テクノポートの徳山です。
本記事は、下記のような疑問をお持ちの方に読んでいただきたい内容です。
- Webサイトができるまでに、どんな工程が必要なの?
- Webサイトの制作が終わるまでに、必要な作業は?
- Webサイト制作の具体的な作業の中身は?
そこでこの記事では、以下の内容を解説します。
▶︎ Webサイトができるまでの工程
▶︎ Webサイトの企画から運用までに必要な作業
▶︎ Webサイト制作の作業の具体的な中身
この1本の記事を読めば、Webサイト制作に必要な工程が理解できる作りになっています。
専門用語の使用を最小限に抑え、Webマーケティングに関する知識が少ない初心者の方にも読みやすい内容になっているので、ぜひ一度目を通していただければ幸いです。
より詳細な内容が知りたい方には、適所に詳細情報を記載した記事へのリンクを設置しています。ぜひ、情報の補完にご使用ください。
この記事の目次
①企画
Webサイトの企画を行います。
3C分析
「3C分析」とは、自社の事業領域を分析するためのフレームワークです。
3C分析の「C」は、Customer(顧客)、Competitor(競合)、Company(自社)の頭文字を取ったもので、顧客・競合・自社の環境分析を行うために用いられる手法です。
BtoB製造業における3C分析を行う上で必要な情報は、以下に示す通りです。顧客・競合・自社の分析を行う順番に特に決まりはありません。
1. 顧客の分析
- 顧客が属する業界、顧客の職種
- 顧客が抱える課題、求めている情報
- 顧客が発注先に求める技術、発注先の選定基準
- 顧客が検索に使用するキーワード
2. 競合の分析
- 競合企業の調査(具体的な企業)
- 競合企業の顧客
- 競合企業と比較した際の自社の強み
- 競合企業と比較した際の自社の弱み
3. 自社の分析
- 自社の強み
- 自社の強みを生かして獲得できる潜在顧客
- 自社独自の経営資源
以下の記事では、
■ 3C分析の具体的な進め方(顧客、競合、自社の調べる順番別に解説)
■ 分析のポイント(論理的に整合性のある分析の進め方)
を解説しています。3C分析の具体的かつ効果的な進め方が知りたい方は、ぜひご一読ください。
また、3C分析にはヒアリングシート(確認事項をまとめたシート)を使って行う方法もあります。
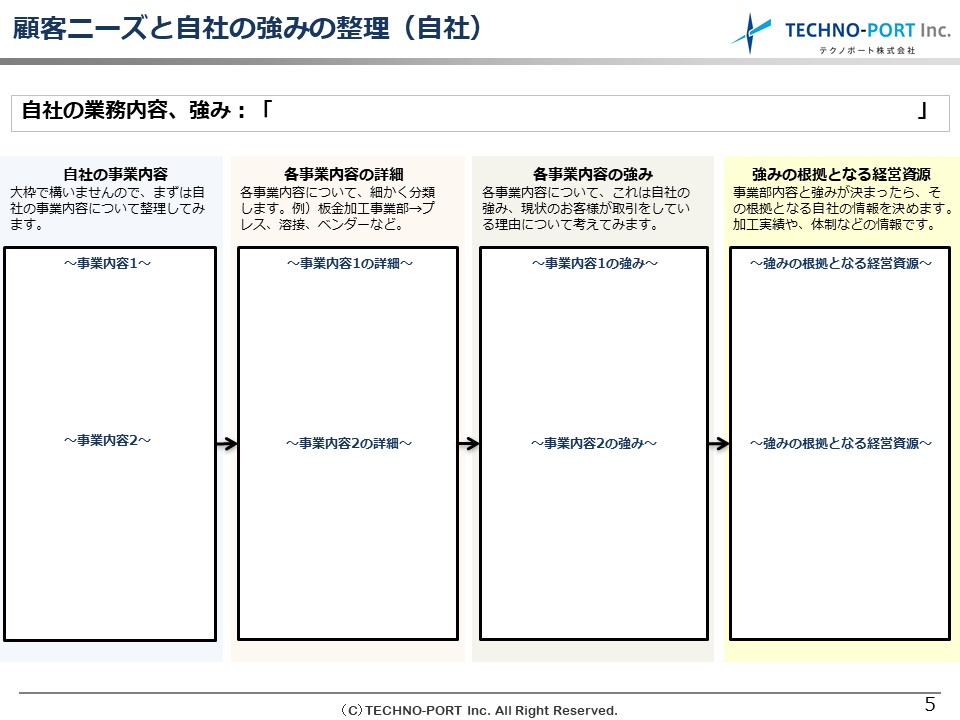
下記のヒアリングシートは、弊社がお客様の3C分析を行う際に使用しているものです。※画像のヒアリングシートは自社分析から行うパターンのものです。

下記の記事では、ヒアリングシートを用いた3C分析の方法の具体的な手順を
■ 自社
■ 市場と競合
■ ターゲット自社
それぞれの視点から始めるパターンを紹介しています。記事内で紹介しているヒアリングシートを利用した3C分析を進め方に関心のある方は、いただければ幸いです。
MFTフレームワーク
「MFTフレームワーク」とは、自社技術が活用可能の市場を洗い出すためのフレームワークです。
MFTフレームワークの「MFT」はそれぞれ、Market(市場)、Function(機能)、Technology(技術)の頭文字を取ったもので、自社技術がターゲットとする市場を幅広く効率的に見つけ出すために使用されます。
MFTフレームワークの具体的な手順は下記の通りです。
- 自社の技術を一つ選択する
- その技術が持つ機能を洗い出す
- 洗い出した機能が活用される市場を洗い出す
以下の記事では、
■ MFTフレームワークの進め方
■ MFTフレームワークを使って得られた結果をWebコンテンツ化する方法
を具体例を交えて解説しています。MFTフレームワークの進め方、結果の活用方法が知りたい方はぜひお読みください。
MFTフレームワークを行う以前には、自社の技術を洗い出し、他社技術との差別化できる点を明確にしておく必要があります。以下の記事では、
■ 自社技術を洗い出す方法
■ 他社技術との比較方法
を具体例を交えて解説しています。自社技術の整理から改めて行いたい方は、ぜひご一読ください。
予算の決定
Webサイト制作をする上で忘れてはならない事項が、制作にかかる予算です。
結論からまとめると、Webサイトの制作予算は「基本金額(数万〜数10万円)+オプション金額(数10万〜数100万円)」により決定されます。
オプションの内容として挙げられるのは以下のような項目です。
- デザイン:オリジナルデザインの制作、複数のデザイン案の提示要望
- 追加機能:凝ったアニメーションの追加、EC(電子商取引)機能の追加
- 短納期制作:複数エンジニア、デザイナーの導入
- 大幅な修正:初期の企画からかけ離れた修正依頼
以下の記事では、
■ 製造業のWebサイト制作にかかる費用の内訳
■ Webサイトの制作費が上がってしまう原因
をさらに詳しく解説しています。Webサイトの制作費用を詳しく知りたい方は、ぜひご一読ください。
②戦略設計
サイト構成図の作成
