テクノポート株式会社の徳山です。
弊社ではBtoB製造業向け「海外向けWebマーケティング」サービスを提供しています。
この記事では、海外向けWebサイト制作・リニューアルの流れを、5つのフェーズに分けて解説します。(以降「Webサイト制作」=「Webサイトリニューアル」という前提で記載します)
この記事の目次
全体の流れ
全体の流れは、以下の5つに分かれます。
- 企画・調査
- サイト・コンテンツ制作
- デザイン制作
- コーディング・開発
- テスト・公開
順に解説します。
1. 企画・調査
目的設定
まずは、海外向けWebサイトを制作する目的を整理します。海外向けのWebサイト制作の目的には、主に以下のようなものがあります。
| 目的 | 詳細 |
|---|---|
| 新市場進出 | 海外のBtoB市場にアクセスし、新しいビジネスチャンスを探る |
| 国際的な認知度・ブランドイメージ向上 | 世界中のBtoB企業に対して、自社のブランドやサービスを知ってもらう |
| 多言語対応 | 異なる言語を話すビジネスパートナーに対応する |
| グローバルなカスタマーサポート | 海外のビジネスパートナーからの問い合わせやサポートを提供する |
| パートナーシップの強化 | 海外のビジネスパートナーとの関係を強化し、 共同事業や提携の機会を増やすための情報共有やコミュニケーションを行う |
上記の目的設定に従い、必要な調査作業の内容も変わるため、プロジェクトチーム内で明確に認識を共有しておく必要があります。
3C分析
上記の目的の中でも特に製品・技術の販路開拓が目的である場合、3C分析というフレームワークを使えば、サイト制作の方向性がより具体的になります。3C分析とは、企業(Company)、顧客(Customer)、競合(Competitor)の3つの要素を分析するフレームワークです。
以下に、精密機械加工および部品製造を行う架空の国内中堅企業が、海外向けのWebサイトを制作する場合の3C分析を行ったと仮定した際に、調査内容と調査結果の例を示します。
| 3Cの要素 | 調査内容 | 具体的な調査項目の例 | 調査結果の例 |
|---|---|---|---|
| Company (企業) |
企業の強み、弱み、 資源、能力などを分析 |
・企業の技術力や特許情報 ・生産能力や設備の状況 ・既存の海外取引先や経験 |
・国内での特許を10件所持 ・月産10万個の生産能力 ・アジア圏の2カ国に取引先あり |
| Customer (顧客) |
ターゲットとする顧客のニーズ、 行動、価値観などを分析 |
・顧客の購買動機やニーズ ・顧客の評価基準 ・顧客からのフィードバックや要望 |
・品質と納期の信頼性を重視 ・ISO認証や環境対応が評価基準 ・短納期の要望が多い |
| Competitor (競合) |
競合企業の戦略、強み、弱み、 市場の位置付けなどを分析 |
・競合企業の製品ラインナップ ・競合企業の市場シェア ・競合企業のマーケティング戦略 |
・5社の主要競合が存在 ・最大の競合は市場シェア30%を占有 ・競合はローカルイベントでの展示が活発 |
