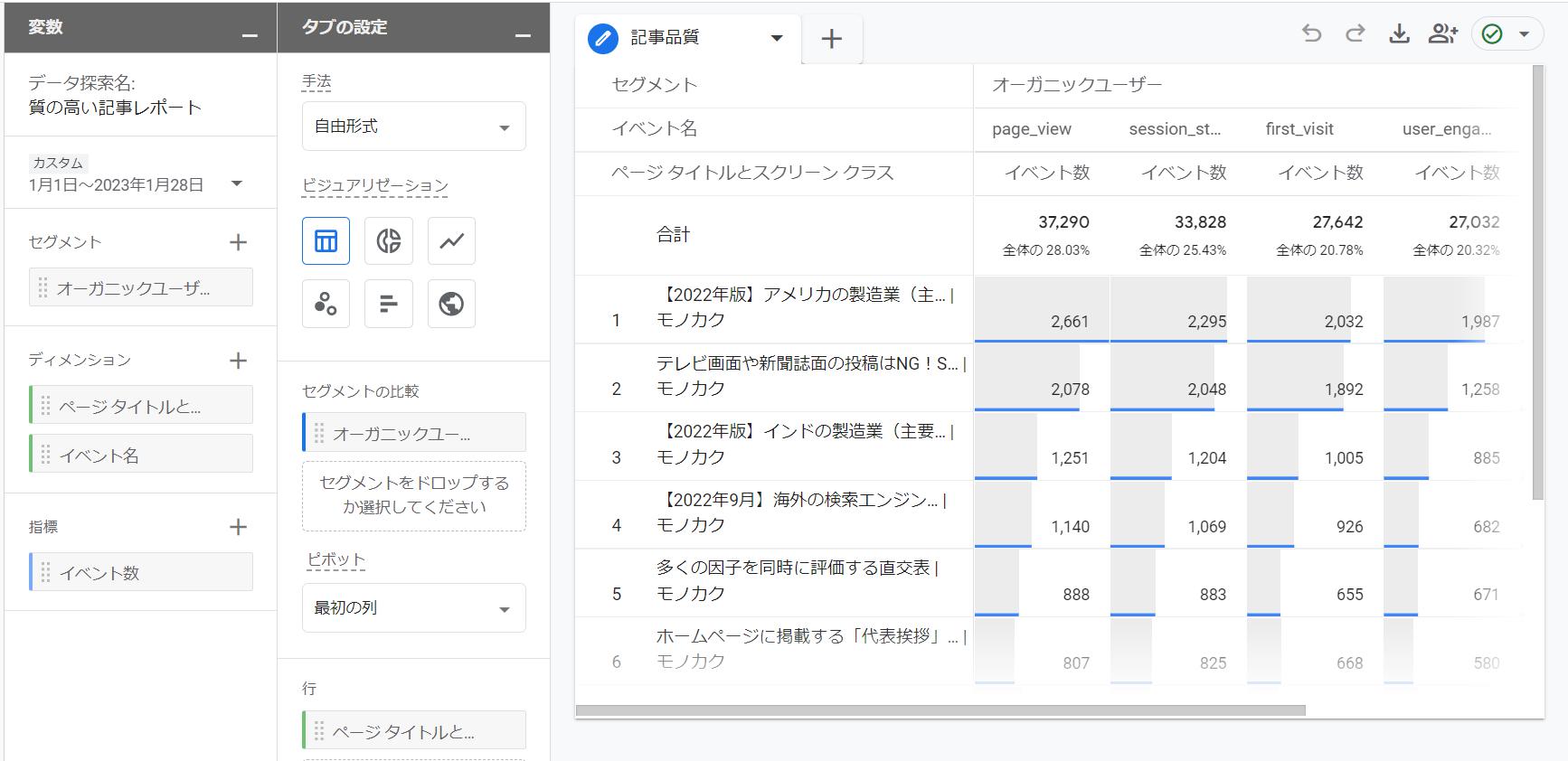
記事の質を確認する
自由形式のレポートで作成します。
セグメント
ユーザーセグメントでユーザー:organicを含む
※SEOで集客したユーザーに絞っていますが、全体でもいいと思います。
ディメンション
ページタイトルとスクリーンクラス、イベント名
指標
イベント数
行に「ページタイトルとスクリーンクラス」、列に「イベント名」、値に「イベント数」を設定します。

コンテンツマーケティングをしていると、量産した記事のうち、どの記事の質が良いのかというのはなかなか視覚化しづらいものです。ただPV数が多いという理由だけでその記事の評価をするのではなく、しっかり読まれているかどうか、集客につながっているかどうかなど多角的に評価できるレポートです。
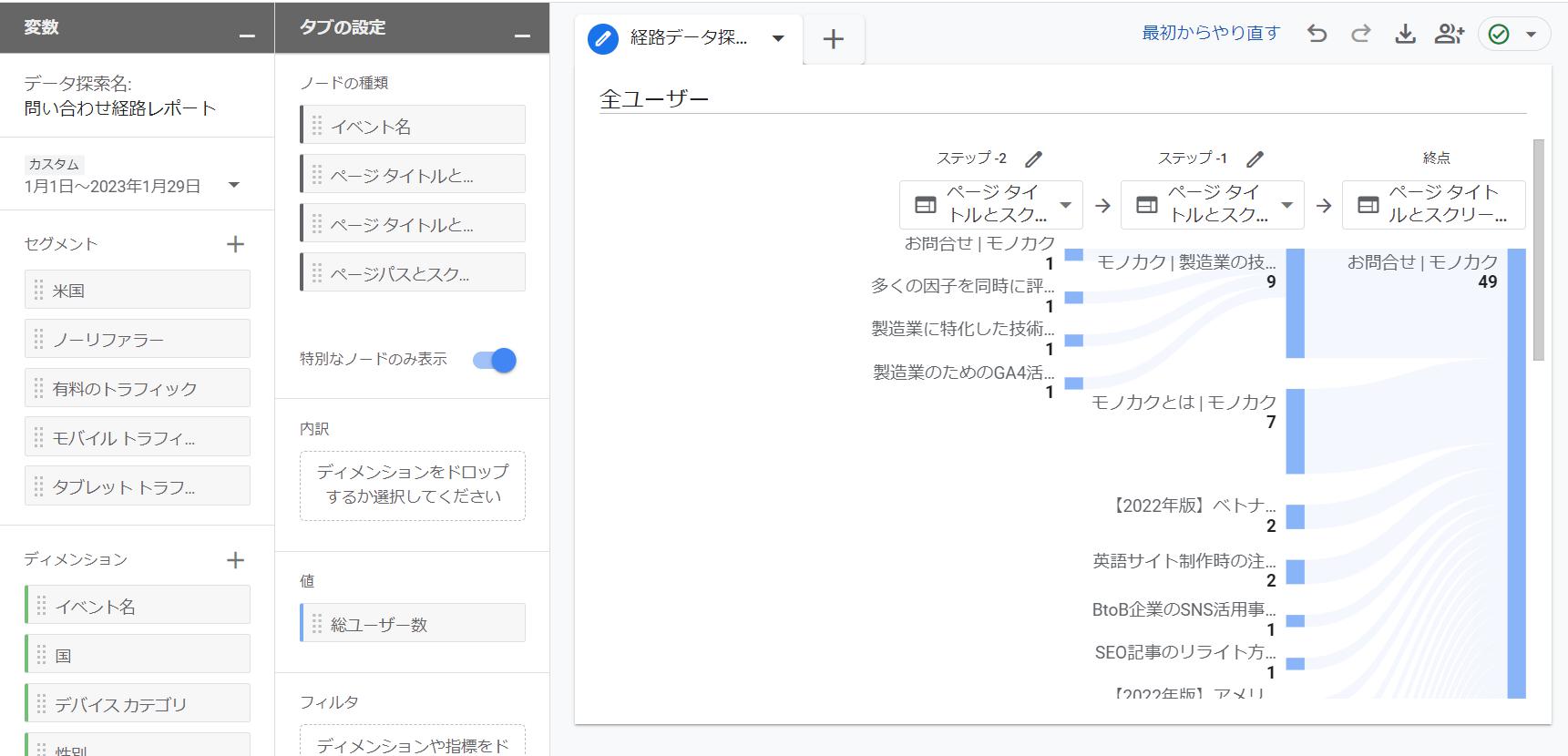