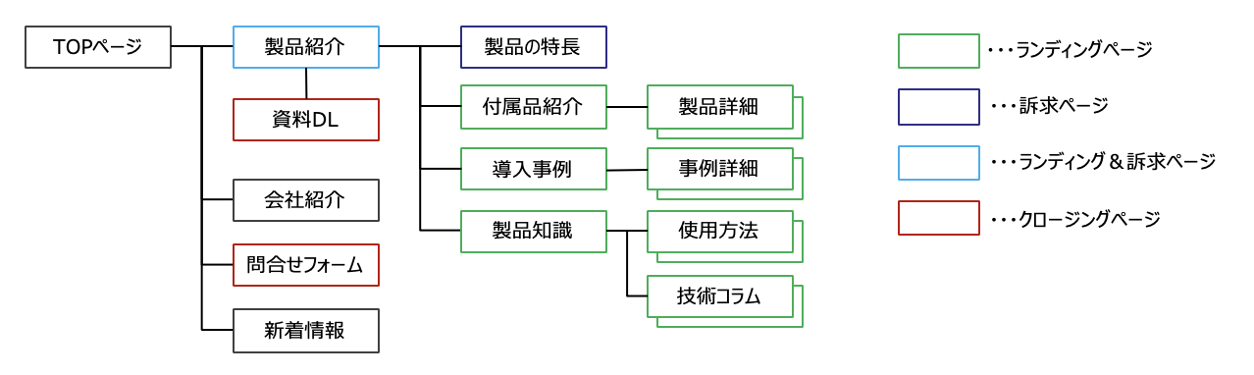
サイト構成図とは、下図に示すようなWebサイトの各ページ構成をまとめた図です。

図を見ると分かるように、各ページにはそれぞれ役割が決められています。それぞれの役割の意味は下記の通りです。
- ランディングページ:ユーザーからのアクセスを獲得するページ
- 訴求ページ:自社の強みを分かりやすくユーザーに訴求するページ
- ランディング&訴求ページ:ランディングページと訴求ページの両方の役割を担うページ
- クロージングページ:自社への問い合わせを呼び込むためのページ
以下の記事では、
■ 各ページの役割の詳細な説明
■ 各ページが役割を果たしているかを効果測定する方法
■ 各ページの効果測定結果を解釈する方法
を解説しています。サイト構成図を作成方法にお悩みの方は、ぜひご一読ください。
また以下の記事では、
■ サイト構成図を作る目的
■ サイト構成図の具体的な作り方(3つの手順で解説)
■ サイト構成図を作る際の3つの注意点
を解説しています。Webサイトのサイト構成図を作りたいが、方法が分からないという方は、ぜひご一読ください。
以下の記事では、
■ 他社と差別化を図るためのサイト構成図の戦略設計をする方法
■ 製造業Webサイトに掲載するコンテンツの具体的な選び方
を弊社の顧客である5社のコンテンツ事例を交えて解説しています。製造業でWebサイトに掲載するコンテンツにお悩みの方は、ぜひご一読ください。
また自社のメインサイトとは別に、ランディングページを作成し、メインサイトへの流入を強化する方法もあります。
この方法を以下の記事では、
■ 自社サイトとは別に作るランディングページの目的
■ 自社サイトとは別にランディングページを制作するメリット、注意点
の観点から詳しく解説しています。自社サイトとは別のページを作り、集客を強化することに関心のある方は参考にしていただければ幸いです。
デザインの決定
Webサイトのデザインは、BtoB製造業においても重要な役割を果たします。
BtoB製造業におけるWebサイトデザインは、大きく以下の2つのパターンに分類されます。
- 技術を伝えるためのデザイン:技術力の高さを正確に伝えることに重きを置いたデザイン
- 頼みやすさを伝えるためのデザイン:問い合わせに対するハードルを下げるために安心感に重きを置いたデザイン
いずれのパターンにおいても、目的は「Webサイトを使って問い合わせを増やす」ことであることに変わりはありません。
以下の記事では、
■ 製造業Webサイトにおけるデザインの重要性
■ ターゲットによってWebサイトデザインを選定する方法(具体例あり)
■ 製造業Webサイトにおいてデザインより優先すべきもの
を解説しています。製造業のWebサイトデザインについて学びたい方は、ぜひご一読ください。
さらに以下の記事では、
■ 製造業にとって最適なWebサイトデザインとは?(具体例あり)
■ Webサイトのトレンドの変化(Webサイト誕生初期〜今後)
を解説しています。Webサイトデザインのトレンドの変化について知りたい方は、ご参考にしていただければ幸いです。
Webサイトの配色
また、Webサイトをデザインする際にサイトの配色もサイト全体の印象を決定する上で、重要な意味を持ちます。
Webサイトで使用する配色は以下の3色に分類されます。
- メインカラー:企業のロゴやコンテンツを制作する際に使用する色
- ベースカラー:サイトの背景となる色
- アクセントカラー:サイトにメリハリや立体感を出すために使用される色
以下の記事では、
■ メインカラー、ベースカラー、アクセントカラーの決定方法(具体例あり)
■ 配色を決める際のポイント
を解説しています。Webサイトの配色の決定方法にお悩みの方は、参考にしていただければ幸いです。
ブランディング戦略の立案
BtoB製造業・メーカーのWebサイトにおいても、自社ブランディングは顧客に製品・技術の価値を訴求する上で重要な役割を果たします。
一般に自社ブランドを構成する要素(価値)は、次の2つに分類されます。
- 機能的価値:定量的に評価可能な価値(例:精度±0.01mm保証)
- 情緒的価値:定性的に評価可能な価値(例:親身で人情味のある会社)
特にBtoB企業のブランディングにおいては、ほとんどの企業が機能的価値に重きを置いたブランディングを行っているかと思います。しかし最近では、多くの企業が他社との差別化を図る施策として、情緒的価値を重視したブランディング戦略に力を入れ始めています。
以下の記事では、
■ 情緒的価値をWebサイトに取り入れるメリット
■ 情緒的価値の見つけ方
■ 情緒的価値をWebサイトに取り入れる方法(具体例あり)
を解説しています。Webサイトに情緒的価値を取り入れた他社との差別化に関心のある方は、ぜひご一読ください。
また以下の記事では、
■ 企業のブランド力を上げる最大のメリット
■ 企業のブランド力を支配する3要素とは?