上記の表は、調査結果の例を端的にまとめたものになりますが、実際の調査を行う際は、各項目について詳細な調査項目を設け、次のように情報を整理します。以下は、競合調査における主な調査項目をまとめた表です。
| 項目 | 調査内容 |
|---|---|
| 競合企業の基本情報 | ・企業名、所在地、設立年数 ・主要な製品・サービスラインナップ |
| 競合企業のWebサイトの特徴 | ・デザインやUIの特徴 ・サイトの言語対応数や多言語対応の方法 |
| 製品・サービスの強み | ・製品やサービスの独自性や差別化ポイント ・顧客からの評価やフィードバック ・製品の品質や性能、特許情報 |
| マーケティング戦略 | ・Webサイトへの主な集客方法 ・SEO対策の状況やランキング ・広告活動やキャンペーンの実施状況 |
3C分析の具体的な進め方や流れについては、以下の記事で解説しています。
方向性の決定
上記の調査が一通り完了した時点で、海外向けWebサイトの方向性を決定します。3C分析により、競合と比較したときの自社の強み、Webサイトで訴求するべき自社の製品などを議論するための材料がそろうため、その材料をもとに、以下のような項目を明確にします。
| 決定項目 | 決定内容の例 |
|---|---|
| 製品・技術、および訴求軸 | ・独自の加工技術を応用した高品質の精密機械部品製造 ・独自の製造工程や特許を活用した耐久性の高い製品 ・高い技術力を応用した顧客のニーズに合わせたカスタマイズ製品 |
| Webサイトデザインの方向性 | ・日本企業の技術力や品質を前面に打ち出すプロフェッショナルなデザイン ・製品の詳細や技術情報を中心とした定量的な訴求が中心のデザイン ・現地企業のような洗練された雰囲気のあるシンプルでダイナミックなデザイン |
| 集客方法 | ・海外SEO対策を強化し、検索エンジンからの流入を中心に集客 ・リスティング広告を使用し、特定の市場からの検索エンジン経由の流入で集客 ・お役立ち情報や加工事例を活用したコンテンツマーケティングで集客 |
| サイトの種類・制作方法 | ・コーポレートサイトを中心に、製品紹介ページや技術情報ページを設ける ・特定の製品群のみを扱う、業界に特化した特設サイトを制作する ・ランディングページにより、特定の製品向けの特設ページを設ける |
Webサイト制作のプロセスにおいて、プロジェクトチーム内で意見が割れた場合や、デザインについてなかなか最終判断ができない場合は、このステップで策定した方向性に立ち返り、議論を進めることを推奨します。
Webサイトのデザインについても「海外向けサイトだから外国人に受け入れられやすい現地企業のようなデザイン」が必ずしも正解になるわけではありません。あくまで必要な調査の結果、そのようなデザインがサイト制作の目的の達成には現地企業が適切であると判断した場合、そののようなサイトデザインを採用するイメージです。
また上記に合わせて、必要な調査作業(例:キーワード調査、ドメイン・サーバーの選択)も行います。各作業の詳しい内容については、以下の詳細記事をご参照ください。
