こんにちは、テクノポートの渡部です。
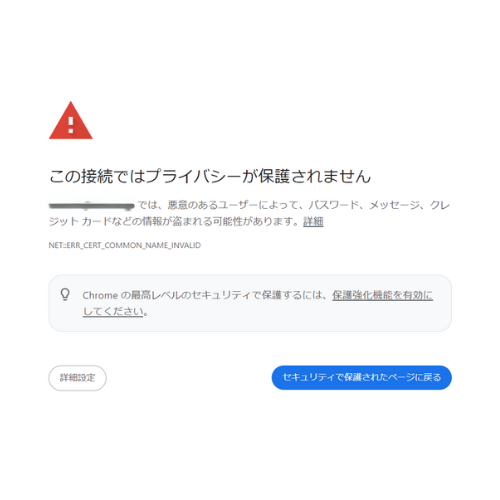
突然ですが、皆さんは自社のWebサイトを見ようとして、下記のようなエラーが出てきたことはありませんか?

本日は自社サイトにかかわらず、このエラーが出てきたときの対処法について解説します。
この記事の目次
まず「http://~」と「https://~」の違いについて
私たちがWebサイトを見るために使っているブラウザは常にアップデートを繰り返しており、現在SSL化していないサイトへの風当たりはどんどん強くなっています。以前は「入力する箇所がある」という条件の下で「保護されていない通信」のテキストがURLバーに表示されていましたが、現在ではSSL対応していないサイトのURLバーにはすべて「保護されていない通信」のテキストが表示されています。(下記キャプチャーはChromeの場合)

一方で、SSLに対応したWebサイトのURLバーはSSLの対応をしているマークに変わっています。もはやこちらが標準と言わんばかりです。

表示はされていませんが、上記の2つのWebサイトはURLが「http://~」と「https://~」という明確な違いがあり、「https://~」のWebサイトはSSL通信という暗証鍵を使って、Webサーバーと閲覧しているパソコンとサーバーの通信を暗号化しています。こちらから入力するものがなければ、暗号化通信されるのは受信するWebサイトの表示されているデータだけなので、こちらから入力をしない限り、個人情報を吸い取られるといったことはありません。
ログインを必要とするサイトや、ECサイトなどのクレジットカードなどの情報を入力するサイトでは、スキミング(入力した情報を横から盗み取る行為)の対策のため、「https://~」のSSL化通信が必須となっています。また、近年の傾向としては、そういったWebサイトでなくても常時SSLの暗号通信にすることが望ましいとされています。
「この接続ではプライバシーが保護されません」とは?
話を最初のキャプチャーに戻しますが、Webサイトを閲覧する際に最初キャプチャーのような表示が出ることがあります。これはSSL通信に対応していないサイトにもかかわらず「https://~」のURLにアクセスしてしまったときに出るエラーメッセージです。
このエラーが出る際には運営側、閲覧側どちらかに不具合が生じています。
パターン1:SSLの証明書が切れている(運営側の不具合)
暗号化通信である「https://~」にアクセスするには、SSLの証明書が必要になります。SSL証明書には一定の期間ごとに有効期限が設定されており、その期限が切れると証明書は信頼性を失い、暗号化通信ができなくなります。この場合、運営側がSSLの証明書を更新しない限り、サイトへのアクセスはできなくなります。
パターン2:アクセスしているURLが違う(閲覧側の不具合)
SSL証明書を発行していないWebサイトで、本来「http://~」のURLにアクセスしなければならないのに、「https://~」にアクセスしている場合にも同じ状況がおきます。この場合、URLバーの「https://~」の「s」を消してアクセスすれば、Webサイトは閲覧できますが、エラーの見た目はパターン1と変わらないため、この方法をとるにはリスクがあり、簡単に実行できるわけではありません。
自社サイトへの対応策としてできることは?
以前は特に必須というわけではありませんでしたが、現在は特別理由がない限り、自社サイトの常時SSL化の手続きをして「http://~」→「https://~」へ変更することを推奨しています。理由としては上記のように常時SSL化に対応しようという流れがあり、ほとんどのWebサイトが常時SSL対応になっています。そのせいか2023年頃からパターン2が少しずつ増えてきているので、冒頭のような「自社Webサイトをみたらエラー出てしまった」ということになってしまいます。
常時SSL化の利点
セキュリティ面で強化されるのはもちろんですが、具体的には3つの利点があります。
- ホームページが本物であることが証明され、信頼性が上昇
- 「保護されていません」のテキストを見て離脱されるのを防止
- SEOの観点から、検索順位アップに寄与
1について、常時SSL化したなりすましサイトを作成することは事実上不可能であるため、本物のサイトであることの証明になります。特に2について、最近予期せず閲覧側の不具合によって「https://~」のURLに飛ばされてしまうことが増えてきているため、もしかしたら離脱しているユーザーがいるかもしれません。3については、現在検索エンジンの大きなシェアを握るGoogleからSSLが推奨されていることから、検索順位に多少の影響があります。ただ、競合サイトと比べてがほぼ同じレベルなら「https://~」の方を優先するぐらいの感覚です。
常時SSL化の手続きについて
常時SSLの対応についてはホームページ制作会社ではなく、サーバー会社との契約になります。Googleからのガイドラインで「常時SSLにしましょう」というアナウンスが出ているので、準備しているサーバー会社も多いです。
有料SSLの料金について
SSLの認証方法は大きく3つ「ドメイン認証」「企業認証」「EV認証」があります。
- ドメイン認証(認証レベル1):ドメインに登録されている登録者の確認により発行される証明書で、個人でも取得可能。
- 企業認証(認証レベル2):ドメインに登録されている登録者プラス運営している企業の実在性の確認により発行される証明書で、法人のみ取得可能。ECサイトの運営には認証レベル2以上が必要になります。
- EV認証(認証レベル3):企業認証に比べて運営している企業の実在性を厳格な認証方法で確認するため、最高度の信頼性を持ちます。法人のみ取得可能で、アドレスバーに企業名が表示されるようになります。
料金はサーバー会社によって変わりますが、レベルが上がるごとに料金は上がっていきます。「https://~」のURLでSSL通信をするだけならドメイン認証でOKです。
無料SSLについて
現在ほとんどのレンタルサーバーで無料でSSL化ができる「Let’s Encrypt」などのサービスがありますので、上記の料金がかかるSSL認証でなくても自社のWebサイトの「https://~」のURLでアクセスできるようになります。代表的なレンタルサーバーの無料SSLのサービスページを掲載しておきますので、自社が契約しているレンタルサーバーがありましたら、これを機に申し込んでいただけたらと思います。
いかがだったでしょうか?自社サイトがエラーでいきなり見られなくなると焦ってしまうと思いますが、料金もかからず数クリックで設定できますので、ぜひ設定しておいてください。