■ 企業のブランド力を上げる方法とは?
を解説しています。企業のブランド力の構成要素を理解し、自社のブランディングに活かしたい方は、ぜひご覧ください。
用途開発戦略の立案
用途開発とは、言葉の通り自社が保有する技術の新しい用途を開発することを指します。つまり、自社技術の新しい活用法を見出し、その技術を多方面に展開することを意味します。
BtoB製造業・メーカーにおいて用途開発の需要は年々高まっています。その背景には、次のような理由が考えられます。
- 主力技術の市場の成熟化または縮小
- 新技術を開発するためのコスト不足
こうした課題に対して、用途開発を行うメリットには以下のようなものが挙げられます。
- 既存の技術を高値で買ってくれる市場を開拓可能
- 既存の技術を将来性が見込める市場へ展開可能
- 新技術の開発コストを削減
そしてこの用途開発を実現する上で、Webマーケティングは最も有効な手段の一つであるといえます。
以下の記事では、
■ なぜWebマーケティングが自社技術の用途開発の有効なのか?
■ Webマーケティングを用いて自社の技術の用途開発を行う方法・具体的な手順
を解説しています。Webサイトを使った用途開発の方法に関心のある方は、ぜひご一読ください。
また用途開発戦略を立案する上で、自社の技術の新しい用途を「自社で見つける」か「他社に見つけてもらう」かで取るべき戦略は大きく変わります。
それは、自社で見つける場合は「技術を活かせる製品を見つけること」、一方で他社に見つけてもらう場合は「自社の技術の詳細を紹介すること」が必要になるからです。
以下の記事では、
■ そもそも他社が技術を必要とする理由は?
■ 自社技術の新しい用途を「自社で見つける」具体的な方法
■ 自社技術の新しい用途を「他社に見つけてもらう」具体的な方法
■ 用途開発を積極的に行っている企業例
を解説しています。用途開発を行いたいけれど、具体的に何から始めたらいいか分からない方は、ぜひご一読いただければ幸いです。
③コンテンツ制作
個別ページの作成
戦略設計段階で作成したサイトマップをもとに、個別ページの中身を作成します。
今回はBtoB製造業・メーカーのWebサイトに必要となるページを中心に、それぞれのページの作り方、作る際の注意点を解説します。
TOPページ
Webサイト全体の「表紙」であり「目次」と言われるページです。
主な役割は3つあります。
- 何をしている会社かひと目で伝える
- ユーザーが必要とするページへの誘導する
- ユーザーにとって新しい情報を提供する
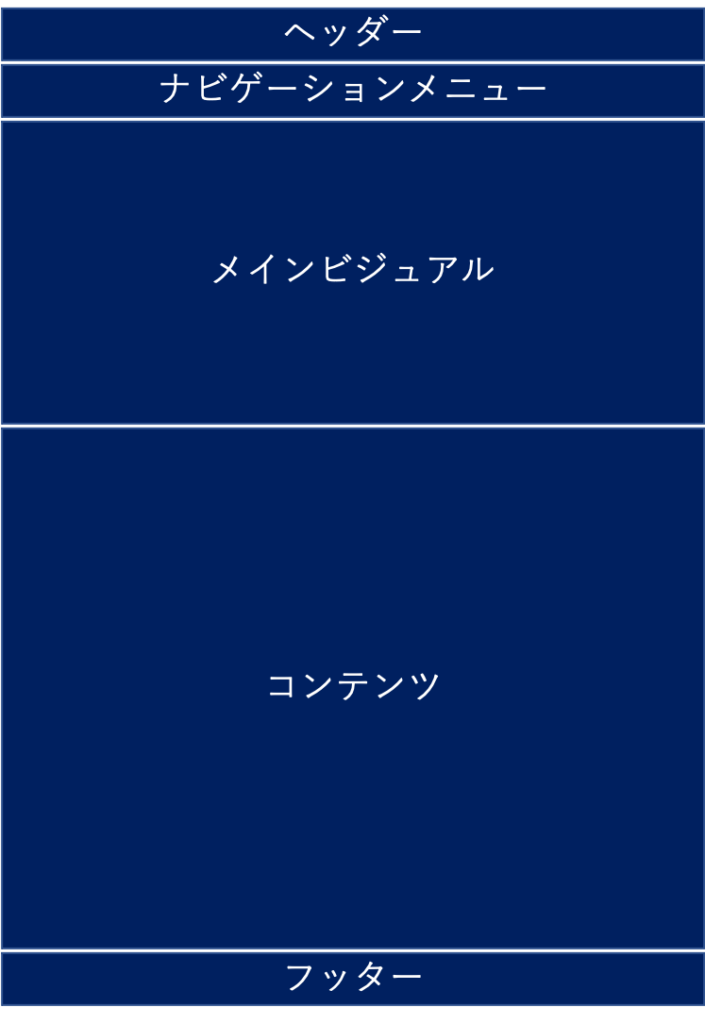
また、TOPページの構成は下記に示す5つの要素に分解できます。

- ヘッダー:Webサイトの共通部分(ロゴ、社名、電話番号、お問い合わせバナーなどを配置)
- ナビゲーションメニュー:Webサイトの目次(各ページへのリンクを配置)
- メインビジュアル:Webサイトの表紙(画像、動画、キャッチコピーを配置)
- コンテンツ:TOPページのメイン部分(誘導したいページへの導線、新着ニュース、お知らせなどを配置)
- フッター:Webサイトの共通部分(ナビゲーション、著作権表示、基本情報などを配置)
以下の記事では、
■ TOPページの3つの役割の詳細
■ TOPページに記載するべき具体的な情報
■ TOPページの構成の詳細
を解説しています。TOPページの役割、構成について詳細に知りたい方は、ぜひご一読ください。
また、以下の記事では、TOPページの中でも特に重要な役割を果たすメインビジュアルについて
■ メインビジュアルのダメな例
■ メインビジュアルに使用する画像に不可欠な3つの要素
■ お手本となるメインビジュアルの制作事例
を解説しています。メインビジュアルに使用する画像の選定にお悩みの方は、参考にしていただければ幸いです。
技術・製品紹介ページ
技術・製品ページの基本構成は、以下の4つの要素に分類できます。
- キャッチコピー:自社の技術をユーザーにひと目で説明
- 解決できる課題一覧:自社技術を使うことで解決できる課題を紹介
- 技術・製品の特徴:自社技術の特徴、他社技術と比較したときのメリットを紹介
- 技術・製品の詳細:具体的な技術・製品の紹介
上記の内容に加えて、検索上位表示を狙う施策(SEO対策)が必要になります。
以下の記事では、
■ 4つの要素の具体的な書き方、注意すべき点(具体例あり)
■ 技術・製品ページでのSEO(検索エンジン最適化)対策の方法
を解説しています。技術・製品紹介ページの作り方が分からない方、構成にお悩みの方はぜひご一読ください。
設備一覧ページ
設備一覧ページは、企業の技術力の高さを示す上で重要な役割を果たします。
設備一覧ページの役割、必要な情報は以下の通りです。
- 役割:自社の生産能力、技術力の概要を伝える
- 必要な情報:設備の基本情報(例:機械の種類、ワークサイズ、台数、公差)
以下の記事では、
■ 設備一覧ページの役割の記述方法(具体例あり)
を解説しています。設備一覧ページの書き方にお悩みの方は、参考にしていただければ幸いです。
加工・製品事例ページ
加工・製品事例ページは、自社の技術力を分かりやすく伝えるためのページです。
また、ページ数が増える分だけ、ニッチなキーワードで検索された際に上位表示される可能性が高くなります。
このページを作る際に気をつけるべき点は以下の3つです。
- 1ページ1製品+事例一覧ページを作る
- 製品写真+製品の特徴を掲載する
- 各ページのタイトルとディスクリプションに検索してもらいたいキーワードを記載する
以下の記事では、
■ 加工・製品事例ページの目的、効果、役割