2. サイト・コンテンツ制作
次にWebサイトに必要な中身の情報を作成するフェーズです。
サイトマップの作成
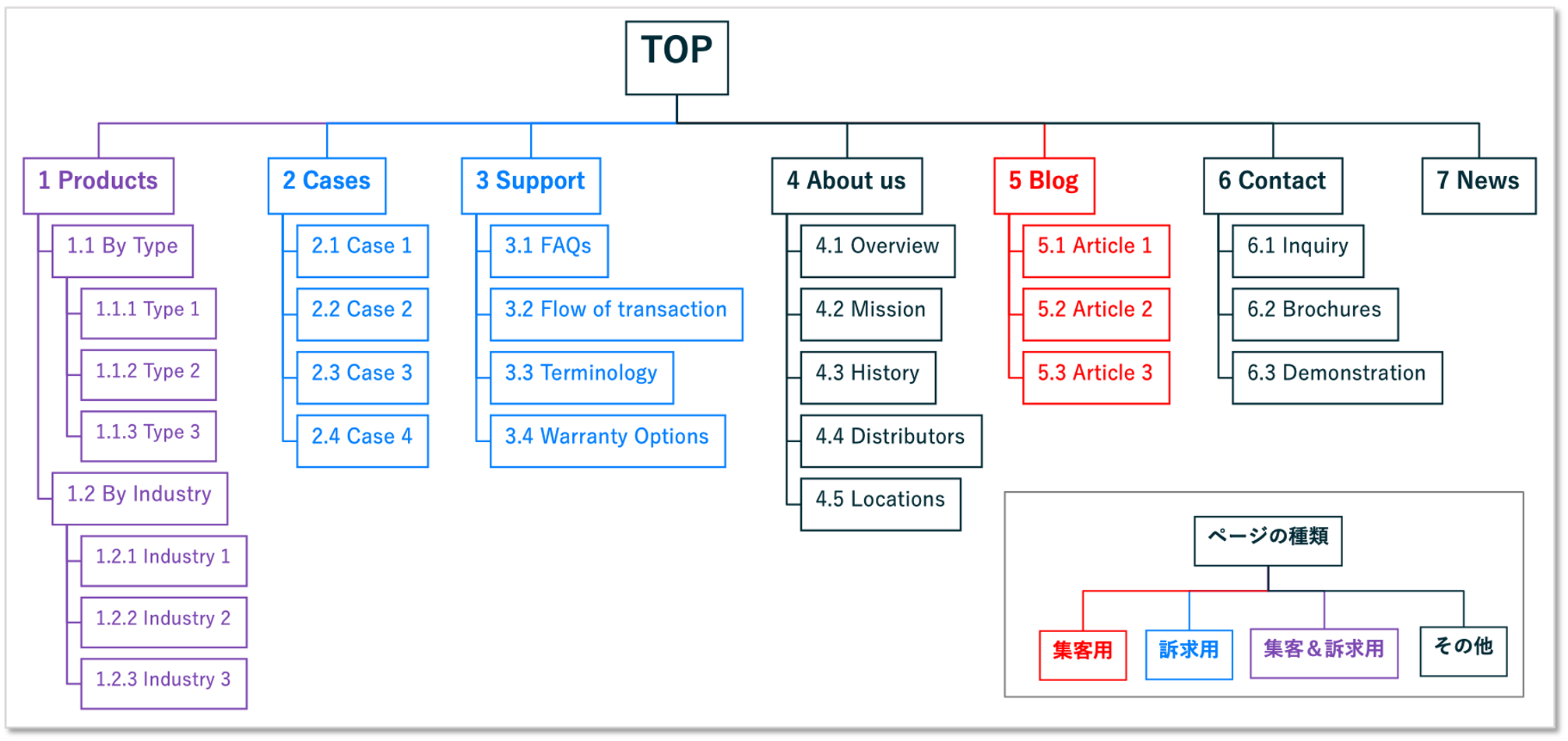
サイトマップとは、以下のようなサイトの構造をツリー状に表した図です。ウェブサイト内の全ページの関係や階層を視覚的に理解するために使用されます。

サイトマップを作る際のポイントは、各ページの役割を明確にすることです。上記のサイトマップでは、ページの目的に合わせて以下の4つの分類分けを行っています。
| ページの種類 | 説明 |
|---|---|
| 集客用ページ | 新しい訪問者をサイトに引き付けることを目的として制作するページです。 SEO対策を行う場合は、検索エンジンからの流入を増加させるために作成し、検索ボリュームが大きめのキーワードで検索結果の上位表示を獲得することを目的にコンテンツを作成します。 また集客したユーザーを、サイト内の他のページに誘導するためのCTA(コール・トゥ・アクション)の設置も行います。 |
| 訴求用ページ | Webサイトの訪問者に特定のアクション(例:問い合わせ、カタログダウンロード)を取らせることを目的として作成するページです。 製品やサービスの特徴、利点、顧客の声など、訪問者の購買意欲を高める詳細情報を中心にコンテンツを作成します。 |
| 集客&訴求用ページ | 新しい訪問者を引き付けると同時に、彼らに特定のアクションを取らせることを目的として作成するページです。 SEO対策による集客の要素と、コンバージョン獲得のための要素が組み合わされ、検索ボリュームが中程度のキーワードで集客をしつつ、ページ内でコンバージョンまで完結させるイメージでコンテンツを作成します。 |
| その他のページ | 会社の概要、利用規約、プライバシーポリシー、FAQ、お知らせなど、特定の集客や訴求の目的を持たない補足的なページです。 |
Webサイトの制作の目的に合わせて、上記のようなページの集合体としてサイトマップを作成し、各ページの役割とコンテンツ作成の意図を明確にした状態で、次のワイヤーフレーム、およびコンテンツ作成に移ります。
サイトマップの具体的な作り方については、以下の記事で詳しく解説しています。
ワイヤーフレームの作成
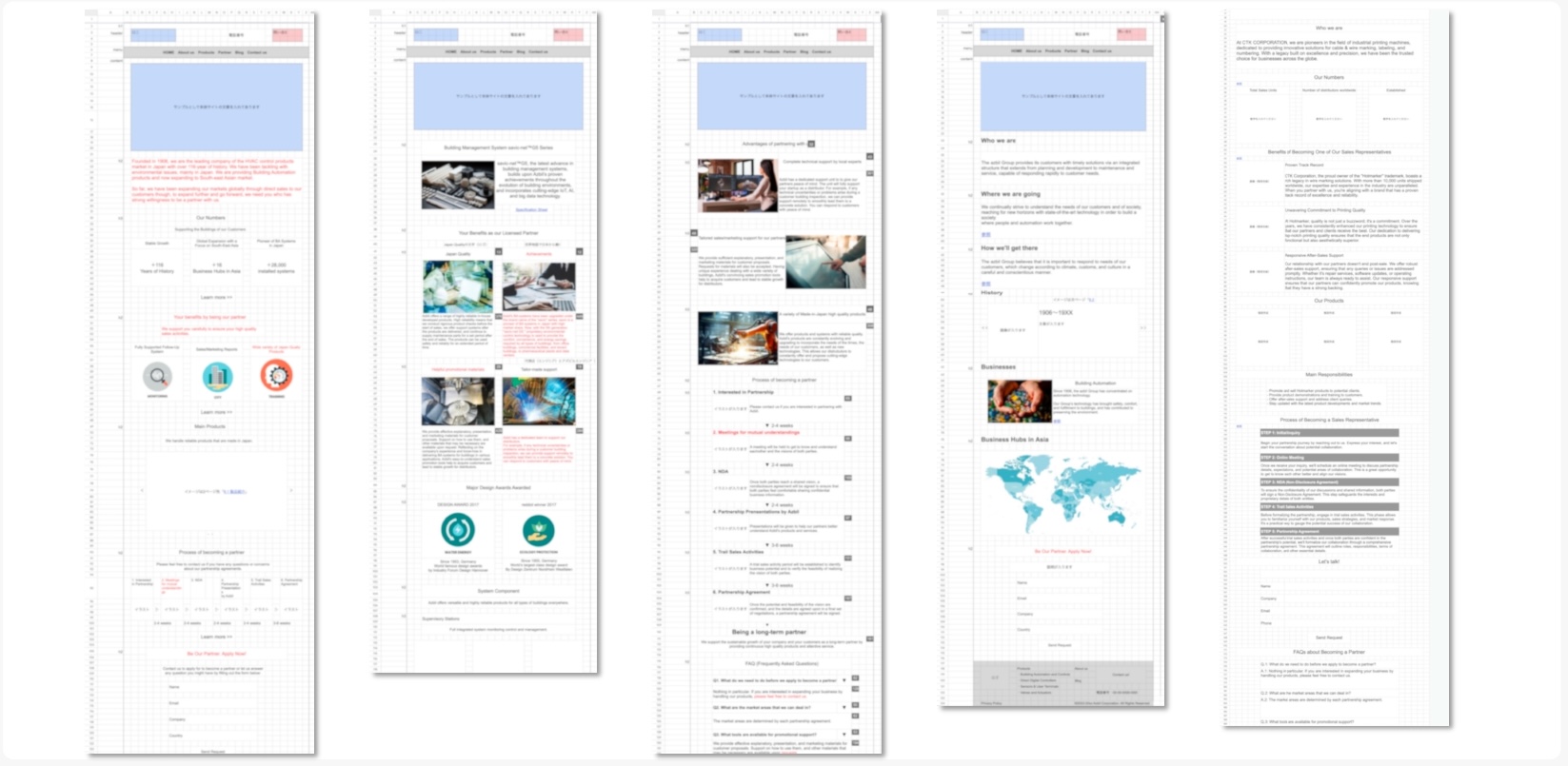
次にWebサイトの各ページの構成(ワイヤーフレーム)を決めます。ワイヤーフレームとは、以下のような各ページのコンテンツの配置を視覚的に整理するための図です。

このワイヤーフレームは、各ページカテゴリ(例:Products)に対して1つずつ作成し、中身の文章や画像は同一カテゴリ内で細かく調整するイメージです。
各ページのワイヤーフレームを決定するときには、先のサイトマップで決定した各ページの役割をもとに、目的を達成するために適した構成を作成します。基本的にページの役割、カテゴリごとで一定の型のようなものを基準に、企業の特徴や製品・サービスの強みを考慮し、アレンジを加えた上で、作成します。
