こんにちは、テクノポートの渡部です。ここ数年でWordPressというツールが広く認知されるようになったことで、WordPressのテンプレートを使って自社でWebサイトを制作する会社も多くなってきました。
WordPressを使ってWebサイトを制作してリニューアルする場合、一般的な方法として下層ディレクトリにテストサイトを構築しておいて、リニューアル時にその内容を現Webサイトと入れ替えるという手法を使います。例として挙げると以下のような構成です。
「https://techport.co.jp」←公開しているホームページのURL
「https://techport.co.jp/wp」←テスト環境を下層ディレクトリに構築
今回は、このテスト環境に構築したサイトを公開する方法について解説します。
この記事の目次
Step1:WordPress管理画面で公開作業をする
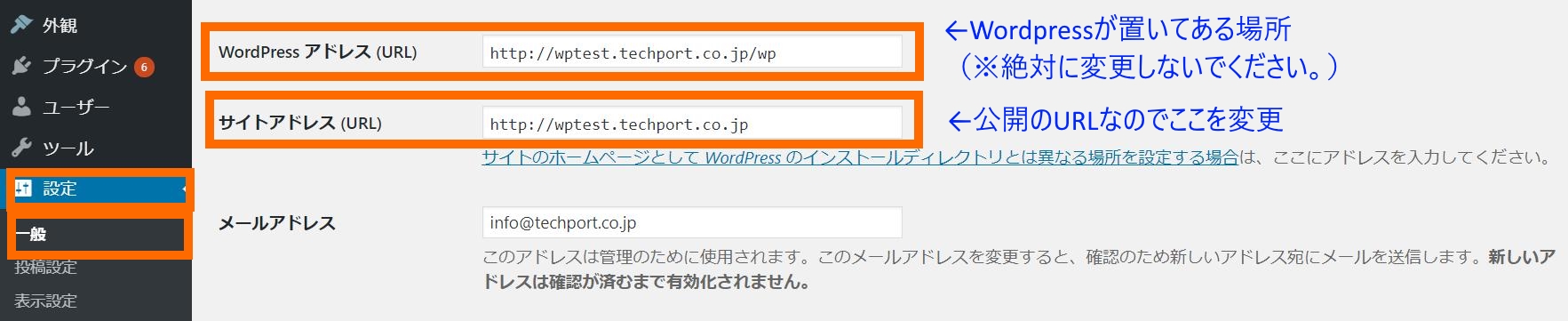
完成したらまずはWordPress側で公開の設定をします。設定→一般の項目の「サイトアドレス(URL)」だけを変更します。
全くの新規で作成している場合は公開予定のURLがそのまま入力されていますが、先ほど紹介したようにテスト環境を下層に構築していた場合は、公開を予定しているURLとは違うURLになっていると思います。
例えば「http://example.com/wp」になっているのを「http://example.com」に変更するといった作業です。
注意点として、WordPressアドレス(URL)は絶対に変更しないでください。変更してしまった場合、管理画面にすらアクセスができなくなり、詳しい人に相談もできない場合は、これまでの苦労が水の泡になる可能性もあります。変更するのはサイトアドレス(URL)の方です。
サイトアドレス(URL)は、変更すると一時的にこれまで見れていたホームページが見られなくなります。ただ、管理画面にはアクセスできる状態ですので、間違えて変更した場合は管理画面から再度サイトアドレス(URL)を変更してください。
Step2:サーバー(FTP)側の設定をする
ここで、サイトが見れなくなる現象は「index.php」がWordPressの表示するうえで正しい記述になっていないのが理由なので、正しい記述に修正する必要があります。
そこで、次はサーバーにアクセスして、ファイルを修正して正しい位置に再配置する必要があります。具体的には下記の手順になります。
- Step2-1:サーバーにアクセスをして、WordPressアドレス(URL)内にある「index.php」をダウンロードする。
- Step2-2:ダウンロードしてきた「index.php」を編集する。
- Step2-3:編集した「index.php」をサイトアドレス(URL)の場所にアップロードする。
FTPに関しては、FTP接続ソフトがなくても各サーバーのコントロールパネルからもアクセスができますが、FTPソフト等を使う場合は下記記事を参考にしてください。また、編集の仕方についても触れているので参考にしてみてください。
各サーバーのコントロールパネルからのFTPの接続方法などは、各サーバーのコントロールパネルのマニュアルを参照してください。
「index.php」の編集箇所については、ダウンロードしていたファイルを「メモ帳」等で開き
require(‘./wp-blog-header.php’);
↓
require( dirname( __FILE__ ) .’/wp/wp-blog-header.php’);