■ 加工・製品事例ページの具体的な書き方
を解説しています。加工・製品事例ページの書き方にお悩みの方は参考にしていただければ幸いです。
顧客事例ページ
顧客事例ページとは、自社製品(サービス)を導入し、一定の成果を挙げた顧客のストーリーをまとめた記事コンテンツです。
このページは、見込み顧客に自社技術・製品の価値・信頼性を訴求するために、特にBtoBマーケティングにおいて重要な役割を果たします。
なぜならBtoC商材とは違い、BtoB企業はネット上でのクチコミ、レビュー情報が少ないため、見込み顧客にとって顧客事例は企業の価値を判断するために決定的な役割を担うためです。
顧客事例ページは下記の流れに沿ってします。
- 取引先企業の選定
- 取材交渉
- 取材(インタビュー+写真撮影)
- 記事の執筆
- 先方の確認を経て公開
また、作成した顧客事例コンテンツは主に下記の用途で利用できます。
- Webサイトに掲載
- メールマガジンで配布
- 販促物に掲載(例:パンフレット、セールスシート)
- セミナーで紹介
以下の記事では、
■ 取材先の選び方、選ぶ際に注意すること
■ 取材交渉の方法、取材を承諾してもらうためのテクニック
■ 取材時に準備するもの、取材中に気をつけること
■ 取材した内容を文章化する方法、文章化する際の注意点
■ 取材事例の利用用途それぞれのメリットと注意点
を解説しています。顧客事例コンテンツを制作し、自社のWebサイトの訴求力を強化する方法が知りたい方はぜひご一読ください。
会社紹介ページ
会社紹介ページを作成する目的は、会社の規模、企業方針、事業内容に関する情報をユーザーに提供し、会社の信用度を高めることです。
会社紹介ページに掲載する情報は、以下の3つに分類できます。
- 基本情報:会社名、代表者名、住所、連絡先、沿革、資本金、社員数、取引銀行
- 事業内容:専門分野、主要製品・技術、設備数、技術資格、主要取引先
- 企業方針:代表挨拶、企業理念
下記の記事では、
■ 会社紹介ページの4つの役割
■ 会社紹介ページに必要な項目とその理由
を解説しています。会社紹介ページに掲載するコンテンツにお悩みの方は、参考にしていただければ幸いです。
また会社紹介ページの中でも、「代表挨拶」は最も重要な役割を果たす要素の一つです。
特に発注先を検討している経営者は、他の企業の代表挨拶を読んでいることが多く、弊社のお客様の中にも「代表の考え方が似ているから仕事を依頼する」というケースは少なくありません。
代表挨拶を作る目的は、Webサイトの訪問者に代表の考えを知ってもらい、親近感を抱いてもらうことです。
製造業のWebサイトにおいて、数値やデータでは表現できない「人柄」や「想い」を訴求する上で重要な役割を担っています。
以下の記事では、
■ 代表挨拶を作る目的
■ 代表挨拶の具体的な書き方
■ お手本にすべき代表挨拶(具体例あり)
を解説しています。代表挨拶に掲載する文章にお悩みの方は、参考にしていただければ幸いです。
採用ページ
採用ページは、特に採用コストが限られている中小企業の求人活動において重要な役割を果たします。
採用ページは、見込み顧客ではなく求職者に向けて作成するため、専用の別サイトを制作する企業も多いです。
採用ページには、以下のような情報を掲載することが一般的です。
- 仕事内容
- 給与
- 休日
- 福利厚生
- 求める人物像
- 教育方針
- 働く社員の声
以下の記事では、
■ 自社にあった人材を採用するために載せるべき情報
■ 採用ページを強化するための施策
を解説しています。採用ページの作り方にお悩みの方は、参考にしていただければ幸いです。
お問い合わせページ
お問い合わせページは、Webサイトの訪問者が自社に連絡してもらうために設置するページです。
お問い合わせフォームは、どの企業のWebサイトにおいても大きな違いはないと思われがちですが、改善次第で問い合わせ件数が2倍に増加するケースもあります。
お問い合わせページに必要となる項目は以下の通りです。
- 名前
- 会社名
- メールアドレス
- 電話番号
- お問い合わせ内容
- ファイル添付欄
以下の記事では、
■ お問い合わせフォームの離脱率を低下させるための改善ポイント5つ
を解説しています。お問い合わせフォームの離脱率を低下させるための改善方法に関心のある方はぜひご一読ください。
技術ライティング
技術を分かりやすく伝える書き方
製造業のWebサイトに掲載する技術情報は、専門的な内容を多く含んでおり、基礎知識のない読者にとって理解が難しい内容になるケースが多いです。
しかし、技術情報の伝え方を工夫することにより、専門的な内容であっても読み手にその技術が解決できる課題、価値を理解してもらうことは可能です。
具体的には、以下のような工夫をすることで自社技術を分かりやすく伝えることができます。
- 伝える相手を明確にする:ターゲットの知識レベルに合わせて専門用語の使用頻度を決める
- 伝える情報を整理する:顧客の課題に合わせて伝えるべき情報を整理する
- 技術を視覚化する:グラフ、図、表、画像、動画を使用し視覚的に分かりやすく表現する
- 技術を使って得られる価値を提案する:自社技術によって顧客が得られる利益を明確にする
- 技術の根拠や実績を説明する:特許、論文、品質管理能力、量産能力に関する情報を掲載する
以下の記事では、
■ 技術情報を分かりやすく伝えることが難しい理由
■ 技術を分かりやすく伝えるために工夫するポイント
■ 技術情報を分かりやすく伝えるためのテクニック
を解説しています。技術情報の書き方にお悩みの方は、ぜひご一読ください。
量産品・試作品受注を増やすための技術情報の書き方