文章作成
各ページのワイヤーフレームが作成できたら、ワイヤーフレームに記載する文章を準備します。BtoB企業の海外向けWebサイト制作時に作成する文章の種類と、文章を作る際のポイントは以下の通りです。なお文章作成は、日本語で作成したものを翻訳する流れを想定しています。
| 文章の種類 | 文章を作る際のポイント |
|---|---|
| (サイト全体の)キャッチコピー | ・競合企業と比較して自社の独自の価値や強みを強調する ・顧客にとって最も価値のあるポイントを軸に考える ・ターゲットとなる国や市場に特有のニーズがあれば考慮する |
| (各ページ内の)見出し | ・クリアで具体的なメッセージを伝える ・顧客にとって理解しやすく直感的に意味が理解できる内容にする ・SEO対策を考慮し、キーワードが組み込まれているか確認する |
| 説明文章 | ・詳細で具体的な情報を簡潔に伝える ・SEO対策を考慮し、キーワードが適切な形で使用されているかを確認する ・専門的な内容やデータを適切に使用して、信頼性を高める |
| CTA(コール・トゥ・アクション) | ・Webサイトの目的に合わせたアクションを促す ・アクションを起こした後の状況が明確に伝わる表現を使用する ・アクションの利点や価値を明確に伝える |
これらの文章作成時には、サイト制作側の企業が伝えたいことではなく、顧客が知りたいこと、顧客にとってわかりやすい内容であるかを常に意識し、作成および校閲を行うことが重要です。
Webサイトのコンテンツ作成の方法、事例については以下の記事で詳しく解説しています。
翻訳
次に作成した文章を翻訳します。作成する文章ごとに翻訳時のポイントを以下の表にまとめました。
| 文章の種類 | 翻訳時の注意ポイント |
|---|---|
| (サイト全体の)キャッチコピー | ・文化的・言語的な違いを考慮し、メッセージが変わらないようにする ・簡潔さを保ちつつ、意味が正確に伝わるようにする ・専門用語や業界用語の翻訳には特に注意する |
| (各ページ内の)見出し | ・SEO対策的に適切なキーワードが使用されているか確認する ・言語的に適切なフォーマットを採用する(例:大文字、小文字の使い分け) ・簡潔でパッと見て意味が理解できる表現を採用する |
| 説明文章 | ・SEO対策的に適切なキーワードが使用されているか確認する ・専門的なキーワードや、解釈が難しい表現の翻訳には特に注意する ・文章の流れや構造が、母語話者にとって自然であることを確認する |
| CTA(コール・トゥ・アクション) | ・アクションの意味やニュアンスが変わらないように注意する ・競合のWebサイトを参照し、よく用いられている表現を洗い出す ・直訳ではなく、母語話者にとって自然かつ効果的な表現を選ぶ |
この辺りは、翻訳家、校閲担当の方と意見を交換しながら、言語としての自然さに加えて、マーケティング面(例:SEO対策)でも品質を担保する必要があります。
Webサイトの翻訳における注意点は、以下の記事で詳しく解説しています。