に変更します。「/wp」の部分はWordPressアドレス(URL)にあって、サイトアドレス(URL)にはない、今回削除した文字列になります。上記記述に関しては基本的に最終行に書かれているかと思います。(※こちらをコピー・ペーストする場合、半角記号の「’」が全角の「’」に変わってしまう可能性があります。エラーが出た場合は、「’」「’」の違いをご確認ください。)
また、「/wp」の部分は下層ディレクトリの名前を自由に決められるので、すべての会社が「/wp」とは限りません。自社で設定した下層ディレクトリの名前に変換して作業してください。
サイトアドレス(URL)のところに「index.html」等のファイルがあると競合してしまいますので、旧サイトのデータは丸ごとダウンロードしておいてローカルで保存をしておき、サーバー上のデータは削除してください。
Step3:再度WordPressの管理画面から設定する
Step3が完了したらTOPページは見れるようになっているかと思いますが、そこから別のページに飛ぼうとするとエラーになってしまうと思います。最後の仕上げとして「.htaccess」のデータを編集しないといけません。とは言っても管理画面から設定ができるのでご安心ください。
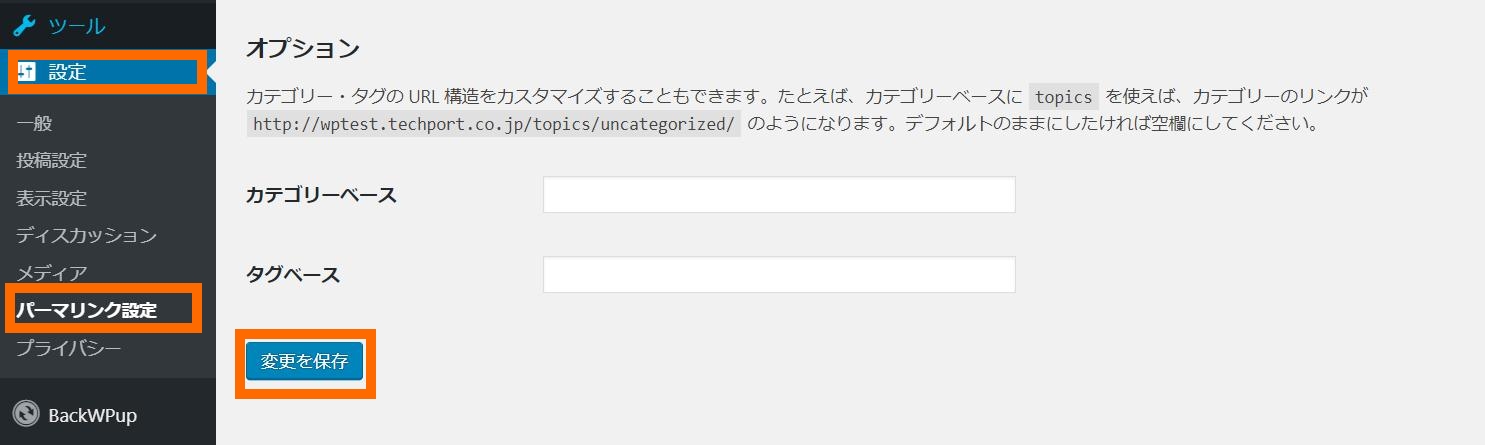
設定→パーマリンク設定と開き、

設定を保存をしてください。何も変更しなくて構いません。この工程をすることで正しい「.htaccess」のファイルが自動生成されます。
Step4:公開チェックをする
具体的な公開作業については以上ですが、テスト環境で設定していたリンク等が本番環境では違うURLになっていることもありますので、一通り確認をしてみてください。
WordPressで下層ディレクトリにテスト環境を構築している場合、「設定」の「表示設定から」
検索エンジンがサイトをインデックスしないようにする
にチェックが入っている場合があるので、公開時にチェックを外してください。これにチェックが入っている場合、せっかく公開したのにサイトがいつまでたっても検索に引っかからないということになってしまいます。
公開前後のチェックリストに関しては、弊社の公開チェックの工程を紹介していますので、こちらを参考にしてください。
できればプロ、もしくは詳しい人に依頼しましょう
ここまで説明をしてきましたが、実際はプロに任せるのが一番のおすすめです。WordPressでのホームページの制作はHTML等の知識がなくても進められますが、公開に関しては、サーバーにアクセスをしてファイルを編集するなどの作業が必要になります。知識がなくても公開ができるように記事は作成しましたが、設定を失敗してリカバリーができないといった最悪の場合、これまでの苦労が水の泡になる恐れもあります。
基本有料になると思いますが、まずはプロに依頼することを検討してみてください。弊社でも公開作業を承りますので、気兼ねなくご連絡ください。公開の作業であれば数万円で対応してくれる会社も多いと思います。
Webサイトは公開してからが本番であることを忘れずに
Webサイトを公開するとそれがゴールのように感じてしまいますが、Webサイトの公開はスタート地点です。公開後に更新等で運用していくことの方が重要です。公開後の運用がいかに大切かについては、下記の記事を参考にしてください。
弊社では公開後のコンサルティングだけのご相談も承っていますので、公開後のWebサイトのコンサルについて不安な方は弊社まで一度ご相談いただけたらと思います。
いかがでしたでしょうか?公開作業については少し知識と技術が必要なので、最後にお伝えしたように、できれば専門の方に依頼することをおすすめします。公開作業については弊社でも承りますし、不具合が生じたという場合もお力になれるかもしれませんので、お気軽にご相談ください。