技術情報を掲載する情報を選ぶ際には、Webサイトを訪問する人に具体的に起こしてほしいアクションを考慮する必要があります。
例えば、Webサイトの訪問者に量産品製造の受注をしてもらいたい場合と、試作品加工の依頼をしてもらいたい場合では、技術情報ページに掲載するべき情報は変わります。
そして、情報を選定する際には発注者が製造先を探す理由を可能な限り具体化する必要があります。
例えば、メーカーの担当者が新しく量産品製造先を探す場合、メーカーは下記のような課題を抱えていることが考えられます。
- 高コスト:現在の発注先のコストが高騰
- 生産能力の不足:既存の工場の生産能力を超えた生産量が必要
- 製造ラインの停止:天災などの原因で既存の生産ラインが停止
- 技術力不足:新規部品の製造に必要な技術力が不足
- 品質不足:既存の工場が作る製品の品質が低い
- 依存リスク:1つの供給先への依存によるリスク
すなわち、量産品製造の問い合わせを獲得したい場合、これらの課題を自社技術を用いて解決できる根拠となる情報を載せる必要があります。
具体的には以下のような情報です。
- コスト(例:品質を維持しつつコストを下げる提案)
- 製造技術(例:製品写真、寸法、寸法公差、幾何公差)
- 生産能力(例:製品事例+月産対応可能個数、生産設備)
- 品質管理能力(例:品質管理の取り組み、測定設備)
- 生産拠点(例:拠点ごとの生産体制)
- 実績(例:取引企業の実績)
以下の記事では、
■ 発注者が製造先を探す理由の詳細
■ 製造先に求める条件
■ 量産品製造の受注を増やすために、メーカーの担当者に伝えるべき情報
を解説しています。Webサイトを使って量産品製造の受注を増やす方法に関心がある方は、ご一読いただければ幸いです。
また以下の記事では、試作品加工の問い合わせを増やす方法として
■ 発注先が試作品加工先を求める理由
■ 試作品加工の問い合わせを増やすために掲載すべき技術情報とは
を解説しています。Webサイトを使って試作品加工の受注を増やす方法に関心がある方は、ご一読いただければ幸いです。
開発者からの引き合いを増やすため技術情報書き方
メーカーの開発者が新規の発注先を探す場合、大きく下記の2つの技術を新規の発注先に求めています。
- 自社の技術的課題をクリアできる技術(例:材料を軽量化する技術)
- 実験を補助する技術(例:試作品を作る際の精度の高い加工技術)
つまり、自社のWebサイトを通して開発者からの引き合いを増やすためには、上記の技術情報を分かりやすくWebサイトの訪問者に伝える必要があります。
例えば、1. 自社の技術的課題をクリアできる技術を探している開発者に対しては、下記のような情報が必要になります。
- 他分野の技術者にも伝わりやすい情報(例:グラフ、動画、イラスト、数値)
- 技術の応用可能性に関する情報
- 他の技術と比較した際のメリット
また、2. 実験を補助する技術を探している開発者に対しては、下記のような情報が必要なります。
- 技術の使われ方、使用目的
- 技術を使用して製造したサンプル
以下の記事では、
■ 開発者が新規の発注先に求める技術情報の詳細
■ Webサイトで技術情報を分かりやすく掲載する方法
■ 技術情報を分かりやすく掲載している企業例(具体例あり)
を解説しています。Webサイトを使ってメーカーの開発担当者からの引き合いを増やす方法に関心がある方は、ご一読いただければ幸いです。
また、同じ開発者と言っても、彼らが抱えている課題は開発フェーズによって変わります。
開発フェーズは、大きく以下の3段階に分けられます。
- 新製品開発(1〜5年)
- 既存製品の改善(半年〜2年)
- 不具合対応(数ヶ月)
そして、異なるフェーズにいる開発者は、フェーズによって異なる技術的課題を抱えていることが考えられます。
以下の記事では、
■ 「新製品開発フェーズの開発担当者」にささる技術情報の書き方
■ 「既存製品の改善フェーズの開発担当者」にささる技術情報の書き方
■ 「不具合対応フェーズの開発担当者」にささる技術情報の書き方
を詳しく解説しています。メーカーの開発担当者の心理状況を応用して引き合いを増やす方法に関心がある方は、ご一読いただければ幸いです。
良質なコンテンツの書き方
Webサイトにおける良質なコンテンツとは、「読者にとって、有益な情報が分かりやすく説明されているコンテンツ」のことを指します。
そしてWebサイトに掲載する情報は、工夫次第で良質なコンテンツに変えることができます。具体的には、以下の3つの情報を提示することで読者に分かりやすいコンテンツに変えることができます。
- 比較:定量的な尺度を用いて比較、類似品、既存の自社の製品との比較
- 利益:技術を利用することで得られる具体的な利益
- 活用事例:自社技術の活用事例、自社技術の活用シミュレーション結果
以下の記事では、
■ ただの情報を読者にとって有益なコンテンツに変える書き方(具体例あり)
を詳しく解説しています。読者にとって有益なコンテンツを掲載しWebサイトの訴求力を高めたい方は、参考にしていただければ幸いです。
キャッチコピーの書き方
キャッチコピーは、BtoCで活用されるイメージが強いですが、BtoBにおいても見込み顧客に技術・製品の魅力を訴求する重要な役割を担います。
BtoB製造業・メーカーのWebサイトに掲載するキャッチコピーを決めるためには、以下の3つのポイントを押さえておく必要があります。
- ターゲットの明示:どのような課題を持つ顧客に見てもらいたいかを具体化
- 数字を用いた具体化:具体的にターゲットに対して押したい部分の数字を明記
- 恩恵(ベネフィット)の提示:顧客が利用することで得られるの恩恵を提示
以下の記事では、