画像素材の準備
画像を準備する際は、以下のようなものを準備する必要があります。
- 製品写真:製品の特徴や使用イメージがわかるような写真
- 企業ロゴ:カラーバージョンやモノクロ、異なるサイズのロゴ
- スタッフの写真:ポートレートや仕事中のスタッフの写真
- インフォグラフィック:製品の機能説明や統計を示す図
- イメージ画像:ヘッダーやセクションの背景、特定の用途に使用するためのイメージ画像
- アイコン:ソーシャルリンクやサービス機能を示すアイコン
必要に応じて、専門カメラマンや著作権フリーのイラスト画像を利用することができます。デザインが必要な素材については、別途この後のデザイン工程でまとめて依頼することをおすすめします。
Webサイト用の写真素材の準備については、以下の記事で詳しく解説しています。
3. デザイン制作
サイト制作に必要な全体像の設計と、各ページに使用するコンテンツの準備ができ次第、デザイン制作を行います。(この辺りの順番は多少前後する場合もあります)
TOPページのデザイン作成
まずサイトの顔とも言えるTOPページのデザイン作成を行います。基本的には、企画・調査段階で策定した方向性をもとに、以下の2つのステップでデザインを作成します。
方向性の共有
どのような方向性でデザインを作成するかを担当のデザイナーと制作チーム間で共有します。この際、共有するべき情報として、以下のようなものが挙げられます。
- Webサイト制作の目的
- ターゲットユーザーのイメージ、心理状況
- 競合企業と比較したときの優位性、訴求ポイント
- 中心に据える製品、サービスとその特徴
- 「2. サイト・コンテンツ制作」フェーズで作成した情報一式
この場面でも企画・調査段階で整理しておいた情報を活用できます。またデザイナー側もイメージがしやすいように、言語化できる部分は可能な限り言語化し、制作チーム側の意図を具体的に伝える努力も惜しまないようにします。
デザイン提案・フィードバック
上記の情報をもとにデザイナーからデザイン提案が行われます。
基本的には複数のデザインパターンから1案を採用する形を取ります。デザインの初稿が完成し次第、制作チーム側で修正点を具体化し、デザイナーにフィードバックを行います。フィードバックのポイントは、デザインの作り直しや大幅の方向修正のリスクを減らすためにも、部分的にこまめに挟むことが重要です。
上記のやり取りを複数回繰り返し、最終的なデザインが完成します。デザインの細かな修正を重ねることも重要ですが、大局的には企画・調査フェーズで策定した「Webサイトの目的」に対して、その目的を実現させるために適したデザインであるか、という視点も重要です。
下層ページデザイン作成
TOPページのデザインが完成し次第、下層ページのデザイン作成に移ります。下層ページについては、個別のページごとにオリジナルのデザインを作るのではなく、各ページグループごと(例:Products)において、共通のデザインテンプレートを作成します。基本的な作成の流れは、先に説明した通りです。