問い合わせをした人がどの様な経路をたどったかレポート
経路データ探索のレポートを作成します。セグメントなどは特に設定しなくても構いません。
値に「総ユーザー数」を設定。
一度「最初からやり直す」をクリックし、終点にお問い合わせのページを設定します。

お問い合わせのページにどのページから遷移してきたかが分かるため、コンバージョンにつながる前にどの経路をたどっているのか、また、直にお問い合わせにつながりやすいのはどのページなのかがわかります。
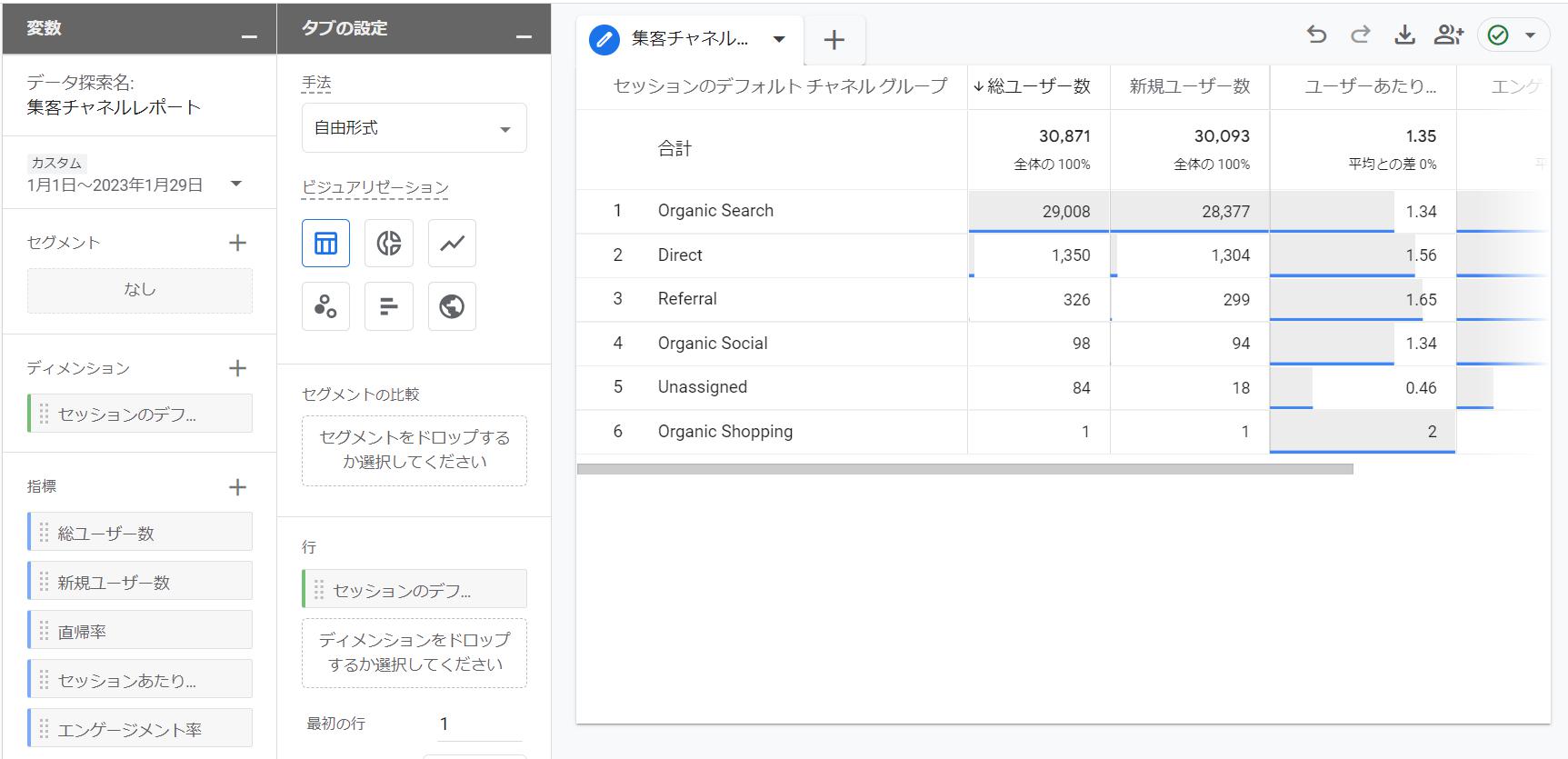
チャネル別評価レポート
自由形式のレポートで作成します。
ディメンション
セッションのデフォルトチャンネル
指標
総ユーザー数、新規ユーザー数、直帰率、セッションあたりの平均エンゲージメント時間、エンゲージメント率
行に「セッションのデフォルトチャンネル」、値に指標で設定した5つを設定します。

集客チャネル別のユーザー数だけでなく、それぞれの集客チャネルでどのような傾向があるのかを見ることができます。この中にあるエンゲージメントとは、そのページで何らかのアクションがあると「エンゲージメントがあった」と計測されます。直帰率の逆数になるので、どちらか好きな方を参考にしていただく形で構いません。
GA4と上手く付き合ってより詳しいアクセス解析を
GA4のアクセス解析の手法が変わって戸惑っている方も多いかと思いますが、探索レポートを使いこなすことができれば、これまでよりもより詳しくウェブサイトのアクセス解析を行えます。テクノポートでは2023年7月までにGA4への移行作業を円滑に行うための「GA4導入および運用支援のサービス」も行っておりますので、ご用命の方はお気軽にご連絡ください。