■ BtoB製造業・メーカーにおけるキャッチコピーの作り方(具体例あり)
■ 目的別、訴求ポイント別のキャッチコピーの作り方(具体例あり)
を解説しています。Webサイトに掲載するキャッチコピーの作り方にお悩みの方は、参考にしていただければ幸いです。
自社の強みの書き方
「自社の強み」コンテンツはBtoB製造業・メーカーのWebサイトにおいて、自社の競合優位性を訴求するために重要な役割を果たします。
自社の強みコンテンツを考える際には、「ストーリー」を作り込んでおくことをおすすめします。ストーリー作成時は、以下の順にコンテンツを掲載すると、読者に分かりやすい構成になります。
- 問題提起:依頼側の気持ちを想像し、その人が直面してそうな課題を提起
- 結果:問題提起に対して、自社が解決できる内容を端的に表現
- 実証:結果を出すことができる根拠となる具体的な数字情報の提示
- 実績:製品・加工実績の提示、取引先の提示
以下の記事では、
■ 自社の強みを作成する時にストーリーを作るべき理由
■ 自社の強みを作成する時のストーリーの作り方(具体例あり)
を解説しています。Webサイトに掲載する「自社の強み」コンテンツの書き方にお悩みの方は、参考にしていただければ幸いです。
画像素材の準備・作成
Webサイトに掲載する画像は、サイト全体の印象を左右するため非常に重要な役割を担います。
画像情報は、特に製造業のWebサイトにおいて、文章で説明することが難しい製品・技術の詳細を視覚的に訴える上でなくてはならない存在です。
プロのカメラマンに撮影依頼
弊社ではWebサイトに掲載する写真は、プロのカメラマンに撮影依頼をした方が良いと考えています。その理由は以下の通りです。
- ピントの合わせ方:プロはピントを調節し、特定の対象物を目立たせる
- 撮影の構図:プロは構図を工夫し、被写体のバランスをとり、特徴を際立たせる
- 光の当て方:プロは光の当て方を工夫し、被写体の魅力を引き立たせる
- 表情の引き出し方:プロは普段の日常を一瞬を切り取ったような写真を撮る
以下の記事では、
■ 製造業のWebサイトの掲載する写真をプロのカメラマンに依頼した方が良い理由
■ プロのカメラマンによる撮影の費用相場
■ プロのカメラマンに依頼するときに使うプラットフォーム
を解説しています。Webサイトに掲載する画像をプロに依頼するべきか検討中の方は、参考にしていただければ幸いです。
画像の著作権
自社のWebサイトに掲載する画像を考える上で、著作権の存在を忘れてはいけません。
特に製造業においては、自社で加工した製品であっても、最終製品を連想させる可能性のあるものはメーカーに著作権が帰属するため掲載ができないケースもあります。
掲載を考えている画像の著作権がはっきりしない場合は、取引先のメーカーに掲載の許可を依頼することがマナーです。
以下の記事では、
■ 画像の掲載時に取引先に確認するべきこと
■ 画像の掲載許可が降りなかった場合にとるべき対応
■ 著作権フリー画像の探し方(具体例あり)
を解説しています。Webサイトに掲載する画像の著作権についてお悩みの方は、ご一読いただければ幸いです。
グラフの使い方
グラフ・表は、製造業のWebサイトにおいて情報を視覚的かつ構造的に伝える上で重要な役割を果たします。
Webサイトに掲載するグラフを作成する際は、以下の手順に沿って作ることで自社技術・製品の魅力を正しく読者に伝えることができます。
- グラフを掲載する目的を決める:グラフを掲載する目的を明確にする
- グラフの種類を選択する:伝えたい情報が視覚的に分かりやすく伝わるグラフの種類を選択する
- 情報の伝え方を決める:強調したい部分、訴求したいポイントが際立つようにグラフの作り方を工夫する
以下の記事では、
■ グラフの掲載目的の決め方、伝える内容の選び方
■ グラフの種類の選択方法(具体例あり)
■ グラフの伝え方を工夫し、メッセージを分かりやすく訴求する方法(具体例あり)
を解説しています。Webサイトに掲載するグラフの作り方についてお悩みの方は、ご一読いただければ幸いです。
④解析・更新
Webサイト公開後は、Webサイトの解析、更新を主に行います。
Webサイトは作って終わりというイメージを持たれる方もいると思いますが、適切な運営がサイトの集客力を左右すると言っても過言ではありません。
以下では、Webサイトの運営フェーズにおいて、サイトの集客力、受注率を高めるために取るべき施策を解説しています。
予算の決定
Webサイトの運営方針を決定する際に、毎月の運営にかけられる費用を決定する必要があります。
結論からまとめると、Webサイトの運営には以下の料金がかかります。
最低限かかる費用
- ドメイン管理費:1,000円~3,000円/年
- サーバー管理費:数1,00円~数1,000円/月
Webサイトの運営を外注する際には以下の料金がかかります。
外注時に発生する費用
- 保守費:5,000円~10,000円/月
- 更新費:5,000円~10,000円/月
- コンサル費:10,000円~/月
- 更新費(不定期):10,000円~/月
以下の記事では、
■ Webサイトの運営にかかる費用一覧とその内訳
■ Webサイトの運営費用を安く抑えるための工夫
を解説しています。Webサイトの運営に必要な費用に関心のある方は、ご参考にしていただければ幸いです。
サイトの更新
Webサイトの更新作業は、継続的にお問い合わせを獲得するために最も重要な作業の一つです。
Webサイト全体の見直し
Webサイトの更新を行う際にチェックしていただきたい項目は下記の12項目です。
Webサイトの構成
- サイトの目的は明確になっているか?