またこの段階で、サイト内の共通要素(例:見出し、ボタン、表)のデザインも作成します。この辺りの要素のデザインを決める上でも、企業としてのブランドイメージだけではなく、Webサイトを使用する顧客目線から、わかりやすさ、視認性、操作性を考慮して適した形を実現することが重要です。
海外のWebサイトデザインの特徴やWebデザイン制作時のポイントは、以下の記事で詳しく解説しています。
4. コーディング・開発
サイト制作環境の構築
Webサイトの規模や確定したデザインの内容に応じて、適した手法で制作を行います。Webサイトの制作手法は、大別するとCMS(Content Management System)を使用する方法とスクラッチで制作する方法の2種類があります。
CMSを利用する方法
既存のコンテンツ管理システムを使用してWebサイトを構築する方法です。代表的なものとしてはWordPress、Joomla!、Drupalなどのプラットフォームがあります。
この方法の最大の利点は、プログラミング言語の知識がない方でもコンテンツの追加や更新が容易であること、さらにプラグインやテーマを利用して迅速に機能やデザインを追加・変更できる点です。また、多くのCMSは大きなコミュニティを持っており、サポートや情報共有が活発です。一方で、既存のフレームワーク内での作業となるため、特定のカスタマイズが難しい場合があります。
スクラッチで制作する方法
既存のフレームワークやテンプレートを使用せず、ゼロからWebサイトを構築する方法です。
この方法の最大の利点は、任意の機能やデザインを自由に実装できる柔軟性を持つことです。また、必要な機能のみを構築するため、パフォーマンスの最適化が容易で、他のサイトとは異なるオリジナルのデザインや機能を持つサイトを作成できます。しかし、全てをゼロから作成するため、開発に時間がかかることや、長い開発時間や専門的なスキルが必要となるため、コストが高くなる可能性があります。さらに、独自のシステムのため、更新や機能追加に専門的な知識が必要となることも考慮する必要があります。
サイトの規模やセキュリティのレベル、システム開発を伴う場合、要件を満たせるかどうかなどを考慮の上、決定することが必要です。
コーディング実装・システム開発
各ページのデザインカンプを元にコーディングを進めます。
基本的には、まずサイト全体で共通する要素、例えばヘッダーやフッター、ナビゲーションメニューなどのベースとなるテンプレートを作成します。その後、デザインカンプやワイヤーフレームを基に、具体的なページのコーディングを進めていきます。
またシステム開発が伴うコーディングを実装する場合は、制作チーム側でシステムの要件を定義し、システム開発前にエンジニア側と認識を合わせておく必要があります。またこの工程においても、進捗管理用のスプレッドシートなどを活用し、細かく確認のタイミングを設けておくことで、大幅な軌道修正が発生するリスクを回避できます。
その他の必要な設定
上述したコーディング作業と並行して、サイト制作に必要な設定作業を行います。設定作業には、以下のようなものがあります。
セキュリティ対策