- ターゲットは明確になっているか?
TOPページ
- キャッチ画像で自社の事業内容がわかるか?
- キャッチコピーがわかりやすく表示されているか?
- 自社の強みとなるページや、是非見て欲しいページへの導線がしっかりしているか?
コンテンツ
- 製品事例(加工事例)ページに詳細が記載されているか?
- 設備一覧ページは最新のものか?
- 強みとなるページや得意技術のページはわかりやすく書かれているか?
SEO(検索エンジン最適化)
- SEOを意識したページの内容やMETAタグ(Webページの情報を検索エンジンやブラウザに伝えるタグ)が用意されているか?
- アクセス解析のツールは埋め込まれているか?
その他
- 誤字、脱字はないか?
- 問い合わせフォームは稼働しているか?
以下の記事では、
■ Webサイト更新のチェック項目の内容とチェックすべき理由
■ それぞれのチェック項目の具体的な改善方法
を解説しています。Webサイトの更新方法が分からない方は、ご参考にしていただければ幸いです。
お問い合わせフォームの改善
特に、Webサイトは制作し一定のアクセス数はあるものの、お問い合わせが増えないという課題を抱えている企業は多くあります。
この課題を解決する一つの手段として、Webサイトの見せ方を変え、ユーザーにとってお問い合わせのハードルを下げる工夫をすることが有効である場合があります。
具体的には、下記のような更新作業を行うことで、ユーザーの問い合わせに対するハードルを下げることができます。
- お問い合わせバナーを目立つ箇所に配置
- 電話番号を大きく表示
- お問い合わせフォームの入力項目の削減
- 無料サンプル、無料ダウンロード資料を設置
以下の記事では、
■ ユーザーにとってお問い合わせがしにくいWebサイトの特徴
■ 自社のWebサイトの改善ポイントの見つけ方
■ Webサイトのお問い合わせに対するハードルを下げる具体的な方法
を解説しています。Webサイトのお問い合わせ数に伸び悩んでいる方は、ご参考にしていただければ幸いです。
コンテンツマーケティングの実施
「コンテンツマーケティング」とは、ユーザーにとって価値あるコンテンツ(情報)を発信することで、集客、問い合わせの獲得、ユーザーのファン化を目的としたマーケティング施策です。
BtoB製造業・メーカーにおけるコンテンツマーケティングの概要を下記にまとめます。
目的
- 製品の販路拡大
- 用途開発
メリット
- コンテンツが財産として残り、効果が継続する
- 潜在的なニーズを持つ顧客の獲得につながる
- ブランディング確立につながる
デメリット
- 効果が出るまで時間がかかる
- 労力が必要になる
- 質の低い情報提供によりブランドイメージが傷つく可能性がある
得られる利益
- 今までは情報が届かなかったユーザ層へリーチできる
- 困った時に真っ先に頭に浮かぶポジションを確立できる
- 競合との比較検討時に優位に選定される存在なれる
以下の記事では、
■ コンテンツマーケティングが注目されている理由
■ コンテンツマーケティングのメリット・デメリットの詳細
■ 目的別コンテンツマーケティングの運用方法
■ コンテンツマーケティングを成功させるための2つのポイント
■ コンテンツマーケティングの成功事例(具体例あり)
■ 自社でコンテンツマーケティングを運用する際に意識するべき3つのポイント
を解説しています。コンテンツマーケティングの基礎から具体的な運用方法まで包括的に学びたい方は、参考にしていただければ幸いです。
技術情報を取り扱うコンテンツマーケティングの進め方
また以下の記事では、
■ 技術系コンテンツマーケティングの記事のコンテンツ制作までの流れ
■ 自社でコンテンツマーケティングを運用する際の注意点、社内体制の整え方
■ 技術マーケティングの成功企業事例(具体例あり)
を解説しています。技術情報に関するコンテンツマーケティングの始め方から運用する際の注意点を学びたい方は、参考にしていただければ幸いです。
記事の更新、お問い合わせを獲得する方法
また、コンテンツを制作する際には、SEO(検索エンジン最適化)の観点から現在のコンテンツの分析を行うことがアクセスを集めるために必要です。
また、現在アクセスを集めている記事には、自社サービスへの導線を設置することがお問い合わせを獲得するために必要です。
以下の記事では、
■ 記事の評価・解析方法
■ アクセスの多い記事から顧客を自社サービスサイトへの誘導する方法
を解説しています。コンテンツマーケティングの解析方法、効率的にお問い合わせを獲得する方法に関心のある方は、ご一読いただければ幸いです。
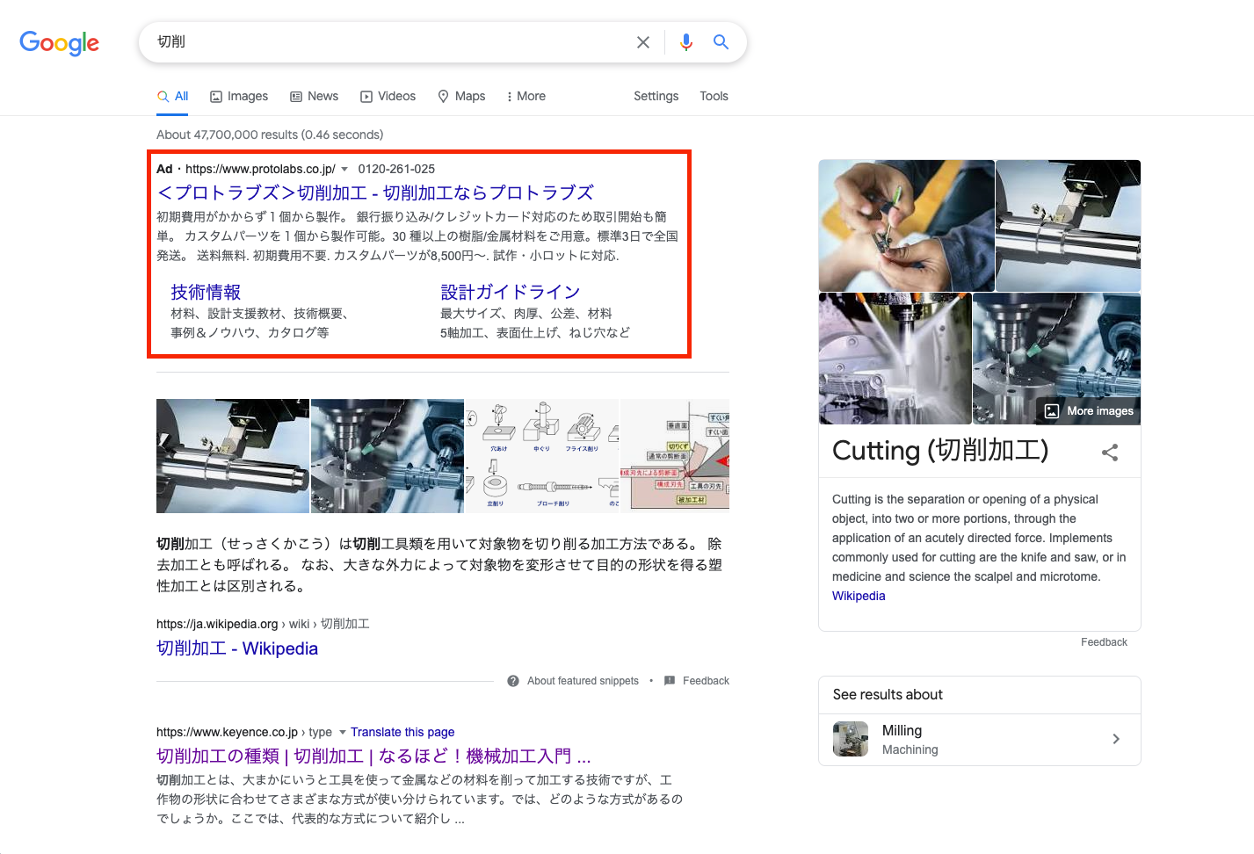
リスティング広告の運用
「リスティング広告」とは、検索結果画面の上部に表示される広告のことです。(下記のイメージの赤枠部分を参照)

リスティング広告を出稿するためには、検索エンジンを運営する企業に広告料金を支払う必要があります。
広告料金は以下の公式によって決定されます。
「広告料金」=「クリック単価」×「クリック回数」
「クリック単価」とは、ユーザーが広告を1クリックするたびに発生する料金、「クリック回数」はユーザーが広告をクリックした回数です。人気のキーワードほどクリック単価は上がる仕組みになっています。
リスティング広告を運用するメリットは以下の通りです。
- 即効性がある
- 確実な効果が見込める
- 広告文(タイトル)を決定できる
以下の記事では、
■ リスティング広告を運用するメリットの詳細
■ 中小製造業がリスティング広告を運用するときに損をしてしまうケース3選
■ リスティング広告が海外展開時に有効である理由
を解説しています。リスティング広告運用の基礎知識から損をしないための運用方法まで包括的に学びたい方は、ご一読いただければ幸いです。
またリスティング広告の費用対効果を高めるためには、「広告品質スコア」を高めることが必要です。
広告品質スコアとは、広告の内容が対策しているキーワードに適したものかを検索エンジンが点数付したものです。
なぜ広告品質スコアが重要かというと、リスティング広告の掲載順位は、「入札単価」×「品質スコア」で決定されるからです。
例えば、以下のようなケースであれば、総得点が多いB社の広告がより上位に表示されます。
- A社:「入札単価:100円」×「品質スコア:3点」=300
- B社:「入札単価:80円」×「品質スコア:4点」=320
注目すべきポイントは、B社の方が入札単価の金額が低いにもかかわらず、A社よりも上位に表示されている点です。
つまり、広告の品質を高めることで、より少ない予算で効率的に集客することにつながると言えます。
以下の記事では、
■ 広告品質を高めるために取るべき施策
■ アクセスしたユーザーを受注につなげるために確認するべき項目、必要な施策
■ アクセスしたユーザーをクロージングにつなげる確率を高める施策
を解説しています。リスティング広告を運用しているが思ったような効果が得られず、取るべき施策にお悩みの方は、ご参考にしていただければ幸いです。
効果測定
Webサイトの効果測定は、継続的に受注につながる問い合わせを獲得するために必要な施策の一つです。
効果測定を行うにあたって重要なことは、効果測定を行う目的を明確にし、その目的の達成に必要な項目を優先的に調べることです。
例えば、Webサイトを運営する上で直面する課題は、段階によって以下の4つに分類されます。
- アクセスが増えない
- (アクセスはあるが)問い合わせが増えない
- (問い合わせはあるが)新規顧客の獲得につながらない
- (新規顧客は獲得しているが)売り上げ・利益が伸びない
そして、それぞれの段階でチェックするべき項目は下記の通りです。
- アクセス数
- 問い合わせ率(問い合わせ数÷アクセス数)
- 受注率(受注数÷問い合わせ数)
- 顧客単価×受注数
以下の記事では、
■ それぞれの段階でチェックするべき項目と取るべき具体的な対策
を解説しています。自社のWebサイトの効果測定の方法にお悩みの方は、ご参考にしていただければ幸いです。
新市場の開拓
自社のWebサイト運営する目的として、新市場の開拓を挙げる企業も多いと思います。
自社のWebサイトを利用して、自社技術の潜在的なニーズが存在する新市場を予測する方法は、大きく以下の3つです。
- キーワード調査ツールを使用する
- 問い合わせ状況から予測する
- 市場、自社、競合から得た情報から予測する
以下の記事では、
■ キーワード調査ツールを使い新しい市場を開拓する方法(具体例あり)
■ 問い合わせ状況から新しい市場を開拓する方法(具体例あり)
■ 市場、自社、競合から得た情報から新しい市場を開拓する方法(具体例あり)
を詳しく解説しています。Webサイト利用して自社技術の新市場開拓を行うことに関心のある方は、ご一読いただければ幸いです。
まとめ
今回は、Webサイト公開フェーズと運営フェーズに分けて、Webマーケティングに関するノウハウを解説しました。
弊社テクノポートでは「技術をマーケティングする」という事業理念のもと、製造業を中心にWebサイトの企画から運営まで一貫して支援を行っております。
弊社のサービスに関心のある方は、下記よりサービスサイトをご覧ください。
最後までご覧いただきありがとうございました。御社のBtoB Webマーケティングを行う上で、少しでも参考になる部分があれば幸いです。