SSL証明書の導入やサイトのセキュリティ設定、プラグインの導入を行います。また、データベースのセキュリティ対策もこの段階で行います。セキュリティ対策においては、定期的なセキュリティアップデートを行うこと、パスワードの強度を確保すること、不要なプラグインやモジュールは削除することが重要です。
リダイレクト設定の準備
旧サイトからのリダイレクト設定や、404エラーページの設定を行うための準備作業を行います。多言語サイトのリダイレクト設定準備もこの工程で行います。注意点として、SEOを考慮し、301リダイレクトを使用すること、404ページにはユーザーがサイト内で迷わないナビゲーションを提供することが挙げられます。
アクセス解析環境の準備
Webサイトの訪問者の行動やサイトの利用状況を正確に把握するために、アクセス解析ツールの設置作業を行います。基本的には「Google Analytics」および「Google Search Console」の活用は必須であり、より詳細な分析を行うために、追加の解析ツール(例:ヒートマップ分析ツール)を使用します。
Google Analyticsでは、特定の目標(例:問い合わせフォームの送信)を達成した際のユーザーの行動を追跡するための「コンバージョン設定」も行う必要があります。また海外向けのWebサイトの場合、個人情報保護の観点から各国のデータ保護法規に準拠した対応が必要です。必要に応じて、法律の専門家のアドバイスをもらってプライバシーポリシーの見直しも行います。
5. テスト・公開
公開前の確認作業
全てのコーディングが終了したら、改めてサイト全体の動作確認や誤字脱字、レイアウトの崩れ、リンク切れ、フォームの送信確認などのチェックを行います。この工程では、ユーザーにとっての使い勝手や見え方の確認を重点的に行います。
基本的には、制作チーム内で準備されたチェック項目を一つずつ確認する形で進めます。代表的な確認項目と確認内容の例は以下のとおりです。
| 確認項目 | 確認内容 |
|---|---|
| レスポンシブデザイン | ・各デバイス(スマートフォン、タブレット、PC)での表示確認 ・画面サイズを変更した際のレイアウトの崩れ確認 |
| ブラウザの互換性 | ・主要ブラウザ(Chrome, Firefox, Safari, Edgeなど)での表示確認 ・ブラウザの最新バージョンでの動作確認 |
| 言語・翻訳 | ・翻訳の正確性や自然さの確認 ・文字化けやレイアウト崩れの確認 |
| リンクの動作 | ・内部・外部リンクの動作確認 ・リンク切れやリダイレクトの確認 |
| フォームの動作 | ・必須、任意項目の動作確認 ・エラーメッセージの表示確認 ・送信後の動作(例:メール送信、完了ページ表示) |
| ページの読み込み速度 | ・各ページの読み込み速度確認(国別のページの読み込み速度確認にはこちらのツールが使えます) ・画像やスクリプトの最適化確認 |
| SEO対策 | ・メタタグやalt属性の確認 ・サイトマップの存在確認 ・構造化マークアップの確認 |
| セキュリティ | ・SSLの導入確認 ・セキュリティ対策系プラグインの実装確認(例:SiteGuard WP Plugin) ・外部からのフォームのスパム投稿対策 |
| Cookie対応 | ・Cookieの使用目的や期間の明示 ・ユーザーの同意取得の実装 ・海外向けのデータ保護法規(例:GDPR)への対応、プライバシーポリシーの内容確認 |
サイト公開
上記の確認項目がクリアできた段階で、サイトの公開を行います。サイトの公開方法には、大きく分けて以下の2つがあります。
CMSを使って公開する方法
CMS(Content Management System)を使用してWebサイトを制作した場合の公開方法です。この場合、CMS上で公開設定を行い、Webサイトをインターネット上で公開します。WordPressを用いて制作したWebサイトの詳細な公開方法については、以下の記事で解説しています。
Webサーバーにファイルを配置して公開する方法
直接Webサーバー上にWebサイトのファイルをアップロードすることでサイトを公開する方法です。具体的には、ホスティングサービスを利用してサーバーを準備し、FTPクライアントソフトウェアを使用してローカルのPCからサーバーへWebサイトのファイルをアップロードします。アップロードが完了したら、ブラウザを使用してサイトのURLにアクセスすることで、Webサイトが正しく公開されているかを確認できます。
公開後テスト
基本的には、サイトの公開作業はエンジニアが担当し、公開後のテスト作業は制作チームが担当します。サイト公開時に必要な作業を以下に記載します。
| 作業項目 | 作業内容 |
|---|---|
| 各種動作確認 | ・全ページの表示確認 ・リンクやボタンの動作テスト ・フォームの送信テスト |
| リダイレクト設定 | ・旧サイトや旧ページからのリダイレクト設定および動作確認 ・404エラーページの表示確認 |
| アクセス解析状況の確認 | ・アクセス解析ツールのデータ収集確認 ・コンバージョン計測の動作確認 |
| お知らせ | ・新サイト公開のお知らせページの公開 ・SNSやメールマーケティングでの告知 |
| SEO対策 | ・サイトマップの作成と検索エンジン(Google Search Console)への登録 ・WordPressの場合 「検索エンジンがサイトをインデックスしないようにする」のチェックが入っていないか確認 ・特定のページにおいてnoindexタグの設置がされていないか確認 |
Webサイト公開後の運営については、以下の記事で解説しています。
まとめ
海外向けWebサイト制作・リニューアルの流れを、5つのフェーズに分けて解説しました。
弊社(テクノポート株式会社)は、英語サイトの制作・運用を通して、日本企業の海外販路開拓のサポートを行っています。私たちのサービス内容にご興味のある方は、まずは一度、弊社サービスサイトに目を通していただけると嬉しく思います。
最後まで読んでいただき、ありがとうございました。

























-432x270.png)

